Difference between revisions of "Insert video into question"
(v1.1) (Tag: visualeditor) |
(v1.2) (Tag: visualeditor) |
||
| Line 13: | Line 13: | ||
You are done this step. Look at next step to see how to generate HTML code. | You are done this step. Look at next step to see how to generate HTML code. | ||
[[File:Add attachment in CG.png|none|thumb|1592x1592px]] | [[File:Add attachment in CG.png|none|thumb|1592x1592px]] | ||
| + | [[File:Get link.png|none|thumb|1474x1474px]] | ||
'''2. Generate HTML code''' | '''2. Generate HTML code''' | ||
| + | |||
| + | With this step, You just need to copy below codes and replace "%Link%" by your link by your link. | ||
<syntaxhighlight lang="html" line="1"> | <syntaxhighlight lang="html" line="1"> | ||
| Line 26: | Line 29: | ||
'''3. Put into question's HTML''' | '''3. Put into question's HTML''' | ||
| + | |||
| + | You put HTML code prepared at step 2 into question's HTML. | ||
[[File:Put HTML code into question's HTML.png|none|thumb|1536x1536px]] | [[File:Put HTML code into question's HTML.png|none|thumb|1536x1536px]] | ||
'''4. Save and test.''' | '''4. Save and test.''' | ||
| + | |||
| + | Save you questionnaire editor by saving button and test your question in preview mode. | ||
Revision as of 04:45, 18 June 2018
This page will guide you how to insert a video file (as attachment) into the question.
Please follow these steps:
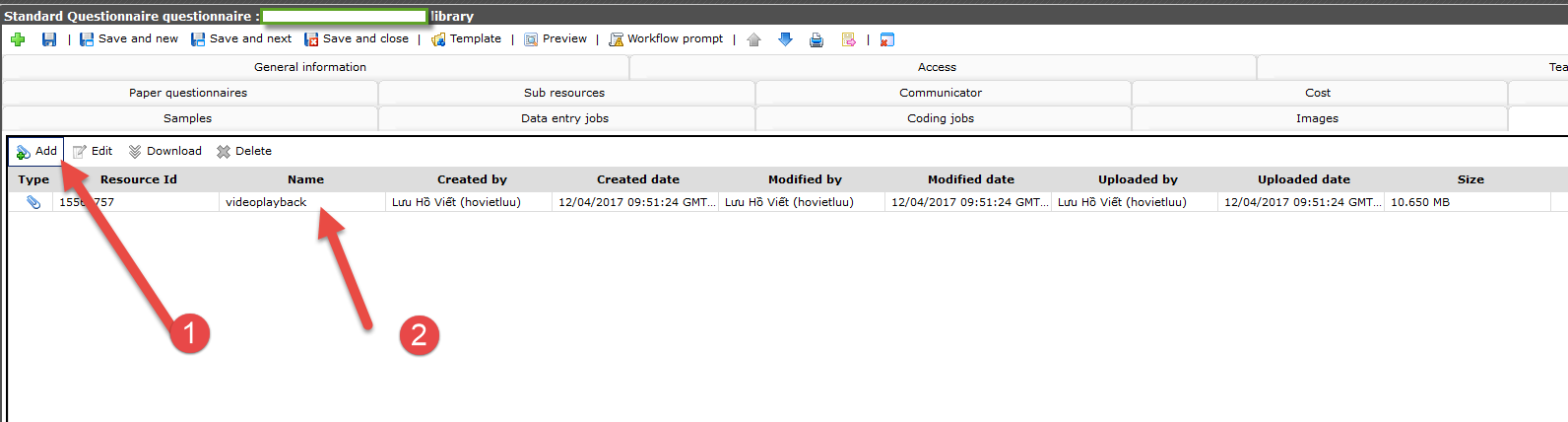
1. Add an attachment and get the link of video file.
First, You need to add a attachment to Catglobe system via Attachment Tab of Questionnaire.
- Click "Add" button and choose your file, then you finish with "Save" button.
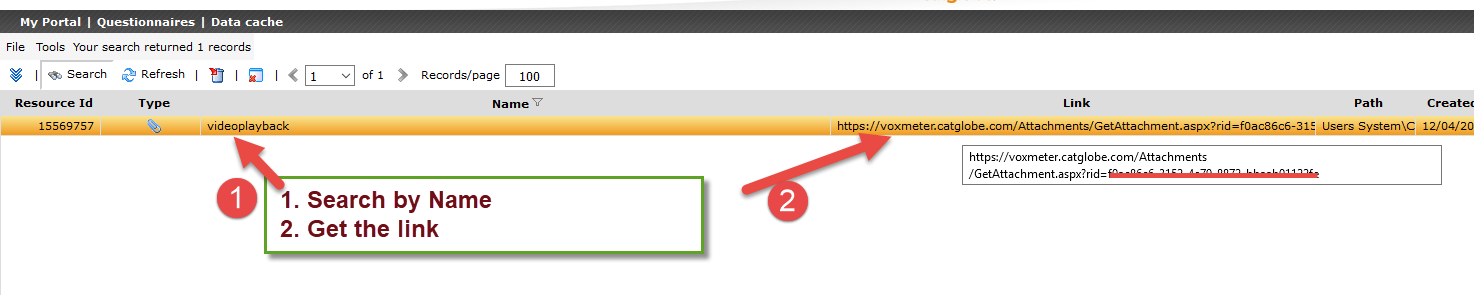
- Next, You go to "Tools/Projects and folders/Attachment" then search your attachment by searching function. You get link of attachment in "Link" Column of searching result.
You are done this step. Look at next step to see how to generate HTML code.
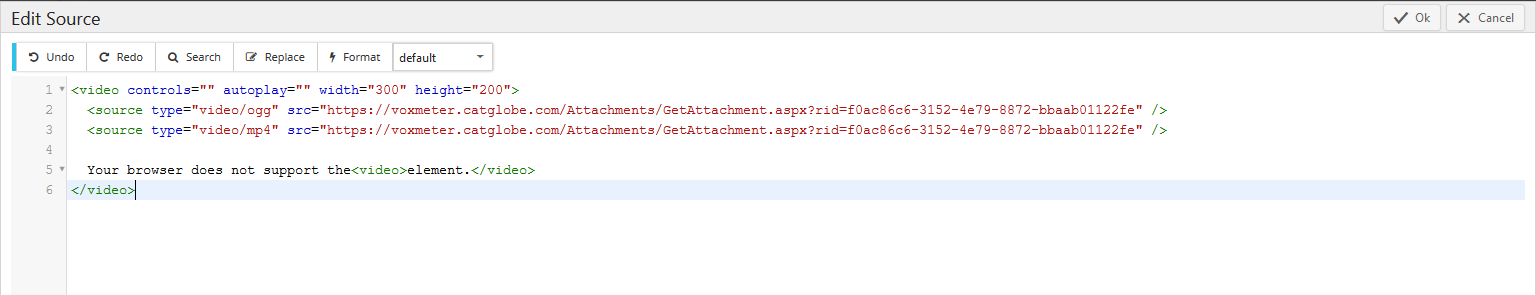
2. Generate HTML code
With this step, You just need to copy below codes and replace "%Link%" by your link by your link.
1 <video controls="" autoplay="" width="300" height="200">
2 <source type="video/ogg" src="%Link%" />
3 <source type="video/mp4" src="%Link%" />
4 <source type="video/webm" src="%Link%" />
5 Your browser does not support the<video>element.</video>
6 </video>
3. Put into question's HTML
You put HTML code prepared at step 2 into question's HTML.
4. Save and test.
Save you questionnaire editor by saving button and test your question in preview mode.