Add text before answer option of single question: Difference between revisions
From Catglobe Wiki
More actions
m →Code |
|||
| Line 39: | Line 39: | ||
if (i == aoIndex) | if (i == aoIndex) | ||
{ | { | ||
var tr = $("<tr>").addClass("customized_text").append($("<td>").text(text).attr("colSpan",that.cols)); | var tr = $("<tr>").addClass("customized_text") | ||
.append($("<td>").text(text).attr("colSpan",that.cols)); | |||
$(this).before(tr); | $(this).before(tr); | ||
} | } | ||
Revision as of 10:03, 15 April 2009
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
I have a single question.

|

|
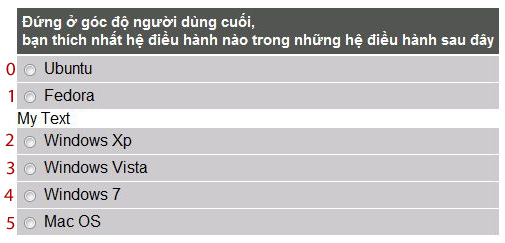
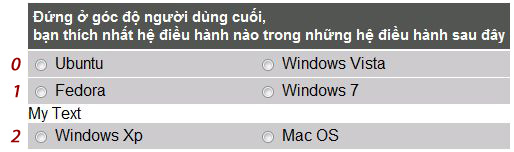
I want to add an text before answer option like this image

|

|
Solution
Find the index of the row in single question , and add new text before it .
Code
quest.insertTextBefore = function(aoIndex, text)
{
var that = this;
$(".option_row").each(
function(i)
{
if (i == aoIndex)
{
var tr = $("<tr>").addClass("customized_text")
.append($("<td>").text(text).attr("colSpan",that.cols));
$(this).before(tr);
}
}
);
}
quest.onInit = function()
{
var text = "My Text";
this.insertTextBefore(2, text);
}
Question stylesheet
.customized_text
{
background-color:white;
}
