Mark answer option with keyboard
Contents
Challenge
In order to allow the respondent to be able to answer a question by hitting a button on his keyboard.
As a questionnaire creator
I want to specify both which key on the keyboard that should be used, and which answer option that should be answered
Example
Solution
- Add a Single question to Questionnaire editor like below
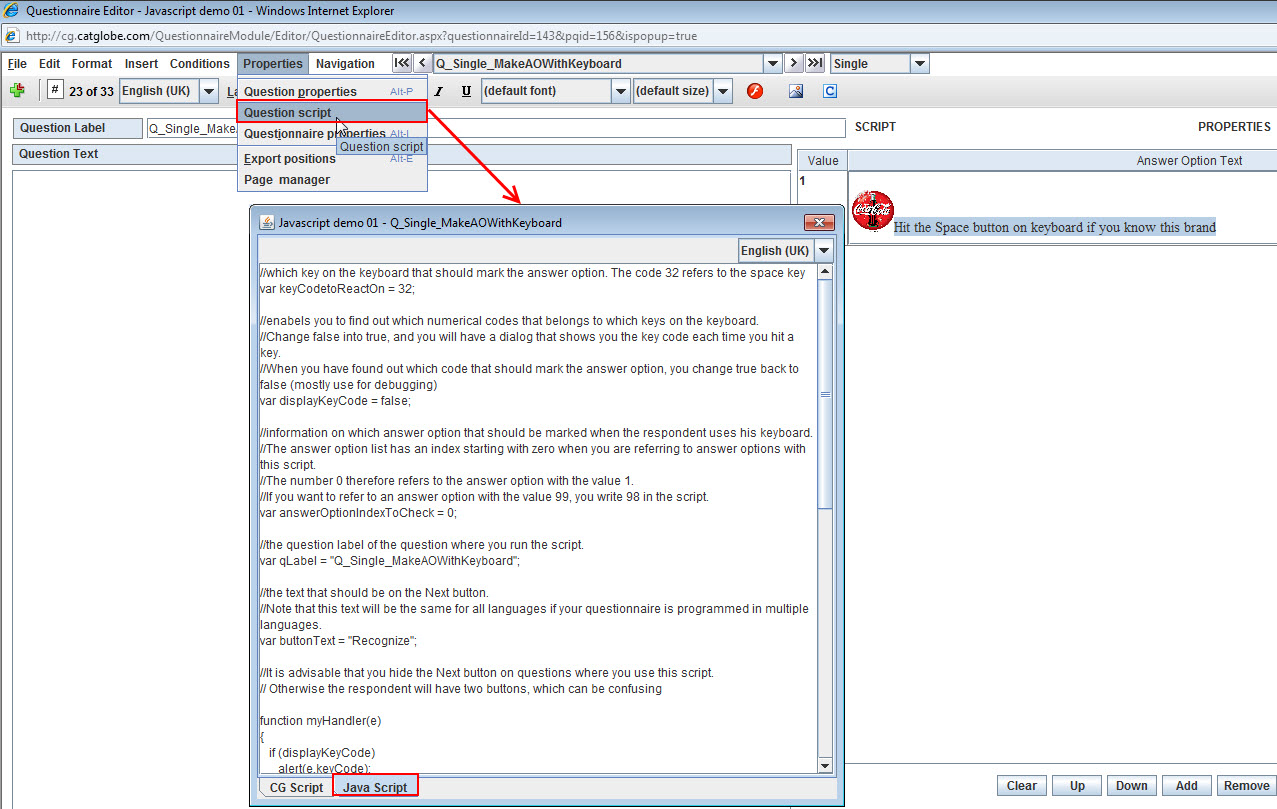
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
1 //which key on the keyboard that should mark the answer option. The code 32 refers to the space key
2 var keyCodetoReactOn = 32;
3
4 //enabels you to find out which numerical codes that belongs to which keys on the keyboard.
5 //Change false into true, and you will have a dialog that shows you the key code each time you hit a key.
6 //When you have found out which code that should mark the answer option, you change true back to false (mostly use for debugging)
7 var displayKeyCode = false;
8
9 //information on which answer option that should be marked when the respondent uses his keyboard.
10 //The answer option list has an index starting with zero when you are referring to answer options with this script.
11 //The number 0 therefore refers to the answer option with the value 1.
12 //If you want to refer to an answer option with the value 99, you write 98 in the script.
13 var answerOptionIndexToCheck = 0;
14
15 //the question label of the question where you run the script.
16 var qLabel = "Q_Single_MakeAOWithKeyboard";
17
18 //the text that should be on the Next button.
19 //Note that this text will be the same for all languages if your questionnaire is programmed in multiple languages.
20 var buttonText = "Recognize";
21
22 //It is advisable that you hide the Next button on questions where you use this script.
23 // Otherwise the respondent will have two buttons, which can be confusing
24
25 function myHandler(e)
26 {
27 if (displayKeyCode)
28 alert(e.keyCode);
29 if (e.keyCode == keyCodetoReactOn)
30 recognize();
31 }
32 function recognize()
33 {
34 quest.options[answerOptionIndexToCheck].checked = true;
35 document["query"]["QUESTION." + qLabel][answerOptionIndexToCheck].checked = true;
36 moveForward();
37 }
38 function moveForward()
39 {
40 document["query"]["dir"].value = "next";
41 document["query"].submit();
42 }
43 question.prototype.getNavigationPanel = function()
44 {
45 var sres = "";
46
47 if (this.backvisible) sres += "<input type=\"button\" name=\"back\" value=\"" + this.backtext + "\" tabindex=1000 onclick=\"" + this.reference + ".back();\">";
48 if (this.resetvisible) sres += "<input type=\"button\" name=\"reset\" value=\"" + this.resettext + "\" tabindex=1001 onclick=\"" + this.reference + ".reset();\">";
49 if (this.closevisible) sres += "<input type=\"button\" name=\"close\" value=\"" + this.closetext + "\" tabindex=1002 onclick=\"" + this.reference + ".close();\">";
50 sres += "<input type=\"button\" name=\"spaceHandler\" onclick=\"recognize();\" onkeydown=\"return myHandler(event)\" value=\"" + buttonText + "\" tabindex=0>";
51 if (this.nextvisible) sres += "<input type=\"submit\" name=\"next\" onkeydown=\"return myHandler(event)\" value=\"" + this.nexttext + "\" tabindex=0>";
52 return sres;
53 }
54 question.prototype.onInit = function()
55 {
56 document["query"]["spaceHandler"].focus();
57 }
Source
Questionnaire Resource Id on cg site: 159730