Difference between revisions of "Add an extra row before a sub question in a grid"
| Line 1: | Line 1: | ||
| − | == Add an extra row before a sub question in a grid | + | == Add an extra row before a sub question in a grid == |
| − | In order to categorize sub questions in a grid question | + | In order to categorize sub questions in a grid question |
| − | As a questionnaire creator | + | As a questionnaire creator |
| − | I want to add extra rows to the grid | + | I want to add extra rows to the grid |
| − | ==== Example | + | ==== Example ==== |
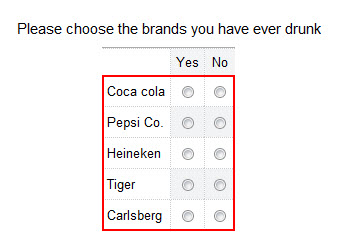
| − | I have a single grid question. | + | I have a single grid question. |
| − | [[ | + | [[File:AddExtraRow1.jpg]] |
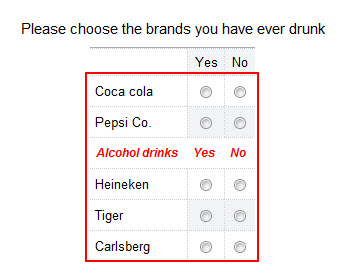
| − | I want to have an extra row to group some sub questions together. | + | I want to have an extra row to group some sub questions together. |
| − | [[ | + | [[File:AddExtraRow2.jpg]] |
| − | ==== Solution | + | ==== Solution ==== |
| − | *Add a Single grid question to Questionnaire editor | + | *Add a Single grid question to Questionnaire editor |
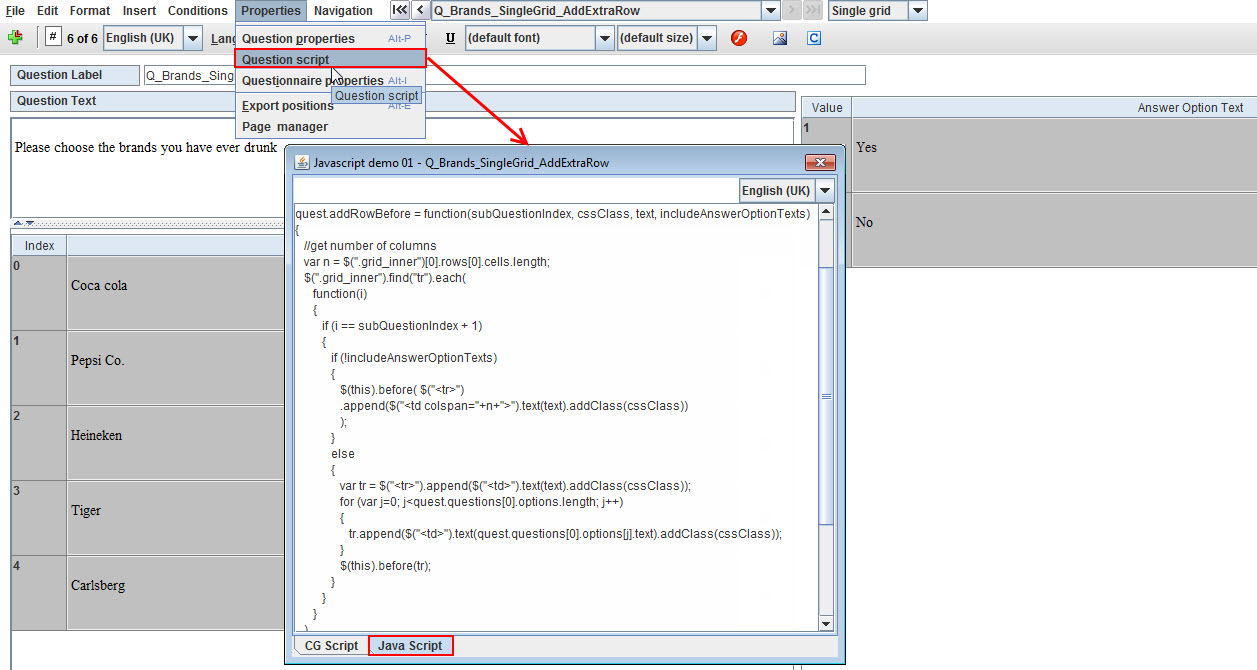
| − | *Go to menu Properties - | + | *Go to menu Properties -> Question scripts -> Add code to Java script tab |
| − | [[ | + | [[File:AddExtraRowCode.jpg]] |
| − | ==== Code | + | ==== Code ==== |
<source lang="javascript"> | <source lang="javascript"> | ||
| Line 36: | Line 36: | ||
quest.addRowBefore = function(subQuestionIndex, cssClass, text, includeAnswerOptionTexts) | quest.addRowBefore = function(subQuestionIndex, cssClass, text, includeAnswerOptionTexts) | ||
{ | { | ||
| − | + | //get number of columns | |
| − | + | var n = $(".grid_inner")[0].rows[0].cells.length; | |
| − | + | $(".grid_inner").find("tr").each( | |
| − | + | function(i) | |
| − | + | { | |
| − | + | if (i == subQuestionIndex + 1) | |
| − | + | { | |
| − | + | if (!includeAnswerOptionTexts) | |
| − | + | { | |
| − | + | $(this).before( $("<tr>") | |
| − | + | .append($("<td colspan="+n+">").text(text).addClass(cssClass)) | |
| − | + | ); | |
| − | + | } | |
| − | + | else | |
| − | + | { | |
| − | + | var tr = $("<tr>").append($("<td>").text(text).addClass(cssClass)); | |
| − | + | for (var j=0; j<quest.questions[0].options.length; j++) | |
