Add text before answer option of single question: Difference between revisions
From Catglobe Wiki
More actions
| Line 14: | Line 14: | ||
|- | |- | ||
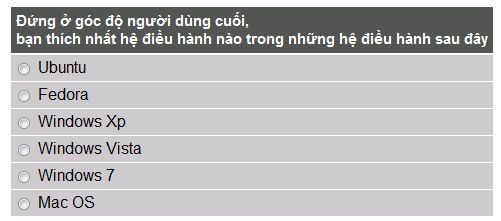
| align="center"|[[Image: OneColumnBefore.JPG]] | | align="center"|[[Image: OneColumnBefore.JPG]] | ||
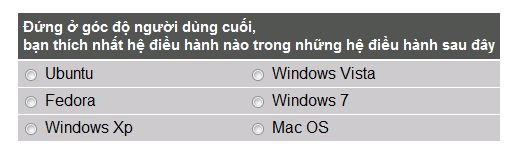
| [[Image: MultiColumnBefore. | | [[Image: MultiColumnBefore.JPG]] | ||
|} | |} | ||
| Line 21: | Line 21: | ||
{|class="VerticalTable sortable" border="0" | {|class="VerticalTable sortable" border="0" | ||
|- | |- | ||
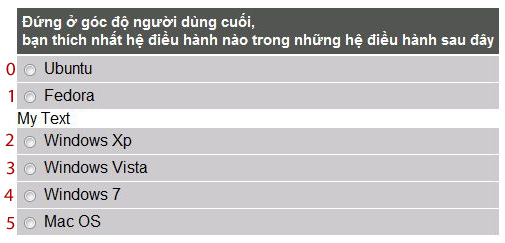
| align="center"|[[Image: OneColumnAfter. | | align="center"|[[Image: OneColumnAfter.jpg]] | ||
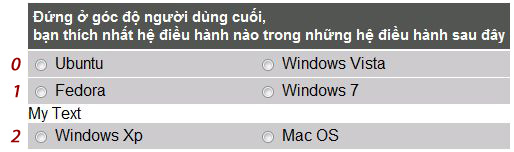
| [[Image: MultiColumnAfter.jpg]] | | [[Image: MultiColumnAfter.jpg]] | ||
|} | |} | ||
Revision as of 06:40, 15 April 2009
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
I have a single question.

|

|
I want to add an text before answer option like this image

|

|
Solution
Find the index of the row in single question , and add new text before it .
Code
quest.insertTextBefore = function(aoIndex, text)
{
var that = this;
$(".option_row").each(
function(i)
{
if (i == aoIndex)
{
var tr = $("<tr>").addClass("customized_text").append($("<td>").text(text).attr("colSpan",that.cols));
$(this).before(tr);
}
}
);
}
quest.onInit = function()
{
var text = "My Text";
this.insertTextBefore(2, text);
}
Question stylesheet
.customized_text
{
background-color:white;
}
