Difference between revisions of "Change stylesheet of an answer option column in a single grid question"
(New page: == Challenge == In order to highlight an answer option column As a questionnaire creator I want to change the style sheet of a specific answer option column in a single grid question E...) |
|||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | == Change style sheet of an answer option column in a single grid question == |
| − | In order to highlight an answer option column | + | In order to highlight an answer option column |
| − | As a questionnaire creator | + | As a questionnaire creator |
| − | I want to change the style sheet of a specific answer option column in a single grid question | + | I want to change the style sheet of a specific answer option column in a single grid question |
| − | Example | + | '''Example''' |
| − | I have a single grid question like below. | + | *I have a single grid question like below. |
| − | [[Image: | + | [[Image:ChangeStyleSheetAOText1.jpg]] |
| − | I want to change the style of Don't know column. | + | *I want to change the style of Don't know column. |
| − | [[Image: | + | [[Image:ChangeStyleSheetAOText2.jpg]] |
| − | == Solution == | + | == Solution == |
| + | |||
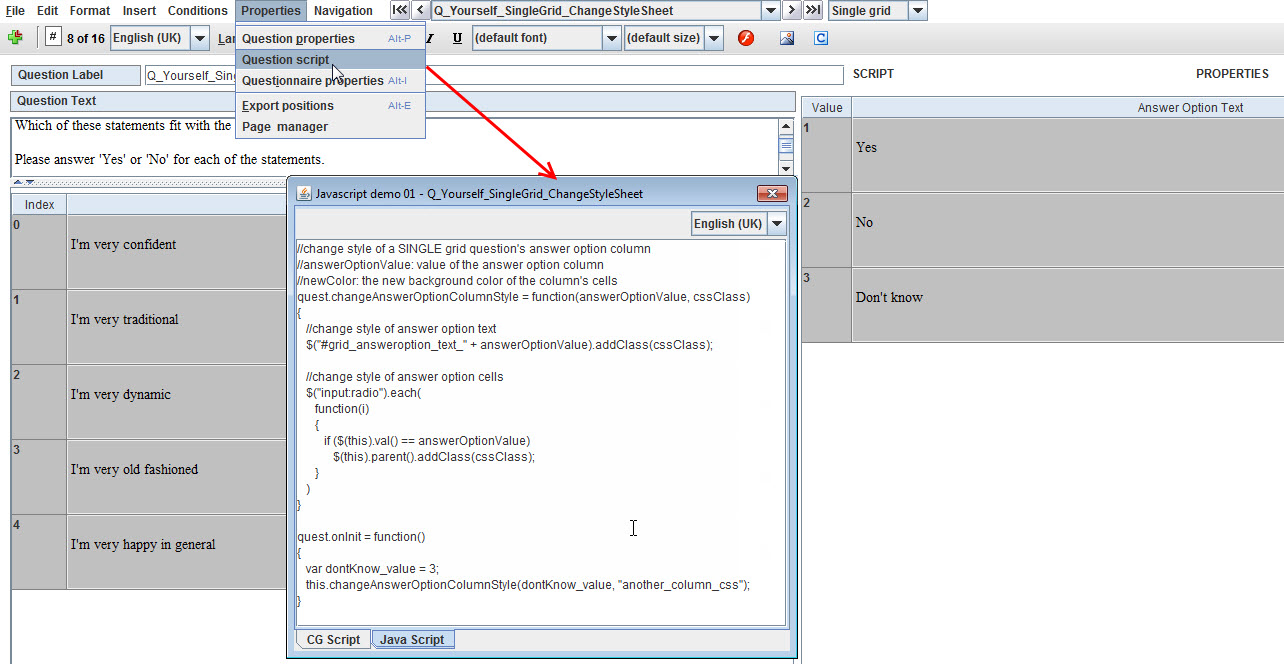
| + | *Add a Single grid question to Questionnaire editorlike below<br> | ||
| + | *Go to menu Properties -> Question scripts -> Java script tab -> Input script | ||
| + | |||
| + | <br> | ||
| + | |||
| + | [[Image:ChangeStyleSheetAOText Code.jpg]]<br> | ||
| + | |||
| + | == Code == | ||
| − | |||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
| − | //change style of a SINGLE grid question's answer option column | + | //change style of a SINGLE grid question's answer option column |
| − | //answerOptionValue: value of the answer option column | + | //answerOptionValue: value of the answer option column |
| − | //newColor: the new background color of the column's cells | + | //newColor: the new background color of the column's cells |
| − | quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass) | + | quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass) |
| − | { | + | { |
| − | + | //change style of answer option text | |
| − | + | $("#grid_answeroption_text_" + answerOptionValue).addClass(cssClass); | |
| − | + | ||
| − | + | //change style of answer option cells | |
| − | + | $("input:radio").each( | |
| − | + | function(i) | |
| − | + | { | |
| − | + | if ($(this).val() == answerOptionValue) | |
| − | + | $(this).parent().addClass(cssClass); | |
| − | + | } | |
| − | + | ) | |
} | } | ||
| − | quest.onInit = function() | + | |
| − | { | + | quest.onInit = function() |
| − | + | { | |
var dontKnow_value = 3; | var dontKnow_value = 3; | ||
| − | |||
this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css"); | this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css"); | ||
} | } | ||
</source> | </source> | ||
| + | |||
| + | ==Source== | ||
| + | |||
| + | Questionnaire Resource Id on cg site: 159730 | ||
Latest revision as of 05:52, 10 February 2012
Contents
Change style sheet of an answer option column in a single grid question
In order to highlight an answer option column
As a questionnaire creator
I want to change the style sheet of a specific answer option column in a single grid question
Example
- I have a single grid question like below.
- I want to change the style of Don't know column.
Solution
- Add a Single grid question to Questionnaire editorlike below
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
1 //change style of a SINGLE grid question's answer option column
2 //answerOptionValue: value of the answer option column
3 //newColor: the new background color of the column's cells
4 quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass)
5 {
6 //change style of answer option text
7 $("#grid_answeroption_text_" + answerOptionValue).addClass(cssClass);
8
9 //change style of answer option cells
10 $("input:radio").each(
11 function(i)
12 {
13 if ($(this).val() == answerOptionValue)
14 $(this).parent().addClass(cssClass);
15 }
16 )
17 }
18
19 quest.onInit = function()
20 {
21 var dontKnow_value = 3;
22 this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css");
23 }
Source
Questionnaire Resource Id on cg site: 159730