Show more than one singe question in the same page
More actions
Challenge
In order to save time clicking Next
As a questionnaire creator
I want to show more than one single questions in the same page
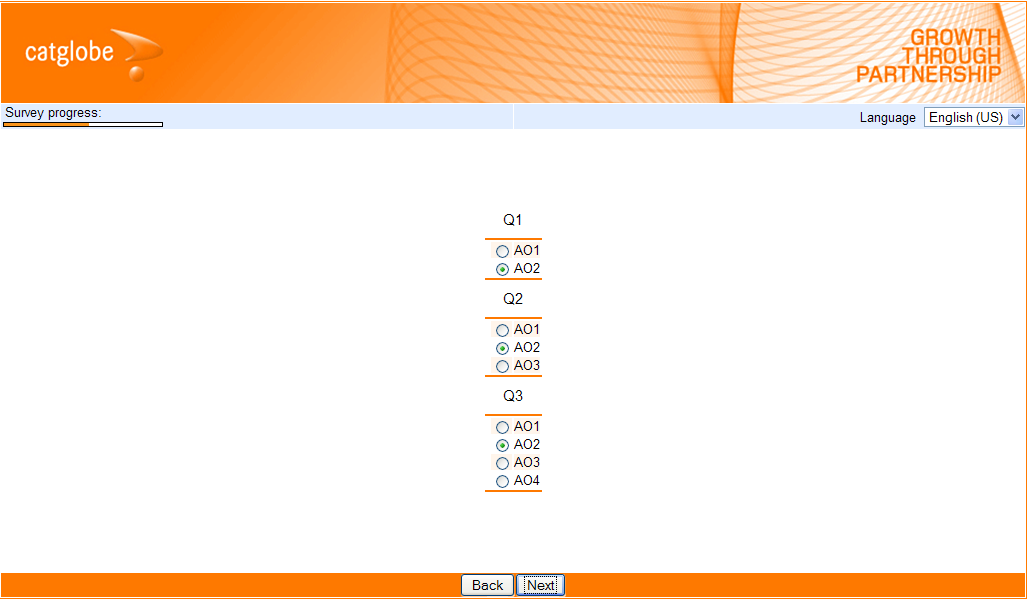
Example
Solution
Create a page question to put the questions on
Set single questions to dummy questions
Add javascript to the page question
NOTICE: different languages have different texts, remember to add scripts for each language with corresponding texts
Code
There are 2 parts of script:
- Common script for creating an HTML table for each single question: this part should be left unchanged, and could be added to either questionnaire's script property or the page question's script property. It is recommended to put in questionnaire's property so that it can be shared among different questions.
<source lang="javascript"> function Single(q) { this.text = q.text; this.label = "QUESTION." + q.label; this.shortLabel = q.label; this.aoValues = q.aoValues; this.aoTexts = q.aoTexts; this.selectedValue = q.selectedValue; }
//initialise HTML for all single questions Single.prototype.getHTML = function() { //add outer table
var outerTable = $("
| ").append($("
").attr("align", "center").text(this.text)))); //option table var optionTable = $("
|