Difference between revisions of "Convert closed question TextBox into TextArea"
(→Challenge) |
|||
| Line 6: | Line 6: | ||
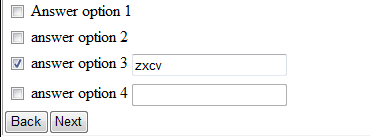
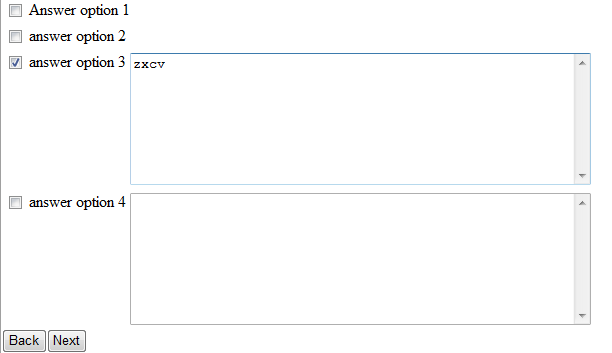
= [[Image:BeforeConvert.PNG]] '''=>''' [[Image:AfterConvert.PNG]] = | = [[Image:BeforeConvert.PNG]] '''=>''' [[Image:AfterConvert.PNG]] = | ||
| − | + | == Solution == | |
| + | *Create a Single question or Multi Question | ||
| + | *Give a option allow open answer | ||
| + | *Add the below script to that question | ||
== Code == | == Code == | ||
<source lang="javascript" line="1" > | <source lang="javascript" line="1" > | ||
| Line 24: | Line 27: | ||
} | } | ||
</source> | </source> | ||
| + | == Source == | ||
| + | Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q12_Convert_closed_question_TextBox_into_TextArea) | ||
Latest revision as of 06:06, 6 February 2012
Contents
Challenge
In Single question or Multi Question, a textbox might not enough for respondent to give a long answer.
As a questionnaire creator
I want to convert a textbox into a textarea.
Example:
 =>
=> 
Solution
- Create a Single question or Multi Question
- Give a option allow open answer
- Add the below script to that question
Code
1 quest.onInit = function()
2 {
3 $.each($("input[type='text']"), function()
4 {
5 var inputName = this.name;
6 var inputValue = this.value;
7 var answerOptionValue = inputName.slice(inputName.lastIndexOf(".") + 1);
8
9 if ($("input[value='" + answerOptionValue + "']").attr("checked"))
10 $(this).replaceWith("<textarea rows='8' cols='55' name='" + inputName + "'>" + inputValue + "</textarea>");
11 else
12 $(this).replaceWith("<textarea rows='8' cols='55' disabled = 'disabled' name='" + inputName + "'>" + inputValue + "</textarea>");
13 });
14 }
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q12_Convert_closed_question_TextBox_into_TextArea)