Show more than one singe question in the same page
From Catglobe Wiki
More actions
Challenge
In order to save time clicking Next
As a questionnaire creator
I want to show more than one single grid questions in the same page
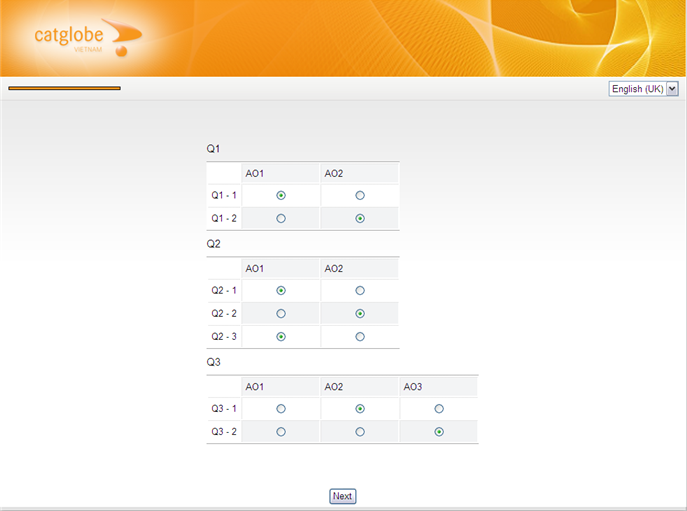
Example
Solution
Create a page question to put the grid questions on
Set grid questions to dummy questions
Add javascript to the page question
NOTICE: different languages have different texts, remember to add scripts for each language with corresponding texts
Code
There are 2 parts of script:
- Common script for creating an HTML table for each single grid question: this part should be left unchanged, and could be added to either questionnaire's script property or the page question's script property. It is recommended to put in questionnaire's property so that it can be shared among different questions.
function Single(q)
{
this.text = q.text;
this.label = "QUESTION." + q.label;
this.shortLabel = q.label;
this.aoValues = q.aoValues;
this.aoTexts = q.aoTexts;
this.selectedValue = q.selectedValue;
}
//initialise HTML for all single questions
Single.prototype.getHTML = function()
{
//add outer table
var outerTable = $("<table>").addClass("question_outer");
//question text
outerTable.append($("<tr>").append($("<td id = 'question_text'>").append($("<p>").attr("align", "center").text(this.text))));
//option table
var optionTable = $("<table>").addClass("option_table");
outerTable.append($("<tr>").append($("<td>").append(optionTable)));
var i;
var n = this.aoValues.length;
var tr;
for(i=0;i<n;i++)
{
tr = this.createRow(i);
optionTable.append(tr);
}
outerTable.append($("<input type='hidden'>").attr("name", this.label).val(this.selectedValue));
return outerTable;
}
//create row for each answer options
Single.prototype.createRow = function(i)
{
var even;
if(i % 2 == 0)
even = "even";
else
even = "odd";
var name = this.label;
var ao = this.aoValues[i];
var id = name + "_" + ao;
var checked = "";
if(ao == this.selectedValue) checked = "checked";
var tr = $("<tr>").addClass("option_row option_row_" + even);
tr.append($("<td>").addClass("answer_option_cell"));
tr.append($("<table>").append($("<tr>")));
var radiob = $("<td>").attr("align","center")
.append($("<input type='radio' id='" + id + "' name='" + this.shortLabel + "' value='" + ao + "' onclick='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + false + ");'" + checked + ">"));
var aotext = $("<td>").attr("align","left")
.append($("<a href='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + true + ");'>").addClass("option_link").text(this.aoTexts[i]));
tr.append(radiob).append(aotext);
return tr;
}
Single.prototype.validate = function()
{
var a = true;
if ($("input:hidden[name='" + this.label + "']").val() == "")
{
var a = false;
showError(quest.requiredtext.replace("the question.","all questions"));
}
return a;
}
function showError(e)
{
ErrorMessages.getInstance().showErrorMessage(e);
}
function optclickcustom(name, value, bool)
{
var id = name + "_" + value;
$("input:hidden[name='" + name + "']").val(value);
if (bool)
$("input[id='" + id + "']").attr("checked", true);
}
- The second script part needs to be modified by the questionnaire creator to fit the real questionnaire. It must be added to the page question's javascript.
var qH1;
var qH2;
var qH3;
quest.onInit = function()
{
//------CONFIGURATION PART---------------
var q1 = {
'label': 'Q1',//question's label
'text':'Q1',//question's text
'subQuestions': ['Q1 - 1', 'Q1 - 2'],//sub questions' texts
'aoTexts': ['AO1', 'AO2'],//answer options' texts
'aoValues': [1,2],//answer options' values
'selectedValues':["{{Q1[0].Value}}", "{{Q1[1].Value}}"]//previously selected value, please remember to use EXACT texts, do not use loops to generate values
};
var q2 = {
'label': 'Q2',
'text':'Q2',
'subQuestions': ['Q2 - 1', 'Q2 - 2', 'Q2 - 3'],
'aoTexts': ['AO1', 'AO2'],
'aoValues': [1,2],
'selectedValues':["{{Q2[0].Value}}", "{{Q2[1].Value}}", "{{Q2[2].Value}}"]
};
var q3 = {
'label': 'Q3',
'text':'Q3',
'subQuestions': ['Q3 - 1', 'Q3 - 2'],
'aoTexts': ['AO1', 'AO2', 'AO3'],
'aoValues': [1,2,3],
'selectedValues':["{{Q3[0].Value}}", "{{Q3[1].Value}}"]
};
//---------------------------------------------
//create wrapper object for grid questions so that we can get HTML out
qH1 = new SingleGrid(q1);
qH2 = new SingleGrid(q2);
qH3 = new SingleGrid(q3);
var table = $("<table cellspacing='10'>");
var tr = $("<tr>");
tr.append($("<td>").append(qH1.getHTML()));
table.append(tr);
tr = $("<tr>");
tr.append($("<td>").append(qH2.getHTML()));
table.append(tr);
tr = $("<tr>");
tr.append($("<td>").append(qH3.getHTML()));
table.append(tr);
$("#page_question_text").append(table);
$(".grid_outer").width("100%");
}
//Check if all questions have values
questioncheck = function()
{
ErrorMessages.getInstance().clearErrorMessages();
return qH1.validate() && qH2.validate() && qH3.validate();
}