Difference between revisions of "Add an extra row before a sub question in a grid"
(→Code) |
|||
| Line 33: | Line 33: | ||
//get number of columns | //get number of columns | ||
var n = $(".grid_inner")[0].rows[0].cells.length; | var n = $(".grid_inner")[0].rows[0].cells.length; | ||
| − | + | $(".grid_inner").find("tr").each( | |
| − | + | function(i) | |
| − | + | { | |
| − | + | if (i == subQuestionIndex + 1) | |
| − | + | { | |
| − | + | if (!includeAnswerOptionTexts) | |
| − | + | { | |
| − | + | $(this).before( $("<tr>") | |
| − | + | .append($("<td colspan="+n+">").text(text).addClass(cssClass)) | |
| − | + | ); | |
| − | + | } | |
| − | + | else | |
| − | + | { | |
| − | + | var tr = $("<tr>").append($("<td>").text(text).addClass(cssClass)); | |
| − | + | for (var j=0; j<quest.questions[0].options.length; j++) | |
| − | + | { | |
| − | + | tr.append($("<td>").text(quest.questions[0].options[j].text).addClass(cssClass)); | |
| + | } | ||
| + | $(this).before(tr); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | ) | ||
} | } | ||
quest.onInit = function() | quest.onInit = function() | ||
| − | { | + | { |
| − | this.addRowBefore( | + | //insert a cell before Don't know on header |
| + | var dontKnow_value = 3; | ||
| + | this.addRowBefore(1, "extra_row_header", "My sub question group", true); | ||
} | } | ||
</source> | </source> | ||
Revision as of 06:43, 2 March 2010
Challenge
In order to categorize sub questions in a grid question
As a questionnaire creator
I want to add extra rows to the grid
Example
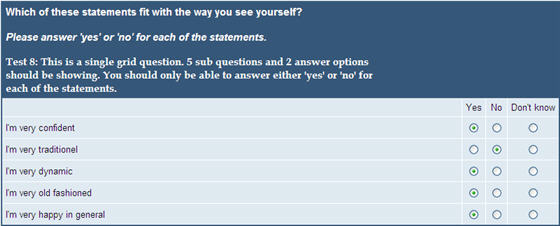
I have a single grid question.
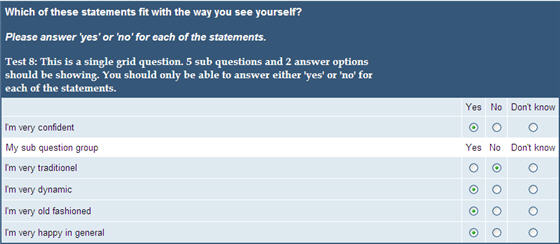
I want to have an extra row to group some sub questions together.
Solution
Find the row in the grid, add a new row before it.
Code
1 //add a row before a sub question in the grid
2 //subQuestionIndex: the index of sub question which we should add a row before
3 //cssClass: the stylesheet that would be applied to the new row
4 //text: name of the sub question group
5 //includeAnswerOptionTexts: if it is true, answer option texts will be included in the new row
6 quest.addRowBefore = function(subQuestionIndex, cssClass, text, includeAnswerOptionTexts)
7 {
8 //get number of columns
9 var n = $(".grid_inner")[0].rows[0].cells.length;
10 $(".grid_inner").find("tr").each(
11 function(i)
12 {
13 if (i == subQuestionIndex + 1)
14 {
15 if (!includeAnswerOptionTexts)
16 {
17 $(this).before( $("<tr>")
18 .append($("<td colspan="+n+">").text(text).addClass(cssClass))
19 );
20 }
21 else
22 {
23 var tr = $("<tr>").append($("<td>").text(text).addClass(cssClass));
24 for (var j=0; j<quest.questions[0].options.length; j++)
25 {
26 tr.append($("<td>").text(quest.questions[0].options[j].text).addClass(cssClass));
27 }
28 $(this).before(tr);
29 }
30 }
31 }
32 )
33 }
34
35 quest.onInit = function()
36 {
37 //insert a cell before Don't know on header
38 var dontKnow_value = 3;
39 this.addRowBefore(1, "extra_row_header", "My sub question group", true);
40 }