Difference between revisions of "General LnF"
| Line 1: | Line 1: | ||
| − | <span style="color: #ff9900">'''General LnF'''</span> | + | <span style="color: #ff9900">'''General LnF'''</span> |
#Whenever possible try to avoid refreshes in you content windows. Use server methods and Ajax enabled controls to make each interaction looks as if it was a desktop application. | #Whenever possible try to avoid refreshes in you content windows. Use server methods and Ajax enabled controls to make each interaction looks as if it was a desktop application. | ||
| Line 7: | Line 7: | ||
#The money should be shown as either '1,000,000' or '1.000.000' dependent on logged in user culture. | #The money should be shown as either '1,000,000' or '1.000.000' dependent on logged in user culture. | ||
#Whenever an action may take more than 1 second, there should appear a waiting icon to ensure the user that the GUI has not stalled and the action has been accepted and started by the system. | #Whenever an action may take more than 1 second, there should appear a waiting icon to ensure the user that the GUI has not stalled and the action has been accepted and started by the system. | ||
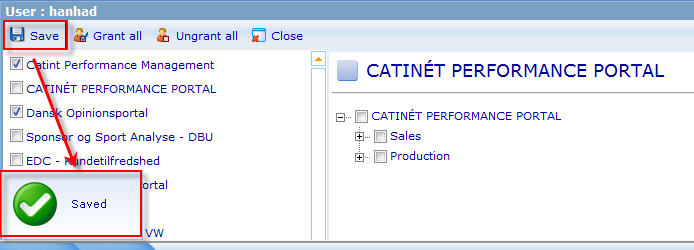
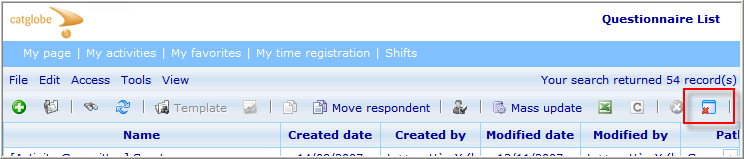
| − | #There should be a clear indication of when a save has been successfully completed. In the below circumstance a "Done" or "Saved" notification would be fine. | + | #There should be a clear indication of when a save has been successfully completed. In the below circumstance a "Done" or "Saved" notification would be fine. <br>[[Image:General-7.jpg]] <br> |
| − | #There should be a "Close" button on all pages. Continuously closing windows will lead user to MyPage. | + | #There should be a "Close" button on all pages. Continuously closing windows will lead user to MyPage. <br>[[Image:General-8.png]] <br> |
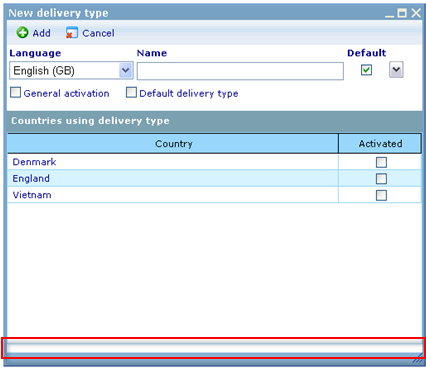
| − | #Make sure edit/list areas extend to the bottom of the screen or dialogue. Does not look good when user can see that the content area ends inside the screen dialogue area! | + | #Make sure edit/list areas extend to the bottom of the screen or dialogue. Does not look good when user can see that the content area ends inside the screen dialogue area! <br>[[Image:General-9.png]] <br> |
#Always use existing controls where possible. It is better to ask for an extension of a control than make a new one yourself. | #Always use existing controls where possible. It is better to ask for an extension of a control than make a new one yourself. | ||
#All pages must use style sheets. (*) | #All pages must use style sheets. (*) | ||
#No text or border should move on mouse-over or selection. | #No text or border should move on mouse-over or selection. | ||
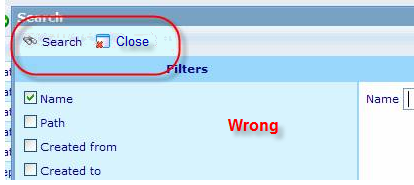
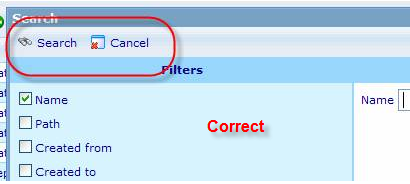
| − | #The buttons on search dialogues should be 'Search' and 'Cancel'. Please notice examples below of correct and incorrect way | + | #The buttons on search dialogues should be 'Search' and 'Cancel'. Please notice examples below of correct and incorrect way <br> [[Image:General-13-1.png]]<br> [[Image:General-13-2.png]]<br> |
