Difference between revisions of "Align min/max texts in scale grid questions"
(→Code) |
|||
| Line 20: | Line 20: | ||
$("td:contains('Longer')").width("200px"); | $("td:contains('Longer')").width("200px"); | ||
} | } | ||
| + | </source> | ||
| + | |||
| + | ==Second Solution== | ||
| + | If the question doesn't contain subquestion text and the text cells have the same width | ||
| + | ==Code== | ||
| + | <source lang=javascript> | ||
| + | quest.onInit = function() | ||
| + | { | ||
| + | $(".grid_outer table").css({'width' : '100%'}); | ||
| + | $(".grid_inner td table").css("width","100%"); | ||
| + | $(".grid_inner td table").each(function() | ||
| + | { | ||
| + | $('td:eq(0)', this).css({'width' : '300px', 'text-align' : 'right'}); | ||
| + | $('td:eq(3)', this).css({'width' : '280px', 'text-align' : 'left'}); | ||
| + | }); | ||
| + | }; | ||
</source> | </source> | ||
Revision as of 10:16, 29 June 2010
Contents
Challenge
In order to make scale grid questions look nicer
As a questionnaire creator
I want to align min/max texts for all sub questions
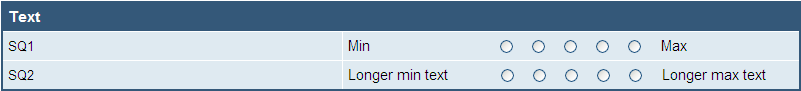
Example
Solution
Make the text cells have the same width
Code
quest.onInit = function()
{
$("td:contains('Min')").width("200px");
$("td:contains('Max')").width("200px");
$("td:contains('Longer')").width("200px");
}
Second Solution
If the question doesn't contain subquestion text and the text cells have the same width
Code
quest.onInit = function()
{
$(".grid_outer table").css({'width' : '100%'});
$(".grid_inner td table").css("width","100%");
$(".grid_inner td table").each(function()
{
$('td:eq(0)', this).css({'width' : '300px', 'text-align' : 'right'});
$('td:eq(3)', this).css({'width' : '280px', 'text-align' : 'left'});
});
};