Difference between revisions of "Align min/max texts in scale grid questions"
(→Code) |
|||
| Line 1: | Line 1: | ||
==Challenge== | ==Challenge== | ||
| − | In order to make scale grid questions look nicer | + | In order to make scale grid questions look nicer |
| − | As a questionnaire creator | + | |
| − | I want to align min/max texts for all sub questions | + | As a questionnaire creator |
| − | + | ||
| + | I want to align min/max texts for all sub questions | ||
| + | |||
| + | '''Example''' | ||
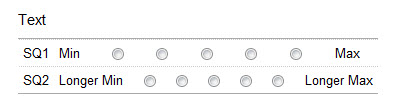
BEFORE<br/> | BEFORE<br/> | ||
| − | [[Image: | + | [[Image:AlignMinMaxTextsInScaleGrid1.jpg]]<br/> |
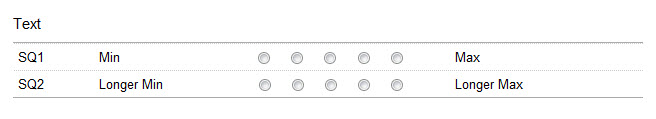
AFTER<br/> | AFTER<br/> | ||
| − | [[Image: | + | [[Image:AlignMinMaxTextsInScaleGrid2.jpg]]<br/> |
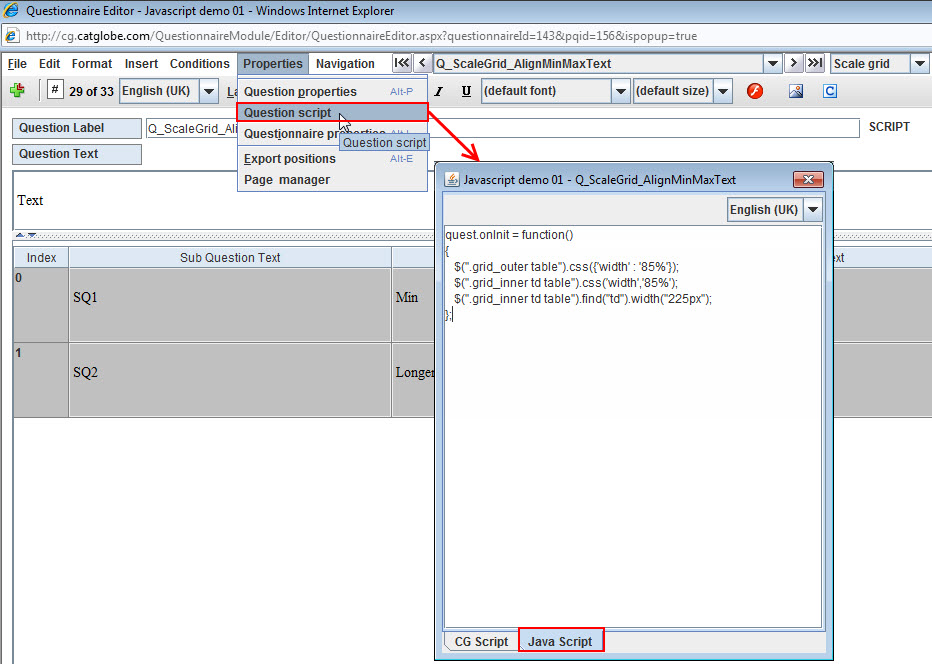
==Solution== | ==Solution== | ||
| − | + | *Add a Scale grid question to Questionnaire editor like below | |
| + | *Go to menu Properties -> Question scripts -> Java script tab -> Input script | ||
| + | [[Image:AlignMinMaxTextsInScaleGrid Code.jpg]] | ||
==Code== | ==Code== | ||
| + | ===Case 1=== | ||
<source lang=javascript> | <source lang=javascript> | ||
quest.onInit = function() | quest.onInit = function() | ||
| Line 22: | Line 28: | ||
</source> | </source> | ||
| − | == | + | ===Case 2=== |
If the question doesn't contain subquestion text and the text cells have the same width | If the question doesn't contain subquestion text and the text cells have the same width | ||
| − | + | ||
<source lang=javascript> | <source lang=javascript> | ||
quest.onInit = function() | quest.onInit = function() | ||
| Line 33: | Line 39: | ||
}; | }; | ||
</source> | </source> | ||
| + | |||
| + | ==Source== | ||
| + | |||
| + | Questionnaire Resource Id on cg site: 159730 | ||
Latest revision as of 09:27, 3 February 2012
Contents
Challenge
In order to make scale grid questions look nicer
As a questionnaire creator
I want to align min/max texts for all sub questions
Example
Solution
- Add a Scale grid question to Questionnaire editor like below
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
Case 1
quest.onInit = function()
{
$("td:contains('Min')").width("200px");
$("td:contains('Max')").width("200px");
$("td:contains('Longer')").width("200px");
}
Case 2
If the question doesn't contain subquestion text and the text cells have the same width
quest.onInit = function()
{
$(".grid_outer table").css({'width' : '80%'});
$(".grid_inner td table").css('width','80%');
$(".grid_inner td table").find("td").width("200px");
};
Source
Questionnaire Resource Id on cg site: 159730