Next button count down
From Catglobe Wiki
More actions
Challenge
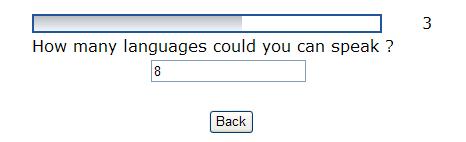
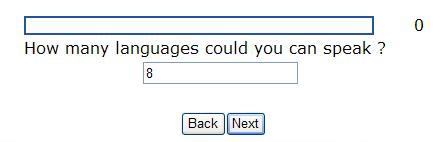
You want to control when the next button should be available for the respondent .
Example
Code
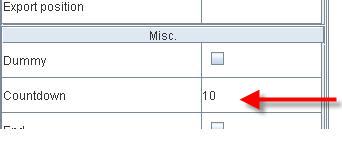
This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent.

<source lang="javascript" line="1">
function setVisibility(visible)
{
if (!document.getElementsByName('next') || document.getElementsByName('next').length == 0)
// next button not available
return;
if (visible)
document.getElementsByName('next')[0].style.display = ;
else
document.getElementsByName('next')[0].style.display = 'none';
} question.prototype.onInit = function() {
// set invisible onload setVisibility(false);
} question.prototype.onCountdown = function() {
//this.next();
if (this.countdown != null && this.countdown > 0)
{
this.countdown--;
this.countDownObj.value--;
this.countDownObj.render();
if (this.countdown == 0)
{
// Disable the timed trigger
window.clearInterval(this.countdownHandle);
setVisibility(true);
}
}
} <source>