Show multi, single question in new style: Difference between revisions
From Catglobe Wiki
More actions
Phamngocson (talk | contribs) Created page with "Test" |
Phamngocson (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
== Challenge == | |||
In order to be more flexible in displaying questions | |||
As a questionnaire creator | |||
I want to show answer option of single/multi question in buttons | |||
'''Example''' | |||
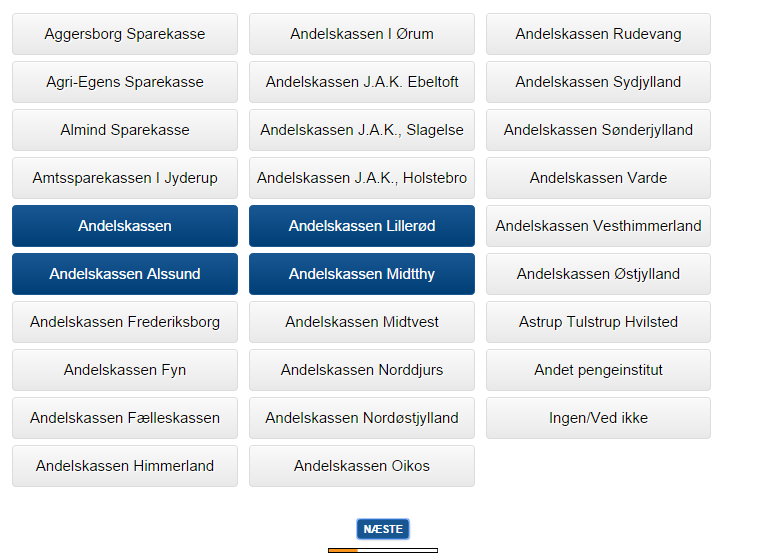
I want to show answer option like this | |||
[[File:Button option.png]] | |||
== Solution == | |||
*Create a single/multi question | |||
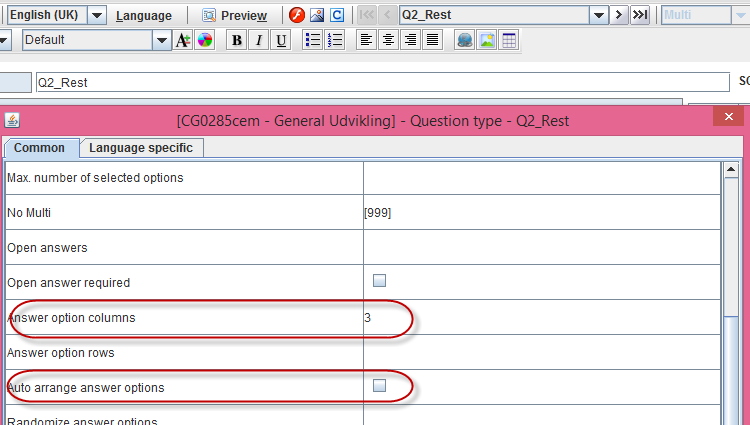
*Set number of cols you want in question properties | |||
[[File:Col question.png]] | |||
*Add css to question style sheet | |||
*Add js | |||
== Code == | |||
<source lang="javascript"> | |||
quest.onInit = function() | |||
{ | |||
this.initializeLeftList(); | |||
//add Remove link after text boxes | |||
$("input:text").each( | |||
function(i) | |||
{ | |||
$(this).parent().after( | |||
$("<td>") | |||
.append($("<a href=\"javascript:quest.clearAnswer("+i+");\">Remove</a>")) | |||
.addClass("grid_subquestion_text grid_subquestion_odd") | |||
); | |||
} | |||
); | |||
//configure the drag move | |||
$(".draggable_text").draggable | |||
( | |||
{ | |||
mouse: "pointer", | |||
helper: 'clone' | |||
} | |||
); | |||
//make the textboxes droppable and not editable | |||
$("input:text").each( | |||
function(i) | |||
{ | |||
$(this).addClass("droppable_cell"); | |||
$(this)[0].contentEditable = false; | |||
$(this).width("300px"); | |||
} | |||
); | |||
//drop function | |||
$(".droppable_cell").droppable | |||
( | |||
{ | |||
accept: ".draggable_text", | |||
activeClass: 'droppable-active', | |||
hoverClass: 'droppable-hover', | |||
drop: function(ev, ui) | |||
{ | |||
var currentValue = $(this).val(); | |||
var newValue = ui.draggable.text(); | |||
if (currentValue != "" && currentValue != newValue) | |||
{ | |||
quest.showProduct(currentValue); | |||
} | |||
$(this).val(ui.draggable.text()); | |||
ui.draggable._hide("fast"); | |||
} | |||
} | |||
); | |||
} | |||
quest.initializeLeftList = function() | |||
{ | |||
var n = this.questions.length; | |||
var answers = this.getAnswers(); | |||
var products = new Array(); | |||
products[0] = "{{Brands[0]}}"; | |||
products[1] = "{{Brands[1]}}"; | |||
products[2] = "{{Brands[2]}}"; | |||
products[3] = "{{Brands[3]}}"; | |||
products[4] = "{{Brands[4]}}"; | |||
//add a product cell before the sub question text cell | |||
for(var i=0; i<n; i++) | |||
{ | |||
var v = products[i]; | |||
$("#grid_subquestion_text_" + (i+1)) | |||
.before( | |||
$("<td>").append( | |||
$("<div>") | |||
.append( | |||
$("<p>").text(v) | |||
.addClass("draggable_text") | |||
.css("mouse", "pointer") | |||
) | |||
) | |||
.width("200px") | |||
) | |||
.width("10px"); | |||
} | |||
$("#grid_subquestion_text_1") | |||
.before( | |||
$("<td rowspan=\""+(n + 1)+"\"> </td>") | |||
.addClass("grid_space_cell") | |||
.width("200px") | |||
); | |||
$(".draggable_text").each( | |||
function(i) | |||
{ | |||
if (answers.exists($(this).text())) | |||
$(this)._hide("fast"); | |||
} | |||
); | |||
} | |||
//get list of answered value | |||
quest.getAnswers = function() | |||
{ | |||
var a = new Array(); | |||
a[0] = "{{Q7[0]}}"; | |||
a[1] = "{{Q7[1]}}"; | |||
a[2] = "{{Q7[2]}}"; | |||
a[3] = "{{Q7[3]}}"; | |||
a[4] = "{{Q7[4]}}"; | |||
return a; | |||
} | |||
//check if a value exists in an array | |||
Array.prototype.exists = function(value) | |||
{ | |||
for(var i=0; i<this.length; i++) | |||
{ | |||
if (this[i] == value) | |||
return true; | |||
} | |||
return false; | |||
} | |||