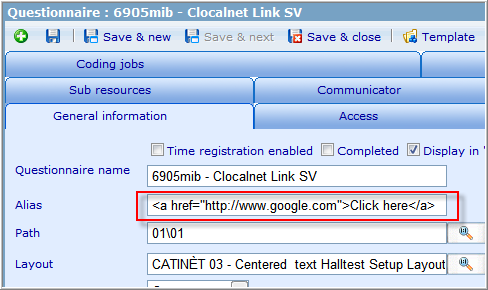
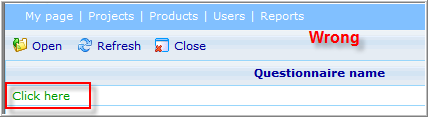
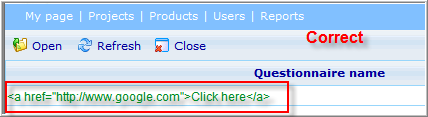
| − | #Hyperlinks and tags written by users should only apply in viewers; e.g. emails, reports, questionnaires and the like; generally places set to using an HTML editor. Whenever a hyperlink or tag is presented in e.g. a list or form field it should be shown as pure string, i.e. the tags should be shown non-converted! | + | #Hyperlinks and tags written by users should only apply in viewers; e.g. emails, reports, questionnaires and the like; generally places set to using an HTML editor. Whenever a hyperlink or tag is presented in e.g. a list or form field it should be shown as pure string, i.e. the tags should be shown non-converted! <br>[[Image:General-14-1.png]]<br>[[Image:General-14-2.png]]<br>[[Image:General-14-3.png]]<br> |
[[Category:LnF_guidelines]] | [[Category:LnF_guidelines]] | ||
Revision as of 11:14, 24 December 2008
General LnF
- Whenever possible try to avoid refreshes in you content windows. Use server methods and Ajax enabled controls to make each interaction looks as if it was a desktop application.
- Avoid unneeded scroll bars.
- Always test that your interfaces look good in 1024x768 and widescreen. An interface that is not tested in small resolution environments is not thoroughly tested!
- From version 5.5 (Fire), full support of all existing modules and all new projects for multiple browsers. The features should fulfill all look and feel guidelines in the following browsers: IE, Firefox.
- The money should be shown as either '1,000,000' or '1.000.000' dependent on logged in user culture.
- Whenever an action may take more than 1 second, there should appear a waiting icon to ensure the user that the GUI has not stalled and the action has been accepted and started by the system.
- There should be a clear indication of when a save has been successfully completed. In the below circumstance a "Done" or "Saved" notification would be fine.

- There should be a "Close" button on all pages. Continuously closing windows will lead user to MyPage.

- Make sure edit/list areas extend to the bottom of the screen or dialogue. Does not look good when user can see that the content area ends inside the screen dialogue area!

- Always use existing controls where possible. It is better to ask for an extension of a control than make a new one yourself.
- All pages must use style sheets. (*)
- No text or border should move on mouse-over or selection.
- The buttons on search dialogues should be 'Search' and 'Cancel'. Please notice examples below of correct and incorrect way


- Hyperlinks and tags written by users should only apply in viewers; e.g. emails, reports, questionnaires and the like; generally places set to using an HTML editor. Whenever a hyperlink or tag is presented in e.g. a list or form field it should be shown as pure string, i.e. the tags should be shown non-converted!