Hide Next button in n seconds
Challenge
In order to restrict the value entered in a text grid question
As a questionnaire creator
I want to show a dropdown list inside the text grid
Solution
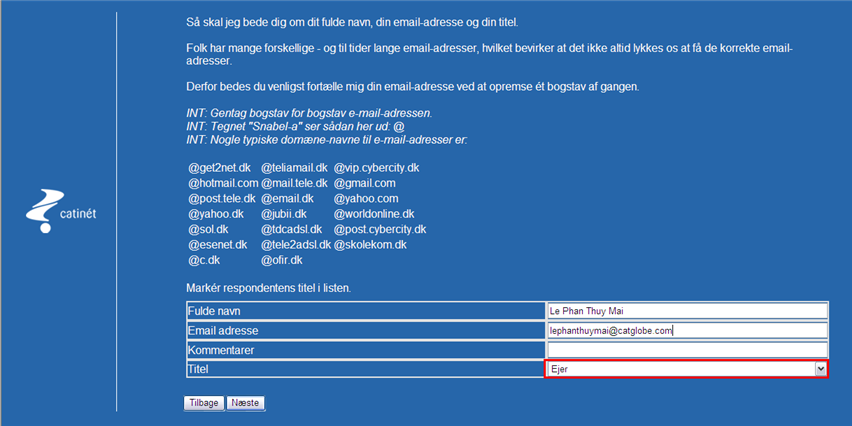
- Create a text grid question (Q3)
- Create a dummy single question with the same answer options as we want to show inside the text grid question (Q3x)
- Add javascript code to the text grid question to include the single question inside
Code
<source lang="javascript"> var SingleQuestion = { onInit: function(_label, _text, _answerOptionValues, _answerOptionTexts, _selectedValue) { this.label = "QUESTION." + _label; this.text = _text; this.aoValues = _answerOptionValues; this.aoTexts = _answerOptionTexts; this.selectedValue = _selectedValue; }, getHTML: function() { var n = this.aoValues.length; var list = $("<select>").width("400px"); var selected=""; for(var i=0; i<n; i++) { if (this.aoValues[i] == this.selectedValue) selected = "true"; else selected = ""; list.append($("<option>") .val(this.aoValues[i]) .text(this.aoTexts[i]) .attr("selected", selected) ); }
//handle change event to change the value of the single question
list.change( function() { $("input:hidden").each( function(i) { if ($(this).attr("name") == SingleQuestion.label) $(this).val(list.val());
} );
} ); var row = $("<tr>"); row.append($("<td>").text(this.text).addClass("grid_subquestion_text grid_subquestion_odd")); row.append( $("<td>").addClass("grid_subquestion_odd") .append(list) ) row.append($("<input type = \"hidden\">").attr("name", this.label).val(""));
return row; } }
quest.onInit = function() { var n = 8; var aoValues = new Array(n); var aoTexts = new Array(n); for (var i=0; i<n; i++) { aoValues[i] = i+1; }
//answer option texts
aoTexts[0] = "Ejer"; aoTexts[1] = "Adm. direktør"; aoTexts[2] = "Økonomichef"; aoTexts[3] = "Personalechef"; aoTexts[4] = "Bogholder / økonomimedarbejder"; aoTexts[5] = "Medhjælpende ægtefælle"; aoTexts[6] = "Andet, notér på næste side"; aoTexts[7] = "Ved ikke";
//get the previous selected value
var single_selectedValue = "Template:Q3x.Value"; SingleQuestion.onInit("Q3x","Titel", aoValues, aoTexts, single_selectedValue);
//append the single question inside the grid
$(".grid_inner").append(SingleQuestion.getHTML());
$("input:text").width("400px"); } </source>