Disable sub questions in text grids: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
== Disable Sub questions in Text grid == | == Disable Sub questions in Text grid == | ||
In order to show the content of a text sub question, but prevent the respondent from editing it. | |||
As a questionnaire creator | |||
I want to Disable Sub questions in Text grid question | |||
'''Example''' | |||
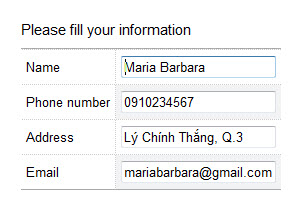
*I have a Text grid question like below. | |||
[[Image:DisabledSQOfTextGrid1.jpg]] | |||
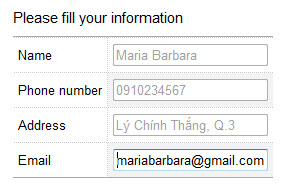
*I want to disable 3 Sub questions in question. | |||
[[Image:DisabledSQOfTextGrid2.jpg]] | |||
== Solution == | |||
*Add a Text grid question to Questionnaire editor like below | |||
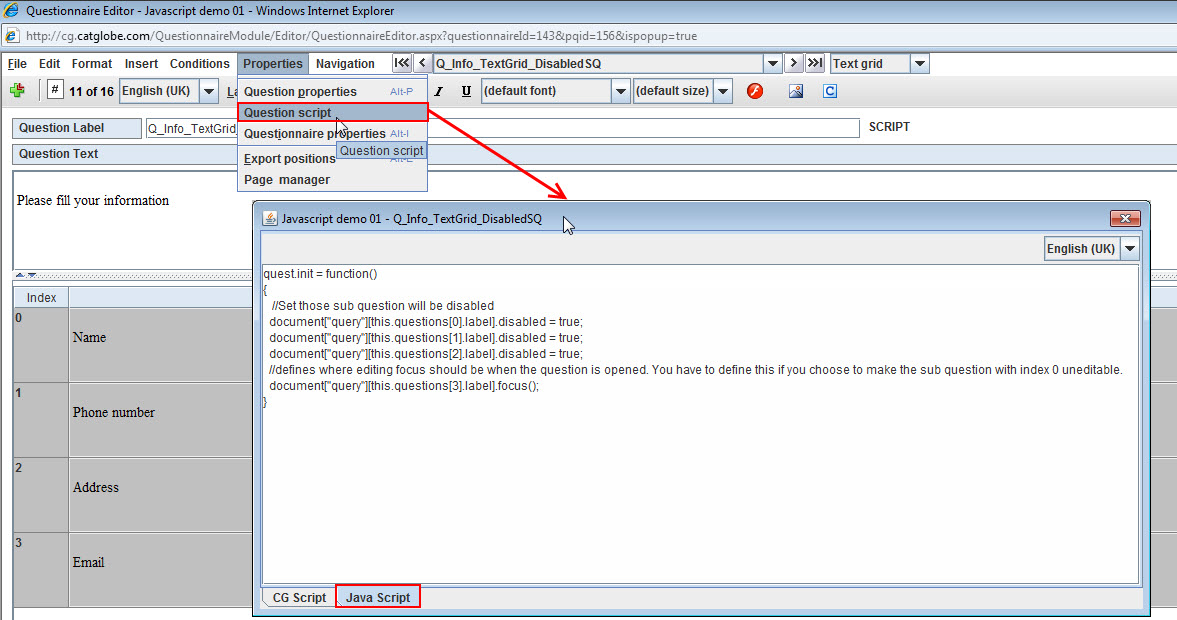
*Go to menu Properties -> Question scripts -> Java script tab -> Input script | |||
[[Image:DisabledSQOfTextGrid Code.jpg]] | |||
== Code == | == Code == | ||
Revision as of 09:56, 10 January 2012
Disable Sub questions in Text grid
In order to show the content of a text sub question, but prevent the respondent from editing it.
As a questionnaire creator
I want to Disable Sub questions in Text grid question
Example
- I have a Text grid question like below.
- I want to disable 3 Sub questions in question.
Solution
- Add a Text grid question to Questionnaire editor like below
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
quest.init = function() {
//Set those sub question will be disabled
document["query"][this.questions[0].label].disabled = true;
document["query"][this.questions[1].label].disabled = true;
document["query"][this.questions[2].label].disabled = true;
//defines where editing focus should be when the question is opened. You have to define this if you choose to make the sub question with index 0 uneditable.
document["query"][this.questions[3].label].focus();
}