Difference between revisions of "Change stylesheet of an answer option column in a single grid question"
m |
|||
| Line 29: | Line 29: | ||
quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass) | quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass) | ||
{ | { | ||
| − | + | //change style of answer option text | |
| − | + | $("#grid_answeroption_text_" + answerOptionValue).addClass(cssClass); | |
| − | + | ||
| − | + | //change style of answer option cells | |
| − | + | $("input:radio").each( | |
| − | + | function(i) | |
| − | + | { | |
| − | + | if ($(this).val() == answerOptionValue) | |
| − | + | $(this).parent().addClass(cssClass); | |
| − | + | } | |
| − | + | ) | |
| + | } | ||
| − | |||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
| − | + | var dontKnow_value = 3; | |
| − | + | this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css"); | |
| − | + | } | |
| − | + | </source>; | |
| − | |||
| − | |||
Revision as of 04:50, 23 December 2008
Challenge
In order to highlight an answer option column
As a questionnaire creator
I want to change the style sheet of a specific answer option column in a single grid question
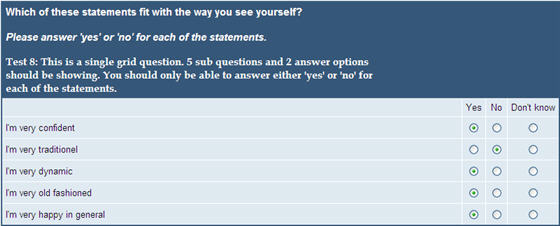
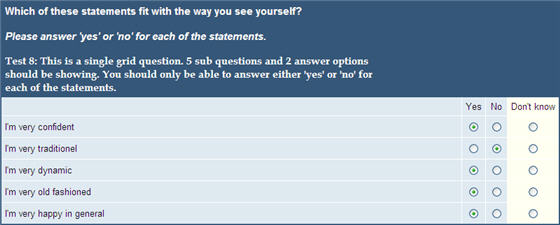
Example
I have a single grid question like below.
I want to change the style of Don't know column.
Solution
Change the style sheet of answer option text and radio button cells.
Code
1 //change style of a SINGLE grid question's answer option column
2 //answerOptionValue: value of the answer option column
3 //newColor: the new background color of the column's cells
4 quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass)
5 {
6 //change style of answer option text
7 $("#grid_answeroption_text_" + answerOptionValue).addClass(cssClass);
8
9 //change style of answer option cells
10 $("input:radio").each(
11 function(i)
12 {
13 if ($(this).val() == answerOptionValue)
14 $(this).parent().addClass(cssClass);
15 }
16 )
17 }
18
19 quest.onInit = function()
20 {
21 var dontKnow_value = 3;
22 this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css");
23 }
;