Difference between revisions of "Change stylesheet of an answer option column in a single grid question"
| Line 21: | Line 21: | ||
== Code == | == Code == | ||
| − | + | <source lang="javascript" line="1"> | |
| + | //change style of a SINGLE grid question's answer option column | ||
| + | //answerOptionValue: value of the answer option column | ||
| + | //newColor: the new background color of the column's cells | ||
| + | quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass) { | ||
//change style of answer option text | //change style of answer option text | ||
| Line 41: | Line 45: | ||
this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css"); | this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css"); | ||
| − | } | + | } </source>; |
Revision as of 10:30, 18 December 2008
Challenge
In order to highlight an answer option column
As a questionnaire creator
I want to change the style sheet of a specific answer option column in a single grid question
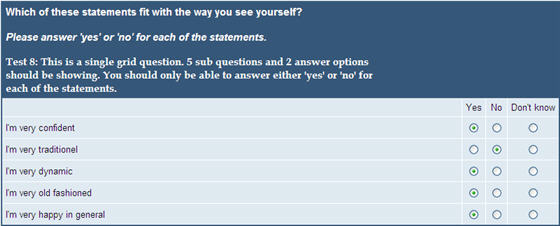
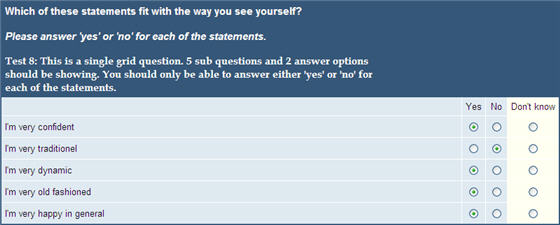
Example
I have a single grid question like below.
I want to change the style of Don't know column.
Solution
Code
1 //change style of a SINGLE grid question's answer option column
2 //answerOptionValue: value of the answer option column
3 //newColor: the new background color of the column's cells
4 quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass) {
5
6 //change style of answer option text
7 $("#grid_answeroption_text_" + answerOptionValue).addClass(cssClass);
8
9 //change style of answer option cells
10 $("input:radio").each(
11 function(i)
12 {
13 if ($(this).val() == answerOptionValue)
14 $(this).parent().addClass(cssClass);
15 }
16 )
17
18 } quest.onInit = function() {
19
20 var dontKnow_value = 3;
21
22 this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css");
23
24 }
;