Difference between revisions of "Change non-multi option in Multi question to Radio button"
| Line 10: | Line 10: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| − | + | function checkboxClick(radioPos) | |
| − | + | { | |
| − | |||
$("input[type='radio']").each( | $("input[type='radio']").each( | ||
function(j){ | function(j){ | ||
| Line 21: | Line 20: | ||
} | } | ||
}); | }); | ||
| + | } | ||
| − | + | function radioClick(pos, radioPos) | |
| − | + | { | |
| − | function radioClick(pos, radioPos) { | ||
| − | |||
$("input[type='radio']").each(function(j){ | $("input[type='radio']").each(function(j){ | ||
if(pos!=j) | if(pos!=j) | ||
{ | { | ||
this.checked = false; | this.checked = false; | ||
| − | quest.options[radioPos[j | + | quest.options[radioPos[j]].checked = false; |
} | } | ||
else | else | ||
{ | { | ||
this.checked = true; | this.checked = true; | ||
| − | quest.options[radioPos[pos | + | quest.options[radioPos[pos]].checked = true; |
} | } | ||
}); | }); | ||
| Line 46: | Line 44: | ||
} | } | ||
}); | }); | ||
| − | quest.options[radioPos[pos | + | quest.options[radioPos[pos]].checked = true; |
| − | $("input[type='checkbox']")[radioPos[pos | + | $("input[type='checkbox']")[radioPos[pos]].checked = true; |
| − | + | } | |
| − | } | ||
| − | |||
| − | |||
| + | function position(arr, element) | ||
| + | { | ||
var i=0; | var i=0; | ||
| − | for(i=0;i | + | for(i=0;i<arr.length;i++) |
if(arr[i]==element) | if(arr[i]==element) | ||
return i; | return i; | ||
return -1; | return -1; | ||
| + | } | ||
| − | + | quest.onInit = function() | |
| − | + | { | |
| − | quest.onInit = function() { | ||
| − | |||
var i; | var i; | ||
var j; | var j; | ||
| Line 74: | Line 70: | ||
{ | { | ||
radioPos.push(i); | radioPos.push(i); | ||
| − | var radio = $(" | + | var radio = $("<input type='radio'>").attr("name","radioPos" + i); |
$(this).parent().append(radio); | $(this).parent().append(radio); | ||
if(quest.options[i].checked) | if(quest.options[i].checked) | ||
| Line 110: | Line 106: | ||
$(this).click(function(){ | $(this).click(function(){ | ||
| − | if(position(radioPos,i) | + | if(position(radioPos,i)>=0) |
{ | { | ||
$("input[type='radio']").each( | $("input[type='radio']").each( | ||
| Line 136: | Line 132: | ||
} | } | ||
); | ); | ||
| + | } | ||
| − | |||
</source> | </source> | ||
Revision as of 11:04, 19 January 2010
Challenge
Normally, all options in Multi question are displayed as check boxes. This task is to change options which are non-multi selections to radio buttons instead of check boxes.
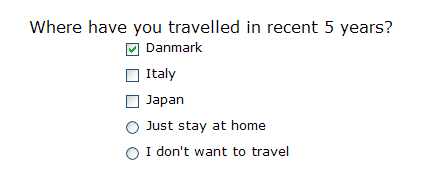
Example
Script
function checkboxClick(radioPos)
{
$("input[type='radio']").each(
function(j){
if(this.checked)
{
this.checked = false;
quest.options[radioPos[j]].checked = false;
}
});
}
function radioClick(pos, radioPos)
{
$("input[type='radio']").each(function(j){
if(pos!=j)
{
this.checked = false;
quest.options[radioPos[j]].checked = false;
}
else
{
this.checked = true;
quest.options[radioPos[pos]].checked = true;
}
});
$("input[type='checkbox']").each(
function(j){
if(this.checked)
{
this.checked = false;
quest.options[j].checked = false;
}
});
quest.options[radioPos[pos]].checked = true;
$("input[type='checkbox']")[radioPos[pos]].checked = true;
}
function position(arr, element)
{
var i=0;
for(i=0;i<arr.length;i++)
if(arr[i]==element)
return i;
return -1;
}
quest.onInit = function()
{
var i;
var j;
var x= quest.options.length;
var radioPos = new Array();
// change input to
$("input[type='checkbox']").each(
function(i)
{
if(quest.options[i].single==true)
{
radioPos.push(i);
var radio = $("<input type='radio'>").attr("name","radioPos" + i);
$(this).parent().append(radio);
if(quest.options[i].checked)
$(radio).attr("checked",true);
$(this).hide();
}
}
);
$("input[type='checkbox']").each(
function(i)
{
$(this).click(function(){
checkboxClick(radioPos);
});
}
);
$("input[type='radio']").each(
function(i)
{
$(this).click(function(){
radioClick(i,radioPos);
}
);
}
);
$(".option_link").each(
function(i)
{
$(this).click(function(){
if(position(radioPos,i)>=0)
{
$("input[type='radio']").each(
function(j){
if(position(radioPos,i)!=j)
{
this.checked = false;
}
else
{
this.checked = true;
}
});
}
else
{
$("input[type='radio']").each(
function(j)
{
this.checked = false;
});
}
});
}
);
}