Difference between revisions of "Add answer options of the close questions to the open questions"
| Line 24: | Line 24: | ||
<br/><br/><source lang="javascript"> | <br/><br/><source lang="javascript"> | ||
/************************************************************************** | /************************************************************************** | ||
| − | * GENERATE | + | * GENERATE WIDGET OF AN ANSWER OPTIONS OF A CLOSE QUESTION |
* @param object p The structure of this object | * @param object p The structure of this object | ||
{ | { | ||
| Line 34: | Line 34: | ||
isHidden: bool type, whether shown or hide | isHidden: bool type, whether shown or hide | ||
} | } | ||
| − | * @return jqueryObject jquery | + | * @return jqueryObject jquery widget element |
**************************************************************************/ | **************************************************************************/ | ||
| − | function | + | function closeQuestionAOWidget(p) { |
var input = $('<input type="' + p.type + '"/>').attr({ | var input = $('<input type="' + p.type + '"/>').attr({ | ||
| Line 66: | Line 66: | ||
div.append(input, span, hiddenInput); | div.append(input, span, hiddenInput); | ||
| − | return | + | return div; |
} | } | ||
| Line 72: | Line 72: | ||
// DO THE JOB | // DO THE JOB | ||
quest.onInit = function() { | quest.onInit = function() { | ||
| − | // Generate the close question element but not yet added to DOM | + | // Generate the widget of the answer option of the specified close question element (but not yet added to DOM) |
| − | var $ | + | var $widget = closeQuestionAOWidget({ |
type: 'checkbox', | type: 'checkbox', | ||
qname: 'Case1_Multi', | qname: 'Case1_Multi', | ||
| Line 82: | Line 82: | ||
}); | }); | ||
| − | + | // Then add above $widget into the specified location | |
| − | + | $('.QuestionSpace p:first').append($widget); | |
| − | |||
| − | // Then add above $ | ||
| − | $('.QuestionSpace p:first').append($ | ||
}; | }; | ||
</source> | </source> | ||
Revision as of 09:14, 6 October 2014
Add answer options of the close questions to the open questions (open/number/text/textgrid question type)
To add answer options of the close questions to the open questions (open/number/text/textgrid question type), please follow below steps:
1. Copy the Javascript function addCloseAO() into the Javascript area of the open question. Using guide about the function addCloseAO() are comments of below javascript code snippet. You also need to know about the Catglobe Replacement tags to be able to use above function.
2. Add the answer options of the close questions to the open question by using above function addCloseAO() and put this part into the body of function quest.onInit(). This quest.onInit() code also must be put into the Javascript area of the open question.
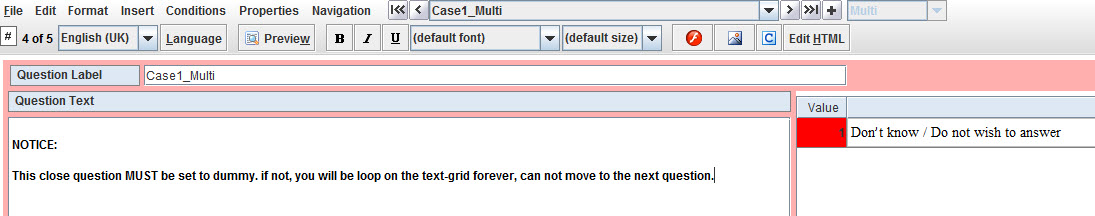
3. The close question must be set to dummy. If not then the questionnaire will always stay at the open question when you click the next button, in other words the questionnaire can not move to the next question.
