Difference between revisions of "Diagram 1"
| Line 3: | Line 3: | ||
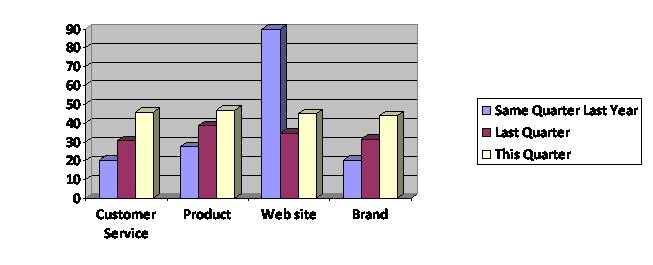
The diagram above is a cross diagram which is made by crossing 2 axes together:<br>- The x-axis has 4 options: Custom Service, Product, Web site and Brand.<br>- The y-axis has 3 options: Same Quarter Last Year, Last Quarter and This Quarter. Calculations for these options are based on values stored in a custom column in the data cache. These values, which are calculated on corresponding values in the EndDate column, indicate whether an RPQ was finished in this quarter, last quarter, or the same quarter last year. | The diagram above is a cross diagram which is made by crossing 2 axes together:<br>- The x-axis has 4 options: Custom Service, Product, Web site and Brand.<br>- The y-axis has 3 options: Same Quarter Last Year, Last Quarter and This Quarter. Calculations for these options are based on values stored in a custom column in the data cache. These values, which are calculated on corresponding values in the EndDate column, indicate whether an RPQ was finished in this quarter, last quarter, or the same quarter last year. | ||
| − | + | = The following steps show you how to create the above diagram<br> = | |
| − | '''<u>Step 1. Create a new axis set in DCS list based on the EndDate column | + | '''<u>Step 1. </u>Create a new axis set in DCS list based on the EndDate column'''<br> '''1. Open the Data Cache in Data Cache list (Tools/ Data / Data Caches).<br><br> [[Image:Dash 0.JPG]] ''' |
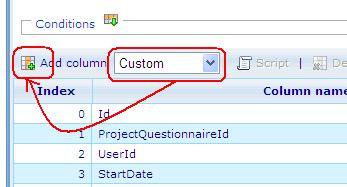
| − | + | '''<br>''' '''2. In the Data Cache tab: <br>''' '''2.1 Select Column’s type then click “Add Column” button to insert a new Custom column'''<br> | |
| − | + | [[Image:Add custom.JPG]] | |
| − | |||
| − | - Input Name of the Custom column, this name will be an option of the axis set.<br>- Insert the CGSript : | + | |
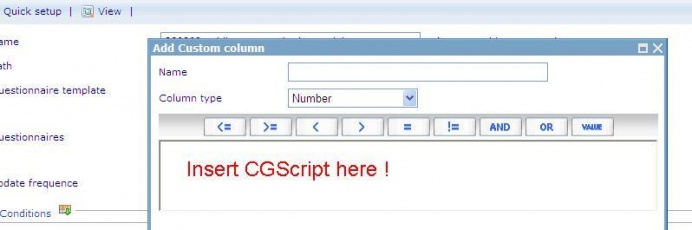
| + | - The new Custom column is used to define the Quarter which this record is related to the current day in the system. <br> - Data type: Number <br> - Save numbers: 0,1,4 and null.<br> 0: if the date of the EndDate column is in the same quarter of current date in the system.<br> 1: if the date of the EndDate column is in the previous quarter of current date in the system.<br> 4: if the date of the EndDate column is in the same quarter but in the last year of current date in the system.<br> Null: if the date of the EndDate column is in other quarters.<br> '''2.2 Put the CGScript which defines Current Quarter, Last Quarter and the Same Quarter Last Year''' | ||
| + | |||
| + | [[Image:Insert script.JPG|692x230px]] | ||
| + | |||
| + | - Input Name of the Custom column, this name will be an option of the axis set.<br> - Insert the CGSript : | ||
{| style="width: 577px; height: 24px" border="1" cellspacing="1" cellpadding="1" width="577" | {| style="width: 577px; height: 24px" border="1" cellspacing="1" cellpadding="1" width="577" | ||