//show a product in the left list | |||
quest.showProduct = function(value) | |||
{ | |||
$(".draggable_text").each( | |||
function(i) | |||
{ | |||
if ($(this).text() == value) | |||
$(this).show(); | |||
} | |||
); | |||
} | |||
//remove a product from the right list and put back in the left list | |||
quest.clearAnswer = function(index) | |||
{ | |||
var input = $("input:text")[index]; | |||
var value = input.value; | |||
if (value != "") | |||
{ | |||
this.showProduct(value); | |||
input.value = ""; | |||
} | |||
} | |||
</source> | |||
== Source == | |||
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q4_Drag_and_drop_answer_option_values) | |||
Revision as of 08:48, 29 September 2014
Challenge
In order to be more flexible in displaying questions
As a questionnaire creator
I want to show answer option of single/multi question in buttons
Example
I want to show answer option like this
Solution
- Create a single/multi question
- Set number of cols you want in question properties
- Add css to question style sheet
- Add js
Code
quest.onInit = function()
{
this.initializeLeftList();
//add Remove link after text boxes
$("input:text").each(
function(i)
{
$(this).parent().after(
$("<td>")
.append($("<a href=\"javascript:quest.clearAnswer("+i+");\">Remove</a>"))
.addClass("grid_subquestion_text grid_subquestion_odd")
);
}
);
//configure the drag move
$(".draggable_text").draggable
(
{
mouse: "pointer",
helper: 'clone'
}
);
//make the textboxes droppable and not editable
$("input:text").each(
function(i)
{
$(this).addClass("droppable_cell");
$(this)[0].contentEditable = false;
$(this).width("300px");
}
);
//drop function
$(".droppable_cell").droppable
(
{
accept: ".draggable_text",
activeClass: 'droppable-active',
hoverClass: 'droppable-hover',
drop: function(ev, ui)
{
var currentValue = $(this).val();
var newValue = ui.draggable.text();
if (currentValue != "" && currentValue != newValue)
{
quest.showProduct(currentValue);
}
$(this).val(ui.draggable.text());
ui.draggable._hide("fast");
}
}
);
}
quest.initializeLeftList = function()
{
var n = this.questions.length;
var answers = this.getAnswers();
var products = new Array();
products[0] = "{{Brands[0]}}";
products[1] = "{{Brands[1]}}";
products[2] = "{{Brands[2]}}";
products[3] = "{{Brands[3]}}";
products[4] = "{{Brands[4]}}";
//add a product cell before the sub question text cell
for(var i=0; i<n; i++)
{
var v = products[i];
$("#grid_subquestion_text_" + (i+1))
.before(
$("<td>").append(
$("<div>")
.append(
$("<p>").text(v)
.addClass("draggable_text")
.css("mouse", "pointer")
)
)
.width("200px")
)
.width("10px");
}
$("#grid_subquestion_text_1")
.before(
$("<td rowspan=\""+(n + 1)+"\"> </td>")
.addClass("grid_space_cell")
.width("200px")
);
$(".draggable_text").each(
function(i)
{
if (answers.exists($(this).text()))
$(this)._hide("fast");
}
);
}
//get list of answered value
quest.getAnswers = function()
{
var a = new Array();
a[0] = "{{Q7[0]}}";
a[1] = "{{Q7[1]}}";
a[2] = "{{Q7[2]}}";
a[3] = "{{Q7[3]}}";
a[4] = "{{Q7[4]}}";
return a;
}
//check if a value exists in an array
Array.prototype.exists = function(value)
{
for(var i=0; i<this.length; i++)
{
if (this[i] == value)
return true;
}
return false;
}
//show a product in the left list
quest.showProduct = function(value)
{
$(".draggable_text").each(
function(i)
{
if ($(this).text() == value)
$(this).show();
}
);
}
//remove a product from the right list and put back in the left list
quest.clearAnswer = function(index)
{
var input = $("input:text")[index];
var value = input.value;
if (value != "")
{
this.showProduct(value);
input.value = "";
}
}
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q4_Drag_and_drop_answer_option_values)