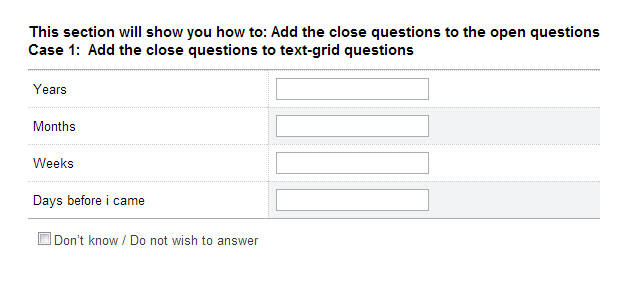
Below is an example about adding an answer option of a multi question into a text grid question. The final result of this text grid question will look like below:
To implement this, i created 2 questions:
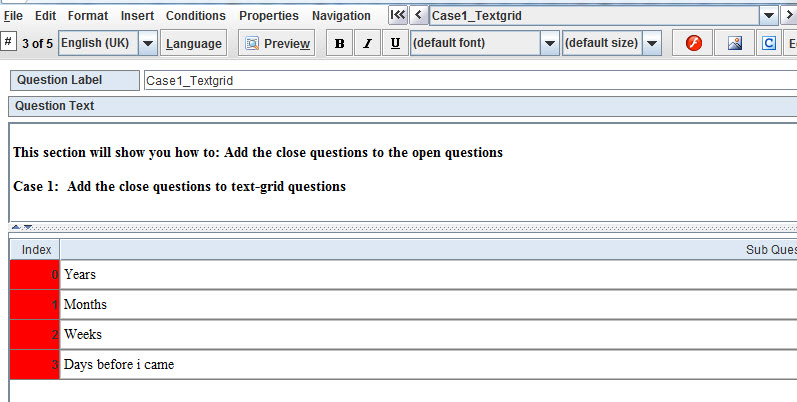
- A text grid question which will contain all below Javascript codes. Name of this question is: Case1_Textgrid
- A multi question which contain the answer option will be added to above text grid question. Name of this question is:Case1_Multi
/**************************************************************************
* GENERATE WIDGET OF AN ANSWER OPTIONS OF A CLOSE QUESTION
* @param object p The structure of this object
{
type: string type, there are 2 available values: 'radio' and 'checkbox',
qname: string type, the name of the single/multi question. Ex: 'ChooseQnaireByCountry',
aov: string type or number type. Ex: '1',
ansv: string type, must be the replacement tags. See this wiki link for more info: http://wiki.catglobe.com/index.php/Replacement_tags,
aotxt: string type, the text of the answer option. Ex: 'this is answer option 1',
isHidden: bool type, whether shown or hide
}
* @return jqueryObject jquery widget element
**************************************************************************/
function closeQuestionAOWidget(p) {
var input = $('<input type="' + p.type + '"/>').attr({
'class': 'ao_input_element ' + p.qname + ' value_' + p.aov,
'name': 'QUESTION.' + p.qname,
'value': p.aov,
'checked': p.ansv == p.aov ? true : false
});
var span = $('<span>')
.addClass('ao_text ' + p.qname + ' value_' + p.aov)
.html(p.aotxt)
.click(function(e) { input.attr('checked') ? input.attr('checked', false) : input.attr('checked', true); });
var hiddenInput = $('<input type="hidden"/>').attr({
'class': 'ao_hidden_input ' + p.qname + ' value_' + p.aov,
'name': 'QUESTION.' + p.qname,
'value': ''
});
var div = $('<div>')
.attr({
'class': 'ao_container ' + p.qname + ' value_' + p.aov,
'name': 'QUESTION.' + p.qname,
'value': p.aov
})
.css('display', p.isHidden ? 'none' : 'block');
div.append(input, span, hiddenInput);
return div;
}
// DO THE JOB
quest.onInit = function() {
// Generate the widget of the answer option of the specified close question element (but not yet added to DOM)
var $widget = closeQuestionAOWidget({
type: 'checkbox',
qname: 'Case1_Multi',
aov: '1',
ansv: '{{Case1_Multi[0].value}}',
aotxt: 'Don’t know / Do not wish to answer',
isHidden: false
});
// Then add above $widget into the specified location
$('.QuestionSpace p:first').append($widget);
};