Next button count down: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
|||
| Line 1: | Line 1: | ||
== Challenge == | == Challenge == | ||
In order to control when the next button should be available for the respondent | In order to control when the next button should be available for the respondent | ||
| Line 10: | Line 8: | ||
'''Example''' | '''Example''' | ||
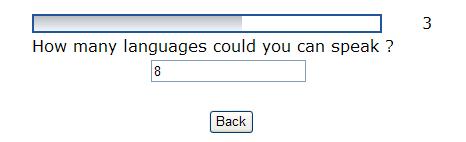
*I have a Text question like below. | |||
[[Image:NextButtonAvailable_Before.JPG ]] | [[Image:NextButtonAvailable_Before.JPG ]] | ||
<br> | <br> | ||
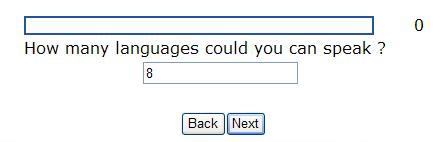
[[Image:NextButtonAvailable_After.JPG]] | [[Image:NextButtonAvailable_After.JPG]] | ||
== | == Solution == | ||
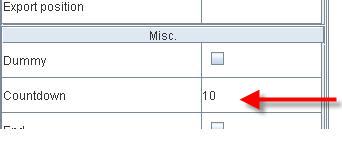
This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | ||
<br> | <br> | ||
[[Image:CountDownNextButton.JPG]] | [[Image:CountDownNextButton.JPG]] | ||
== Code == | |||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
function setVisibility(visible) | function setVisibility(visible) | ||
Revision as of 02:40, 1 February 2012
Challenge
In order to control when the next button should be available for the respondent
As a questionnaire creator
I want to hide Next button in specify time
Example
- I have a Text question like below.
Solution
This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent.

Code
function setVisibility(visible)
{
if (!document.getElementsByName('next') || document.getElementsByName('next').length == 0)
// next button not available
return;
if (visible)
document.getElementsByName('next')[0].style.display = '';
else
document.getElementsByName('next')[0].style.display = 'none';
}
question.prototype.onInit = function()
{
// set invisible onload
setVisibility(false);
}
question.prototype.onCountdown = function()
{
//this.next();
if (this.countdown != null && this.countdown > 0)
{
this.countdown--;
this.countDownObj.value--;
this.countDownObj.render();
if (this.countdown == 0)
{
// Disable the timed trigger
window.clearInterval(this.countdownHandle);
setVisibility(true);
}
}
}