Change non-multi option in Multi question to Radio button
From Catglobe Wiki
More actions
Challenge
Normally, all options in Multi question are displayed as check boxes. This task is to change options which are non-multi selections to radio buttons instead of check boxes.
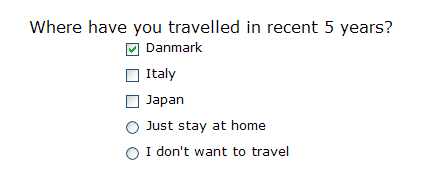
Example
Solution
- Create a multi question
- Set up "no multi" for some answer options
- Add the below script to that question
Code
function checkboxClick(radioPos,radioCheck)
{
var i,j;
$("input[type='radio']").each(
function(j){
if(this.checked)
{
this.checked = false;
quest.options[radioPos[j]].checked = false;
}
});
for(i=0;i<radioCheck.length;i++)
radioCheck[i]=false;
return radioCheck;
}
function radioClick(pos, radioPos, radioCheck)
{
var i,j;
$("input[type='checkbox']").each(
function(i){
if(this.checked)
{
this.checked = false;
quest.options[i].checked = false;
}
});
$("input[type='radio']").each(function(j){
if(pos!=j)
{
this.checked = false;
quest.options[radioPos[j]].checked = false;
radioCheck[j] = false;
}
else
{
if(!radioCheck[pos])
{
$(this).attr("checked",true);
quest.options[radioPos[pos]].checked = true;
radioCheck[pos] = true;
$("input[type='checkbox']")[radioPos[pos]].checked = true;
}
else
{
$(this).attr("checked",false);
quest.options[radioPos[pos]].checked = false;
radioCheck[pos] = false;
$("input[type='checkbox']")[radioPos[pos]].checked = false;
}
}
});
return radioCheck;
}
function position(arr, element)
{
var i;
for(i=0;i<arr.length;i++)
if(arr[i]==element)
return i;
return -1;
}
quest.onInit = function()
{
var i;
var j;
var radioFlag = false;
var x= quest.options.length;
var radioPos = new Array();
var radioCheck = new Array();
// change input to
$("input[type='checkbox']").each(
function(i)
{
if(quest.options[i].single==true)
{
radioPos.push(i);
var radio = $("<input type='radio'>").attr("name","radioPos" + i);
$(this).parent().append(radio);
if(quest.options[i].checked)
{
$(radio).attr("checked",true);
radioCheck.push(true);
}
else
radioCheck.push(false);
$(this).hide();
}
}
);
$("input[type='checkbox']").each(
function(i)
{
$(this).click(function(){
radioCheck = checkboxClick(radioPos,radioCheck);
});
}
);
$("input[type='radio']").each(
function(i)
{
$(this).click(function(){
radioCheck = radioClick(i,radioPos,radioCheck);
}
);
}
);
$(".option_link").each(
function(i)
{
$(this).click(function(){
// click on hyperlink of Radio
if(position(radioPos,i)>=0)
{
$("input[type='radio']").each(
function(j){
if(position(radioPos,i)!=j)
{
this.checked = false;
//radioFlag = false
}
else
{
if(!this.checked)
{
this.checked = true;
//radioFlag = true;
}
else
{
this.checked = false;
//radioFlag = false;
}
}
radioCheck[j] = this.checked;
});
}
// click on hyperlink of Textbox
else
{
$("input[type='radio']").each(
function(j)
{
this.checked = false;
radioCheck[j] = this.checked;
//radioFlag = false;
});
}
});
}
);
}
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q8_Change_non_multi_option_in_Multi_question_to_Ra)