Tabulation setTableDiagramStyle
More actions
===Tabulation_setTableDiagramStyle===
Sets the style for part of a chart.
===Syntax===
Tabulation_setTableDiagramStyle(styleType, tableDiagramStyle, argTableDiagramStyle);
===Arguments===
*styleType: is the CELL type that will be affected by the call. It's the value of the Table diagram constants. Or we can also use the name of Table Diagram constants
*tableDiagramStyle: is the kind of style. It's the value of the Table Diagram style constants. Or we can also use the name of Table Diagram style constants
*argTableDiagramStyle: is argument for the given tableDiagramStyle
{| class="tableintopic" style="border-collapse: collapse; border: 1px solid rgb(1, 1, 1)" border="1" cellpadding="2" width="958"
|- align="left" valign="top"
| style="border: 1px solid #010101" bgcolor="#F59D56" width="227" |
tableDiagramStyle
| style="border: 1px solid #010101" bgcolor="#F59D56" width="73" |
Type
| style="border: 1px solid #010101" bgcolor="#F59D56" width="433" |
Description
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_FILL<br/>
| style="border: 1px solid #010101" width="73" | array<br/>
| style="border: 1px solid #010101" width="433" | Is the array of function DiagramFillStyle_getDefault<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_DECIMAL<br/>
| style="border: 1px solid #010101" width="174" | number<br/>
| With min 0<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_FONT<br/>
| style="border: 1px solid #010101" width="174" | array<br/>
| Is the array of function DiagramFontStyle_getDefault<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_VALIGN<br/>
| style="border: 1px solid #010101" width="174" | string<br/>
| takes string values of these Center, Top, Bottom<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_HALIGN<br/>
| style="border: 1px solid #010101" width="174" | string<br/>
| takes string values of these Center, Left, Right<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_NUMBER_FORMATTER<br/>
| style="border: 1px solid #010101" width="174" | string<br/>
| takes a string.format string, default is "{0:"+decimalplaces+"}"<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_PERCENT_FORMATTER<br/>
| style="border: 1px solid #010101" width="174" | string<br/>
| takes a string.format string, default is "{0:"+decimalplaces+"}%"<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_SIGNIFICANCE_FORMATTER<br/>
| style="border: 1px solid #010101" width="174" | string<br/>
| takes a string.format string, default is "{0:[+];[-];,} {1}"<br/>where 0 is int that is positive, negative or zero depending on significance and 1 is the Z value<br/>
|-
| colspan="1" style="border: 1px solid #010101" width="227" | TABLE_DIAGRAM_STYLE_BORDER_STYLE<br/>
| style="border: 1px solid #010101" width="174" | object<br/>
| takes a Border object<br/>
|}
===Return type===
Empty
===Examples===
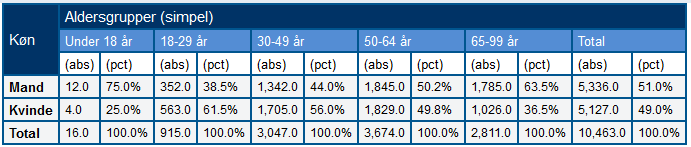
*Before set Table diagram style

<source lang="javascript">
DCS_use(15507609);
Tabulation_setTableLayout(TableChartLayout_Classic);
array FoS_default = DiagramFontStyle_getDefault(); //Gets a default chart font style object
//Custom chart font style
FoS_default[DIAGRAM_FONT_STYLE_COLOR] = Color_getByRGB("#000000");
FoS_default[DIAGRAM_FONT_STYLE_FACE] = "Arial";
FoS_default[DIAGRAM_FONT_STYLE_SIZE] = 10;
array FiS_default = DiagramFillStyle_getDefault(); //Gets a default chart fill style object
//Custom chart fill style
FiS_default[DIAGRAM_FILL_STYLE_COLOR] = Color_getByRGB("#f3f4f5");
Tabulation_setTableDiagramStyle(TableDiagram_AllTable, TABLE_DIAGRAM_STYLE_FONT, FoS_default); //Set custom chart font style
