Keyboard focus on questionnaire viewer
Questionnaire viewer has supported the keyboard focus.
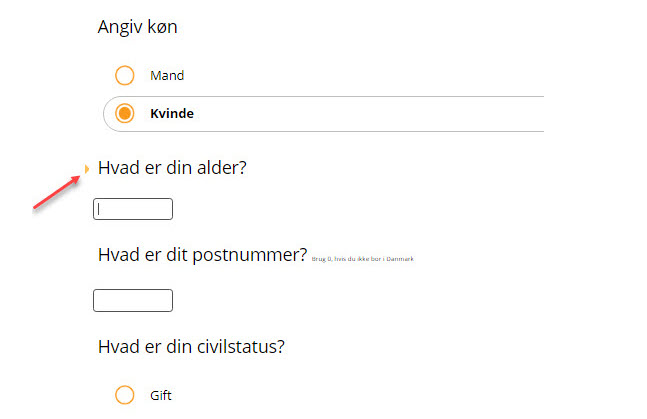
Very useful when your page contains multi questions, it can tell you which question you are focusing by showing a yellow arrow in front of the question:

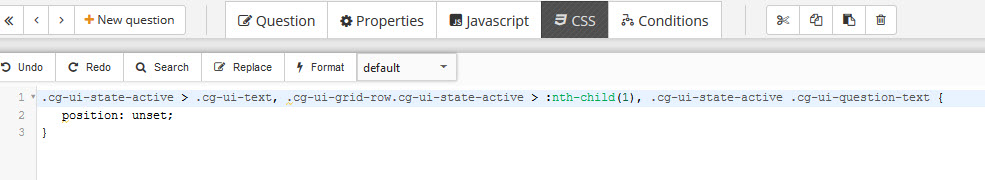
In case don't need it, you can remove the yellow arrow by this CSS
.cg-ui-state-active > .cg-ui-text, .cg-ui-grid-row.cg-ui-state-active > :nth-child(1), .cg-ui-state-active .cg-ui-question-text {
position: unset;
}
Put this on your question's CSS tab on questionnaire editor: