Add an extra row before a sub question in a grid
Challenge
In order to categorize sub questions in a grid question
As a questionnaire creator
I want to add extra rows to the grid
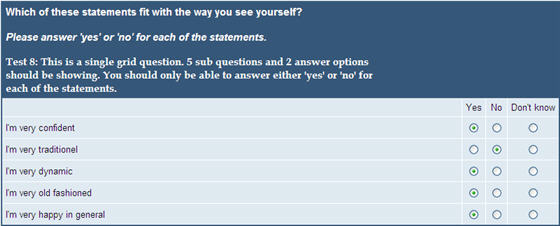
Example
I have a single grid question.
I want to have an extra row to group some sub questions together.
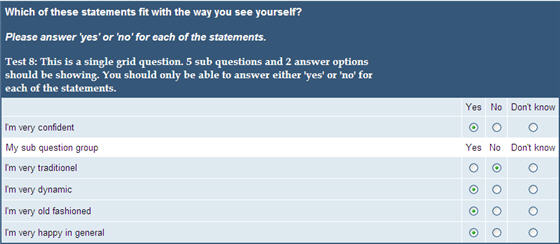
Solution
Find the row in the grid, add a new row before it.
Code
1 //add a row before a sub question in the grid
2 //subQuestionIndex: the index of sub question which we should add a row before
3 //cssClass: the stylesheet that would be applied to the new row
4 //text: name of the sub question group
5 //includeAnswerOptionTexts: if it is true, answer option texts will be included in the new row
6 quest.addRowBefore = function(subQuestionIndex, cssClass, text, includeAnswerOptionTexts)
7 {
8 //get number of columns
9 var n = $(".grid_inner")[0].rows[0].cells.length;
10 var tr = $(".grid_inner").find("tr").eq(subQuestionIndex);
11
12 if (!includeAnswerOptionTexts)
13 {
14 $(this).before( $("<tr>")
15 .append($("<td colspan="+n+">").text(text).addClass(cssClass))
16 );
17 }
18 else
19 {
20 var tr = $("<tr>").append($("<td>").text(text).addClass(cssClass));
21 for (var j=0; j<quest.questions[0].options.length; j++)
22 {
23 tr.append($("<td>").text(quest.questions[0].options[j].text).addClass(cssClass));
24 }
25 $(this).before(tr);
26 }
27 }
28
29 quest.onInit = function()
30 {
31 this.addRowBefore(3, "extra_row_header", "My sub question group", true);
32 }