Change stylesheet of an answer option column in a single grid question
Challenge
In order to highlight an answer option column
As a questionnaire creator
I want to change the style sheet of a specific answer option column in a single grid question
Example
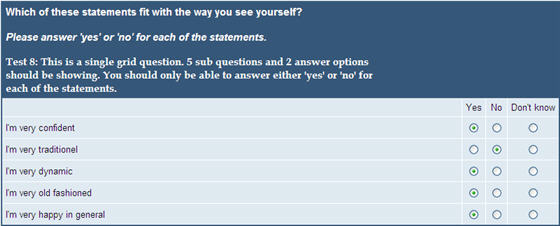
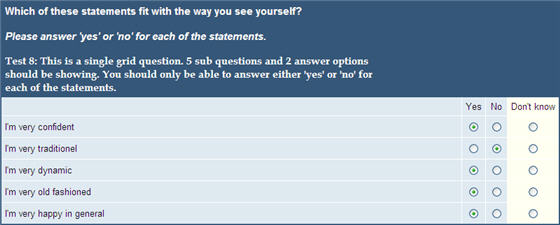
I have a single grid question like below.
I want to change the style of Don't know column.
Solution
Code
<source lang="javascript" line="1"> //change style of a SINGLE grid question's answer option column //answerOptionValue: value of the answer option column //newColor: the new background color of the column's cells quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass) {
//change style of answer option text
$("#grid_answeroption_text_" + answerOptionValue).addClass(cssClass);
//change style of answer option cells
$("input:radio").each(
function(i)
{
if ($(this).val() == answerOptionValue)
$(this).parent().addClass(cssClass);
}
)
} quest.onInit = function() {
var dontKnow_value = 3; this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css");
} </source>