| Line 86: | Line 90: | ||
|} | |} | ||
| − | |||
| − | |||
| − | [[Image:Create new axis.JPG]] | + | - Save this Custom column. |
| + | |||
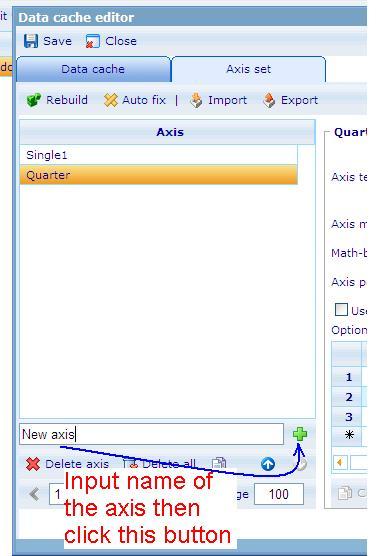
| + | '''3. Go to the Axis set tab: Create a new axis set '''<br> '''3.1 Create a new axis set''' | ||
| + | |||
| + | [[Image:Create new axis.JPG]] | ||
| + | |||
| + | |||
'''3.2 Input value to the new axis set''' | '''3.2 Input value to the new axis set''' | ||
| − | '''[[Image:Input value.JPG|493x247px]]''' | + | ''' [[Image:Input value.JPG|493x247px]]''' |
<span style="display: none" id="1251959714895S"> </span>Axis math – base, Axis pct – base, Option value: will be used by the Custom column’s name. | <span style="display: none" id="1251959714895S"> </span>Axis math – base, Axis pct – base, Option value: will be used by the Custom column’s name. | ||
| Line 100: | Line 108: | ||
For example: | For example: | ||
| − | [[Image:Example.JPG|789x366px]] | + | [[Image:Example.JPG|789x366px]] |
| + | |||
| + | '''4. Save the Data cache then Rebuild it''' | ||
| + | |||
| + | <u>'''Step 2.'''</u>'''Create Dashboard item whose type is Cross diagram<br> 1. Go to Dashboard list''' (Tools/ Reports/ Dashboards).<br>''' [[Image:Dash 1.JPG]]''' | ||
| + | |||
| + | '''<br> 2. Create a new dashboard or edit an existing one.''' <br> '''3. In General Information tab: '''Data caches list must be added the DCS which is created at Step 1.<br> '''4. Layout tab: '''Create Dashboard items<br> '''4.1 Create Dashboard (DB) item 1 whose type is Shown axis. <br>''' [[Image:Dash 2.JPG]] | ||
| + | |||
| + | <br> o Data cache: use the DCS which is created at step 1.<br> o This DB item will be used as the x-axis of the cross diagram that has 4 options : Custom Service, Product, Web site and Brand. | ||
| + | |||
| + | <br> '''4.2 Create Dashboard (DB) item 2 whose type is Shown axis'''<br> [[Image:Dash 2.JPG]] | ||
| + | |||
| + | <br> o Data cache : use the DCS which is created at step 1.<br> o This DB item will be used as the y-axis of the cross diagram that has 3 options : Same Quarter Last Year, Last Quarter and This Quarter. | ||
| + | |||
| + | <br> ''' 4.3 Create Dashboard (DB) item 3 whose type is Cross diagram'''<br> [[Image:Dash 3.JPG]] | ||
| + | |||
| + | <br> o Data cache: use the DCS which is created at step 1.<br> o Chart type: Bar<br> o X – axis: must be DB item 4.1<br> o Y – axis: must be DB item 4.2<br> o Style sheet: choose a style sheet which is created in the Style sheet list.<br> o Data format: absolute<br> o Direction: Vertical<br>''' 5. Insert these Dashboard items to the HTML editor then save the Dashboard.''' | ||
| − | |||
| − | |||
| − | + | // Finish creating the diagram. | |
Revision as of 10:37, 4 September 2009
The diagram above is a cross diagram which is made by crossing 2 axes together:
- The x-axis has 4 options: Custom Service, Product, Web site and Brand.
