Insert a TextGrid question into a SingleGrid Question: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
No edit summary |
||
| Line 7: | Line 7: | ||
== Solution == | == Solution == | ||
Precondition: | Precondition: <br/> | ||
1. We have a TextGrid dummy question: TEXTGRID1 | 1. We have a TextGrid dummy question: TEXTGRID1 <br/> | ||
2. We have a Single Grid: SINGLEGRID | 2. We have a Single Grid: SINGLEGRID <br/> | ||
Solution: | Solution: <br/> | ||
1. Create an Object that contains TEXTGRID1 info | 1. Create an Object that contains TEXTGRID1 info <br/> | ||
2. Insert this Object to SINGLEGRID | 2. Insert this Object to SINGLEGRID <br/> | ||
3. Save and Verify when user manipulates on our question | 3. Save and Verify when user manipulates on our question <br/> | ||
==Code== | ==Code== | ||
<source lang="javascript"> | <source lang="javascript"> | ||
Revision as of 08:23, 9 July 2009
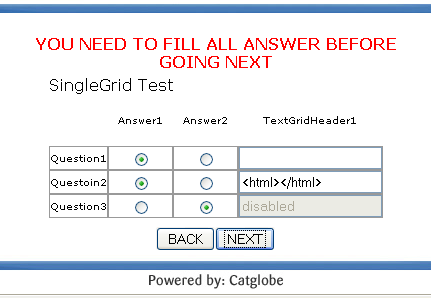
Challenge
1. Insert a Text Grid question into a Single Grid
2. If radio button on Answer1 is click, text box on the same row is enabled accordingly
3. If a text box is enable and empty, user cannot go to the next question

Solution
Precondition:
1. We have a TextGrid dummy question: TEXTGRID1
2. We have a Single Grid: SINGLEGRID
Solution:
1. Create an Object that contains TEXTGRID1 info
2. Insert this Object to SINGLEGRID
3. Save and Verify when user manipulates on our question
Code
function GridTextQuestion(argSingleQuestion, argSelectedValues, argtext)
{
// initialize an object that contains TextGrid Question info
this.label = "QUESTION." + argSingleQuestion.label;
this.text = argtext;
this.numberOfSubQuestion = argSingleQuestion.questions.length;
this.selectedValues = argSelectedValues;
}
quest.createTextGrid = function(argQuestion, argSelectedValues, argGridPos)
{
// declare variables
var arglabel = argQuestion.label;
var argtext = argQuestion.text;
var numberOfQuestions = this.questions.length;
var numberOfAnswers = quest.questions[1].options.length;
// get the main table
var mytable = $("table[class='grid_inner']");
// set Header for GridText column
var gridHeader = $("<td>")
.addClass("grid_answeroption_text")
.attr("id","grid_answeroption_text_" + numberOfAnswers + argGridPos)
.css("text-align", "center");
gridHeader.append("<nobr><p>" + argtext + "</p></nobr>");
mytable.find("tr:first").append(gridHeader);
// append to the main table
var appendElement = mytable.find("tr:first").next();
// Create text boxes inside the main table
var firstRadioButton;
for (var i=0; i< numberOfQuestions ; i++)
{
var position ="even";
if (i%2!=0)
position = "odd";
var gridText = $("<td>")
.addClass("grid_subquestion_" + position)
.width("1px")
.css("vertical-align", "top");
var gridTextname = "QUESTION.TEXTGRID1." + i ;
var gridInput = $("<input type='text'/>")
.attr("name", gridTextname)
.attr("value", argSelectedValues[i]);
// if the Radio button on the first column is checked -> disable all the textbox on the first row
// now firstRadioButton is a HTML element, if we wanna use val() function, we have to select object by $
firstRadioButton = appendElement.find("input[type='radio']")[0];
if ($(firstRadioButton).is(':checked')==false)
{
gridInput.attr("disabled", "enabled");
}
// append textbox to the cell
gridText.append(gridInput);
// append cell to the main table
appendElement.append(gridText);
appendElement = appendElement.next();
}
}
quest.onInit = function()
{
// Declare TextGrid Header name and values
var textGridHeaderName = "TextGridHeader1";
var numberOfQuestions = this.questions.length;
var selectedValues = new Array(numberOfQuestions);
selectedValues[0] = "{{TEXTGRID1[0].Value}}";
selectedValues[1] = "{{TEXTGRID1[1].Value}}";
selectedValues[2] = "{{TEXTGRID1[2].Value}}";
//create new GridTextQuestion object to contains GridText values
var q= new GridTextQuestion(this, selectedValues, textGridHeaderName);
// render this Question
this.createTextGrid(q, selectedValues, 1);
// if the radio buttons on first column are checked, textboxes on the same row are enabled accordingly
// Otherwise, textboxes are disabled
$("input:radio").each(
function(i)
{
$(this).click(function (){
if ($(this).val()== "1"){
$(this).parent().parent().find("input[type='text']").removeAttr('disabled');
var thietkothetinduoc = $(this).attr("disabled");
}
else{
$(this).parent().parent().find("input[type='text']").attr("disabled", "enabled");
}
});
}
);
}
this.questioncheck = function(){
// if there's a textbox which is enable and empty, user cannot go to the next question and a warning message will be displayed
ErrorMessages.getInstance().clearErrorMessages();
var isValid = true;
var textboxes = $("input:text");
for (var i=0; i < textboxes.length ; i ++)
{
if (($(textboxes[i]).val()=="") && ($(textboxes[i]).is(":disabled") == false))
{
isValid = false;
}
}
if (!isValid)
ErrorMessages.getInstance().showErrorMessage("YOU NEED TO FILL ALL ANSWER BEFORE GOING NEXT");
return isValid;
}