Tabulation_setTableDiagramStyle(TableDiagram_AllTable, TABLE_DIAGRAM_STYLE_FILL, FiS_default); //Set custom chart fill style
Tabulation_setTableDiagramStyle(TableDiagram_AllTable, TABLE_DIAGRAM_STYLE_VALIGN, "center"); //Vertical align the content inside
Tabulation_setTableDiagramStyle(TableDiagram_AllTable, TABLE_DIAGRAM_STYLE_HALIGN, "right"); //Horizontal align the content inside
Tabulation_setTableDiagramStyle(TableDiagram_AllTable, TABLE_DIAGRAM_STYLE_NUMBER_FORMATTER, "{0:#;minus #;zero}"); //Set number style format
Tabulation_setTableDiagramStyle(TableDiagram_AllTable, TABLE_DIAGRAM_STYLE_PERCENT_FORMATTER, "{0:#;minus #;zero}pct"); //Set percent style format
Tabulation_setTableDiagramStyle(TableDiagram_AllTable, TABLE_DIAGRAM_STYLE_SIGNIFICANCE_FORMATTER, "{1}{0:+;-;,}"); //Set significance style format
createCrossDiagram({"QA1"},{"D_Age_Group"});
</source>
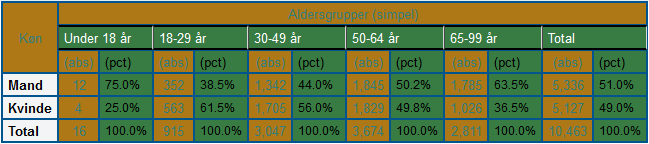
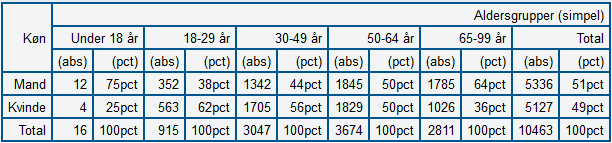
*After setting Table diagram style with source above

<source lang="javascript">
DCS_use(15507609);
Tabulation_setTableLayout(TableChartLayout_Classic);
array FoS_header = DiagramFontStyle_getDefault();
FoS_header[DIAGRAM_FONT_STYLE_COLOR] = Color_getByRGB("#307D7E");
array FiS_header = DiagramFillStyle_getDefault();
FiS_header[DIAGRAM_FILL_STYLE_COLOR] = Color_getByRGB("#AF7817");
Tabulation_setTableDiagramStyle(TableDiagram_ColumnHeaderLevel1, TABLE_DIAGRAM_STYLE_FONT, FoS_header);
Tabulation_setTableDiagramStyle(TableDiagram_ColumnHeaderLevel1, TABLE_DIAGRAM_STYLE_FILL, FiS_header);
Tabulation_setTableDiagramStyle(TableDiagram_ColumnHeaderLevel1, TABLE_DIAGRAM_STYLE_HALIGN, "center");
Tabulation_setTableDiagramStyle(TableDiagram_ColumnHeaderLevel2, TABLE_DIAGRAM_STYLE_BORDER_STYLE, new TabulationBorder("Top,Bottom", 2, "Solid", Color_getByRGB("#000000")));
Tabulation_setTableDiagramStyle(TableDiagram_AbsoluteColumn, TABLE_DIAGRAM_STYLE_FONT, FoS_header);
Tabulation_setTableDiagramStyle(TableDiagram_AbsoluteColumn, TABLE_DIAGRAM_STYLE_FILL, FiS_header);
Tabulation_setTableDiagramStyle(TableDiagram_AbsoluteColumn, TABLE_DIAGRAM_STYLE_HALIGN, "center");
//-----------------------------
Tabulation_setTableDiagramStyle(TableDiagram_AbsoluteColumnValue, TABLE_DIAGRAM_STYLE_DECIMAL, 0);
//-----------------------------
FiS_header[DIAGRAM_FILL_STYLE_COLOR] = Color_getByRGB("#387C44");
Tabulation_setTableDiagramStyle(TableDiagram_ColumnHeaderLevel2, TABLE_DIAGRAM_STYLE_DECIMAL, 1);
Tabulation_setTableDiagramStyle(TableDiagram_ColumnHeaderLevel2, TABLE_DIAGRAM_STYLE_FILL, FiS_header);
Tabulation_setTableDiagramStyle(TableDiagram_PercentageColumn, TABLE_DIAGRAM_STYLE_DECIMAL, 1);
Tabulation_setTableDiagramStyle(TableDiagram_PercentageColumn, TABLE_DIAGRAM_STYLE_FILL, FiS_header);
///////////////////////////////////////////////////////////////
array FoS_default = DiagramFontStyle_getDefault();
FoS_default[DIAGRAM_FONT_STYLE_BOLD] = true;
Tabulation_setTableDiagramStyle(TableDiagram_SignificanceCell, TABLE_DIAGRAM_STYLE_FONT, FoS_default);
TabulationBorder tb = new TabulationBorder("Left", 2, "Solid", Color_getByRGB("#303030"));
Tabulation_setTableDiagramStyle(TableDiagram_SignificanceCell, TABLE_DIAGRAM_STYLE_BORDER_STYLE, tb);
array FiS_default = DiagramFillStyle_getDefault();
FoS_default[DIAGRAM_FONT_STYLE_BOLD] = false;
FoS_default[DIAGRAM_FONT_STYLE_COLOR] = Color_getByRGB("#000000");
FiS_default[DIAGRAM_FILL_STYLE_COLOR] = Color_getByRGB("#307D7E");
Tabulation_setTableDiagramStyle(TableDiagram_SignificanceRow, TABLE_DIAGRAM_STYLE_FONT, FoS_default);
Tabulation_setTableDiagramStyle(TableDiagram_SignificanceRow, TABLE_DIAGRAM_STYLE_FILL, FiS_default);
createCrossDiagram({"QA1"},{"D_Age_Group"});
</source>
*After setting Table diagram style with source above