Show datepicker in text/text grid questions: Difference between revisions
From Catglobe Wiki
More actions
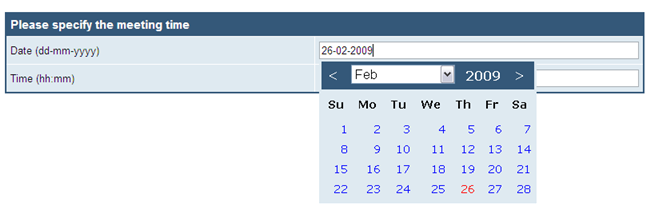
New page: ==Challenge== In order to help the interviewer be faster in entering a meeting day<br/> As a questionnaire creator<br/> I want to show a calendar inside a text/text grid question<br/> [[Im... |
m →Code |
||
| Line 51: | Line 51: | ||
.ui-datepicker { width: 17em; padding: .2em .2em 0; background-color:#dfeaf1;font-family:Verdana} | .ui-datepicker { width: 17em; padding: .2em .2em 0; background-color:#dfeaf1;font-family:Verdana} | ||
.ui-datepicker .ui-datepicker-header { position:relative; padding:.2em 0; } | .ui-datepicker .ui-datepicker-header { position:relative; padding:.2em 0; } | ||
.ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next { position:absolute; top: 2px; width: 1.8em; height: 1.8em; } | |||
.ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next | |||
{ position:absolute; top: 2px; width: 1.8em; height: 1.8em; } | |||
.ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover { top: 1px; } | .ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover { top: 1px; } | ||
.ui-datepicker .ui-datepicker-prev { left:2px; } | .ui-datepicker .ui-datepicker-prev { left:2px; } | ||
| Line 57: | Line 60: | ||
.ui-datepicker .ui-datepicker-prev-hover { left:1px; } | .ui-datepicker .ui-datepicker-prev-hover { left:1px; } | ||
.ui-datepicker .ui-datepicker-next-hover { right:1px; } | .ui-datepicker .ui-datepicker-next-hover { right:1px; } | ||
.ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span { display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; } | |||
.ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span | |||
{ display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; } | |||
.ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; } | .ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; } | ||
.ui-datepicker .ui-datepicker-title select { float:left; font-size:1em; margin:1px 0; } | .ui-datepicker .ui-datepicker-title select { float:left; font-size:1em; margin:1px 0; } | ||
| Line 68: | Line 74: | ||
.ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; font-family:Verdana } | .ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; font-family:Verdana } | ||
.ui-datepicker td { border: 0; padding: 1px; font-family:Verdana} | .ui-datepicker td { border: 0; padding: 1px; font-family:Verdana} | ||
.ui-datepicker td span, .ui-datepicker td a { display: block; padding: .2em; text-align: right; text-decoration: none; } | |||
.ui-datepicker .ui-datepicker-header{position: relative;background-color:#345879;padding-top: 0.2em;padding-right: 0pt;padding-bottom: 0.2em;padding-left: 0pt;} | .ui-datepicker td span, .ui-datepicker td a | ||
{ display: block; padding: .2em; text-align: right; text-decoration: none; } | |||
.ui-datepicker .ui-datepicker-header | |||
{position: relative;background-color:#345879;padding-top: 0.2em;padding-right: 0pt;padding-bottom: 0.2em;padding-left: 0pt;} | |||
.ui-datepicker-today a{ color:red; } | .ui-datepicker-today a{ color:red; } | ||
.ui-helper-clearfix{display: inline-block;} | .ui-helper-clearfix{display: inline-block;} | ||
.ui-helper-clearfix{display: block;} | .ui-helper-clearfix{display: block;} | ||
.ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next | .ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next | ||
{position: absolute;top: 2px;width: 1.8em;height: 1.8em; cursor:pointer; color:white;font-weight:bold} | {position: absolute;top: 2px;width: 1.8em;height: 1.8em; cursor:pointer; color:white;font-weight:bold} | ||
.ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover | .ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover | ||
{top: 1px;} | {top: 1px;} | ||
Revision as of 01:54, 27 February 2009
Challenge
In order to help the interviewer be faster in entering a meeting day
As a questionnaire creator
I want to show a calendar inside a text/text grid question

Solution
- Use jquery's datepicker (read more at: http://docs.jquery.com/UI/Datepicker)
- Update the layout to include the stylesheet for the datepicker
- Remember to validate the text value when clicking Next (not to be written here)
Code
- Javascript
function getQuestionTextBox(label, sqIndex)
{
var result;
$("input:text").each(
function(i)
{
if ($(this)[0].name == "QUESTION."+label+"."+sqIndex)
{
result = $(this);
}
}
);
return result;
}
quest.onInit = function()
{
var qTB = getQuestionTextBox("Q2", 0);
$.getScript("http://ui.jquery.com/testing/ui/ui.datepicker.js", function()
{
qTB.datepicker(
{
dateFormat: 'dd-mm-yy',
changeMonth: true,
nextText: '>',
prevText: '<'
}
);
}
);
$("input:text").width("200px");
}
- CSS
/* Datepicker----------------------------------*/
.ui-datepicker { width: 17em; padding: .2em .2em 0; background-color:#dfeaf1;font-family:Verdana}
.ui-datepicker .ui-datepicker-header { position:relative; padding:.2em 0; }
.ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next
{ position:absolute; top: 2px; width: 1.8em; height: 1.8em; }
.ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover { top: 1px; }
.ui-datepicker .ui-datepicker-prev { left:2px; }
.ui-datepicker .ui-datepicker-next { right:2px; }
.ui-datepicker .ui-datepicker-prev-hover { left:1px; }
.ui-datepicker .ui-datepicker-next-hover { right:1px; }
.ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span
{ display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; }
.ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; }
.ui-datepicker .ui-datepicker-title select { float:left; font-size:1em; margin:1px 0; }
.ui-datepicker select.ui-datepicker-month-year {width: 100%;}
.ui-datepicker select.ui-datepicker-month,
.ui-datepicker select.ui-datepicker-year { width: 49%;}
.ui-datepicker .ui-datepicker-title select.ui-datepicker-year { float: right; }
.ui-datepicker-year{color:white;font-weight:bold;}
.ui-datepicker table {width: 100%; font-size: .9em; border-collapse: collapse; margin:0 0 .4em; }
.ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; font-family:Verdana }
.ui-datepicker td { border: 0; padding: 1px; font-family:Verdana}
.ui-datepicker td span, .ui-datepicker td a
{ display: block; padding: .2em; text-align: right; text-decoration: none; }
.ui-datepicker .ui-datepicker-header
{position: relative;background-color:#345879;padding-top: 0.2em;padding-right: 0pt;padding-bottom: 0.2em;padding-left: 0pt;}
.ui-datepicker-today a{ color:red; }
.ui-helper-clearfix{display: inline-block;}
.ui-helper-clearfix{display: block;}
.ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next
{position: absolute;top: 2px;width: 1.8em;height: 1.8em; cursor:pointer; color:white;font-weight:bold}
.ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover
{top: 1px;}
.ui-datepicker-cover {
display: none; /*sorry for IE5*/
display/**/: block; /*sorry for IE5*/
position: absolute; /*must have*/
z-index: -1; /*must have*/
filter: mask(); /*must have*/
top: -4px; /*must have*/
left: -4px; /*must have*/
width: 200px; /*must have*/
height: 200px; /*must have*/
}
