Mark answer option with keyboard
From Catglobe Wiki
More actions
Challenge
In order to allow the respondent to be able to answer a question by hitting a button on his keyboard.
As a questionnaire creator
I want to specify both which key on the keyboard that should be used, and which answer option that should be answered
Example
Solution
- Add a Single question to Questionnaire editor like below
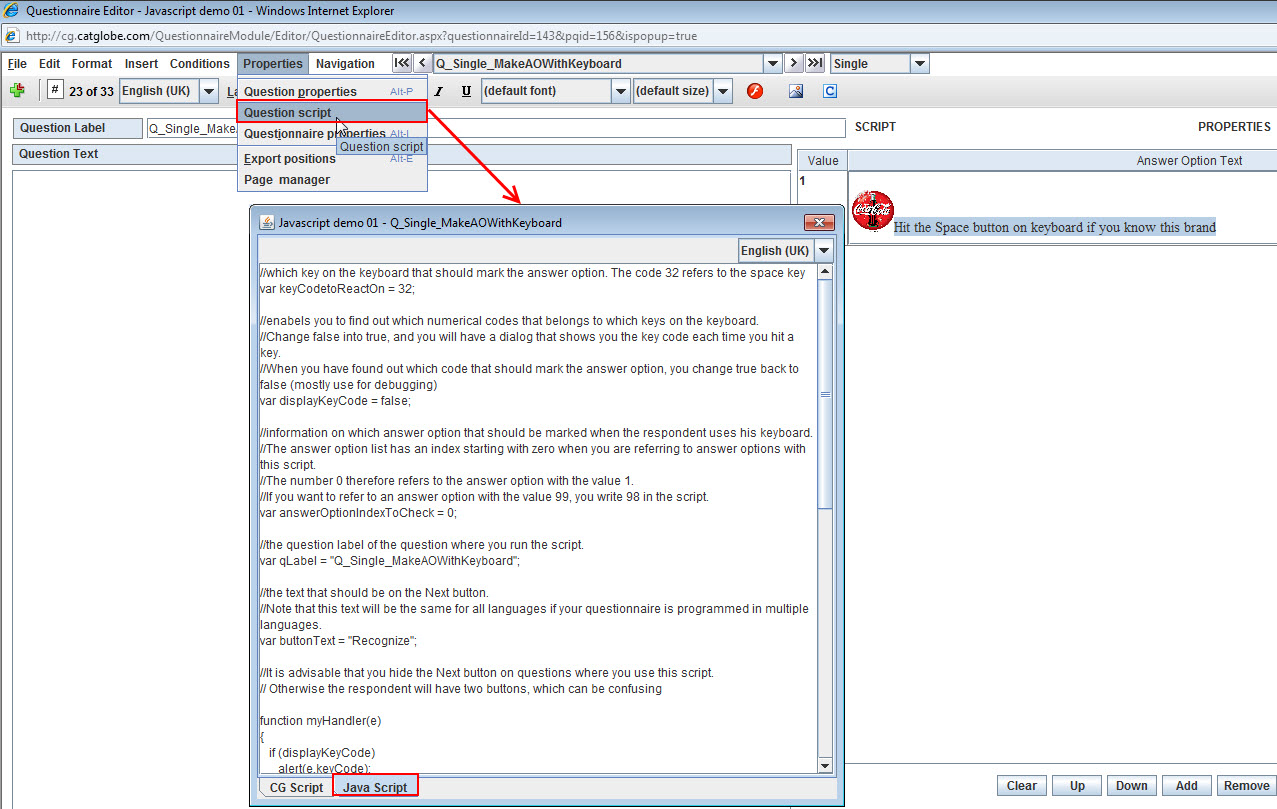
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
//which key on the keyboard that should mark the answer option. The code 32 refers to the space key
var keyCodetoReactOn = 32;
//enabels you to find out which numerical codes that belongs to which keys on the keyboard.
//Change false into true, and you will have a dialog that shows you the key code each time you hit a key.
//When you have found out which code that should mark the answer option, you change true back to false (mostly use for debugging)
var displayKeyCode = false;
//information on which answer option that should be marked when the respondent uses his keyboard.
//The answer option list has an index starting with zero when you are referring to answer options with this script.
//The number 0 therefore refers to the answer option with the value 1.
//If you want to refer to an answer option with the value 99, you write 98 in the script.
var answerOptionIndexToCheck = 0;
//the question label of the question where you run the script.
var qLabel = "Q_Single_MakeAOWithKeyboard";
//the text that should be on the Next button.
//Note that this text will be the same for all languages if your questionnaire is programmed in multiple languages.
var buttonText = "Recognize";
//It is advisable that you hide the Next button on questions where you use this script.
// Otherwise the respondent will have two buttons, which can be confusing
function myHandler(e)
{
if (displayKeyCode)
alert(e.keyCode);
if (e.keyCode == keyCodetoReactOn)
recognize();
}
function recognize()
{
quest.options[answerOptionIndexToCheck].checked = true;
document["query"]["QUESTION." + qLabel][answerOptionIndexToCheck].checked = true;
moveForward();
}
function moveForward()
{
document["query"]["dir"].value = "next";
document["query"].submit();
}
question.prototype.getNavigationPanel = function()
{
var sres = "";
if (this.backvisible) sres += "<input type=\"button\" name=\"back\" value=\"" + this.backtext + "\" tabindex=1000 onclick=\"" + this.reference + ".back();\">";
if (this.resetvisible) sres += "<input type=\"button\" name=\"reset\" value=\"" + this.resettext + "\" tabindex=1001 onclick=\"" + this.reference + ".reset();\">";
if (this.closevisible) sres += "<input type=\"button\" name=\"close\" value=\"" + this.closetext + "\" tabindex=1002 onclick=\"" + this.reference + ".close();\">";
sres += "<input type=\"button\" name=\"spaceHandler\" onclick=\"recognize();\" onkeydown=\"return myHandler(event)\" value=\"" + buttonText + "\" tabindex=0>";
if (this.nextvisible) sres += "<input type=\"submit\" name=\"next\" onkeydown=\"return myHandler(event)\" value=\"" + this.nexttext + "\" tabindex=0>";
return sres;
}
question.prototype.onInit = function()
{
document["query"]["spaceHandler"].focus();
}
Source
Questionnaire Resource Id on cg site: 159730