Difference between revisions of "Convert closed question TextBox into TextArea"
(→Challenge) |
(→Challenge) |
||
| Line 1: | Line 1: | ||
| − | == Challenge == | + | == Challenge == |
| − | |||
| − | |||
| − | |||
| − | + | In Single question or Multi Question, a textbox might not enough for respondent to give a long answer.<br> As a questionnaire creator <br> I want to convert a textbox into a textarea. | |
| − | [[ | + | <br> '''Example:''' |
| + | |||
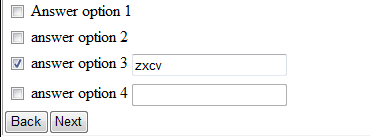
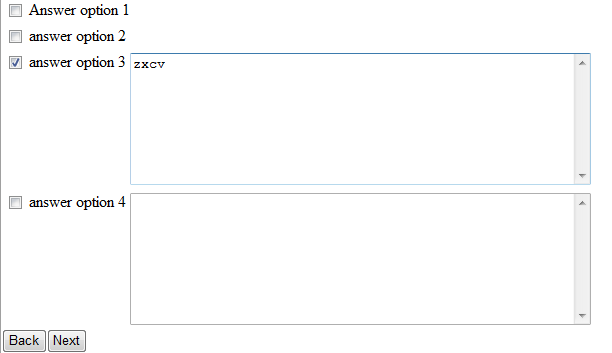
| + | = [[Image:BeforeConvert.PNG]] '''=>''' [[Image:AfterConvert.PNG]] = | ||
== Code == | == Code == | ||
Revision as of 07:47, 19 October 2009
Challenge
In Single question or Multi Question, a textbox might not enough for respondent to give a long answer.
As a questionnaire creator
I want to convert a textbox into a textarea.
Example:
 =>
=> 
Code
1 quest.onInit = function()
2 {
3 $.each($("input[type='text']"), function()
4 {
5 var inputName = this.name;
6 var inputValue = this.value;
7 var answerOptionValue = inputName.slice(inputName.lastIndexOf(".") + 1);
8
9 if ($("input[value='" + answerOptionValue + "']").attr("checked"))
10 $(this).replaceWith("<textarea rows='8' cols='55' name='" + inputName + "'>" + inputValue + "</textarea>");
11 else
12 $(this).replaceWith("<textarea rows='8' cols='55' disabled = 'disabled' name='" + inputName + "'>" + inputValue + "</textarea>");
13 });
14 }