- The y-axis has 3 options: Same Quarter Last Year, Last Quarter and This Quarter. Calculations for these options are based on values stored in a custom column in the data cache. These values, which are calculated on corresponding values in the EndDate column, indicate whether an RPQ was finished in this quarter, last quarter, or the same quarter last year.
The following steps show you how to create the above diagram
Step 1. Create a new axis set in DCS list based on the EndDate column
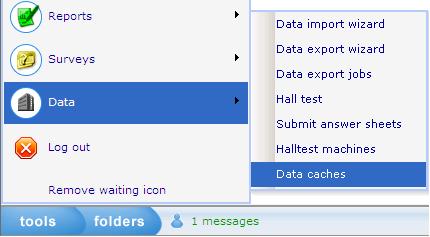
1. Open the Data Cache in Data Cache list (Tools/ Data / Data Caches).

2. In the Data Cache tab:
2.1 Select Column’s type then click “Add Column” button to insert a new Custom column
- The new Custom column is used to define the Quarter which this record is related to the current day in the system.
- Data type: Number
- Save numbers: 0,1,4 and null.
0: if the date of the EndDate column is in the same quarter of current date in the system.
1: if the date of the EndDate column is in the previous quarter of current date in the system.
4: if the date of the EndDate column is in the same quarter but in the last year of current date in the system.
Null: if the date of the EndDate column is in other quarters.
2.2 Put the CGScript which defines Current Quarter, Last Quarter and the Same Quarter Last Year
- Input Name of the Custom column, this name will be an option of the axis set.
- Insert the CGSript :
| // CGScript array a = stringSplit(EndDate, " "); // get value of the EndDate column string s = a[0]; a = stringSplit(s, "/"); // omit character “/” number endDateYear = convertToNumber(a[2]); // get the year of the date in the EndDate column number endDateMonth = convertToNumber(a[0]); // get the month of the date in the EndDate column number endDateDay = convertToNumber(a[1]); // get the day of the date in the EndDate column array today = getDateTime(); // get the current date number todayYear = today[DateTime_Year]; // get the year of the current date number todayMonth = today[DateTime_Month]; // get the month of the current date number TodayQuarter = 1; // save the quarter which the current date related to number endDateQuarter = 1; // save the quarter which the day in the EndDate column related to number IsLastQuarter = 1; number IsThisQuarter = 0; number IsSameQuarterLastYear = 4; if (todayMonth == 1 || todayMonth == 2 || todayMonth == 3) TodayQuarter = 1; else if (todayMonth == 4 || todayMonth == 5 || todayMonth == 6) TodayQuarter = 2; else if (todayMonth == 7 || todayMonth == 8 || todayMonth == 9) TodayQuarter = 3; else TodayQuarter = 4; if (endDateMonth == 1 || endDateMonth == 2 || endDateMonth == 3) endDateQuarter = 1; else if (endDateMonth == 4 || endDateMonth == 5 || endDateMonth == 6) endDateQuarter = 2; else if (endDateMonth == 7 || endDateMonth == 8 || endDateMonth == 9) endDateQuarter = 3; else endDateQuarter = 4; if (endDateYear == todayYear && endDateMonth == todayMonth) return IsThisQuarter; else if (endDateYear == todayYear && TodayQuarter - endDateQuarter == 1) return IsLastQuarter; else if (todayYear - endDateYear == 1 && endDateMonth == todayMonth) return IsSameQuarterLastYear; |
- Save this Custom column.