| − | + | { | |
| − | + | tr.append($("<td>").text(quest.questions[0].options[j].text).addClass(cssClass)); | |
| − | + | } | |
| − | + | $(this).before(tr); | |
| − | + | } | |
| − | + | } | |
| − | + | } | |
| − | + | ) | |
} | } | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
| − | + | //insert a cell before Don't know on header | |
| − | + | var dontKnow_value = 3; | |
| − | + | this.addRowBefore(2, "extra_row_header", "Alcohol drinks", true); | |
} | } | ||
</source> | </source> | ||
| − | ==== Source | + | ==== Source ==== |
Questionnaire Resource Id on cg site: 159730 | Questionnaire Resource Id on cg site: 159730 | ||
Latest revision as of 05:13, 17 October 2013
Contents
Add an extra row before a sub question in a grid
In order to categorize sub questions in a grid question
As a questionnaire creator
I want to add extra rows to the grid
Example
I have a single grid question.
I want to have an extra row to group some sub questions together.
Solution
- Add a Single grid question to Questionnaire editor
- Go to menu Properties -> Question scripts -> Add code to Java script tab
Code
//add a row before a sub question in the grid
//subQuestionIndex: the index of sub question which we should add a row before
//cssClass: the stylesheet that would be applied to the new row
//text: name of the sub question group
//includeAnswerOptionTexts: if it is true, answer option texts will be included in the new row
quest.addRowBefore = function(subQuestionIndex, cssClass, text, includeAnswerOptionTexts)
{
//get number of columns
var n = $(".grid_inner")[0].rows[0].cells.length;
$(".grid_inner").find("tr").each(
function(i)
{
if (i == subQuestionIndex + 1)
{
if (!includeAnswerOptionTexts)
{
$(this).before( $("<tr>")
.append($("<td colspan="+n+">").text(text).addClass(cssClass))
);
}
else
{
var tr = $("<tr>").append($("<td>").text(text).addClass(cssClass));
for (var j=0; j<quest.questions[0].options.length; j++)
{
tr.append($("<td>").text(quest.questions[0].options[j].text).addClass(cssClass));
}
$(this).before(tr);
}
}
}
)
}
quest.onInit = function()
{
//insert a cell before Don't know on header
var dontKnow_value = 3;
this.addRowBefore(2, "extra_row_header", "Alcohol drinks", true);
}
Source
Questionnaire Resource Id on cg site: 159730