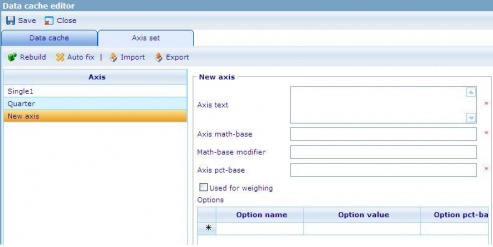
3. Go to the Axis set tab: Create a new axis set
3.1 Create a new axis set
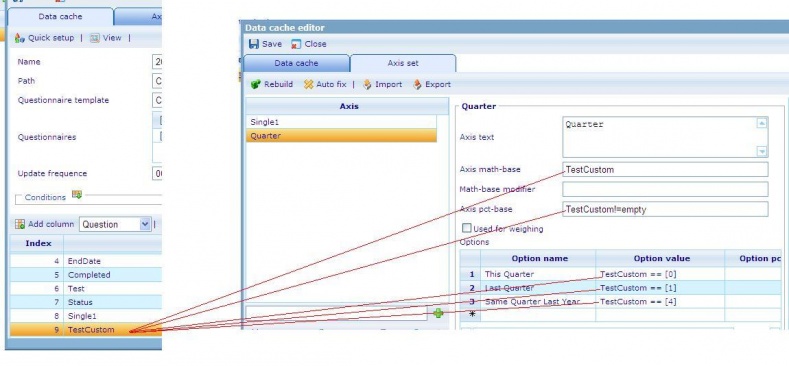
3.2 Input value to the new axis set
Axis math – base, Axis pct – base, Option value: will be used by the Custom column’s name.
For example:
4. Save the Data cache then Rebuild it
Step 2.Create Dashboard item whose type is Cross diagram
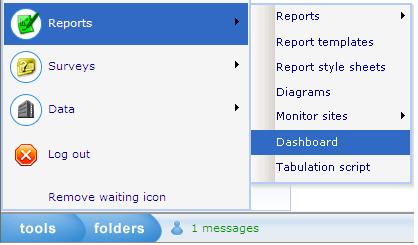
1. Go to Dashboard list (Tools/ Reports/ Dashboards).

2. Create a new dashboard or edit an existing one.
3. In General Information tab: Data caches list must be added the DCS which is created at Step 1.
4. Layout tab: Create Dashboard items
4.1 Create Dashboard (DB) item 1 whose type is Shown axis.

o Data cache: use the DCS which is created at step 1.
o This DB item will be used as the x-axis of the cross diagram that has 4 options : Custom Service, Product, Web site and Brand.
4.2 Create Dashboard (DB) item 2 whose type is Shown axis

o Data cache : use the DCS which is created at step 1.
o This DB item will be used as the y-axis of the cross diagram that has 3 options : Same Quarter Last Year, Last Quarter and This Quarter.
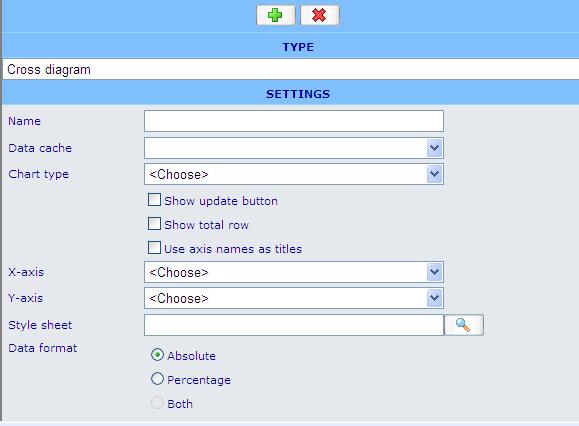
4.3 Create Dashboard (DB) item 3 whose type is Cross diagram

o Data cache: use the DCS which is created at step 1.
o Chart type: Bar
o X – axis: must be DB item 4.1
o Y – axis: must be DB item 4.2
o Style sheet: choose a style sheet which is created in the Style sheet list.
o Data format: absolute
o Direction: Vertical
5. Insert these Dashboard items to the HTML editor then save the Dashboard.
// Finish creating the diagram.