Difference between revisions of "Replace single questions dropdown by plugin"
(→Solution) |
|||
| (36 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Description == | == Description == | ||
| − | When | + | When viewing in both Single and Single grid dropdown layout. There are 3 problems because using the default HTML <select> tag:<br style="box-sizing: inherit; color: #1d1c1d; font-family: Slack-Lato, Slack-Fractions, appleLogo, sans-serif; font-size: 15px; font-style: normal; font-variant-ligatures: common-ligatures; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #f8f8f8; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">'''• '''Decode/encode problem with some characters on keyboard. Such as: Ampersand ( & ), single quotation ( ' ), double quotation marks ( " ), is more than ( > ), is less than ( < ).<br style="box-sizing: inherit; color: #1d1c1d; font-family: Slack-Lato, Slack-Fractions, appleLogo, sans-serif; font-size: 15px; font-style: normal; font-variant-ligatures: common-ligatures; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #f8f8f8; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">'''• '''Same problem with characters not on keyboard. For example: ÷, ×, ±, ≠, ≡, ≤, ≥, …, ‘, °C and maybe more than that.<br style="box-sizing: inherit; color: #1d1c1d; font-family: Slack-Lato, Slack-Fractions, appleLogo, sans-serif; font-size: 15px; font-style: normal; font-variant-ligatures: common-ligatures; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #f8f8f8; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">'''•''' Problem with display HTML format in dropdown list when using it to design UI. |
| + | |||
== Expectation == | == Expectation == | ||
| − | These | + | These problems will be fix and display normally like other question type and layout. |
| + | |||
== Example == | == Example == | ||
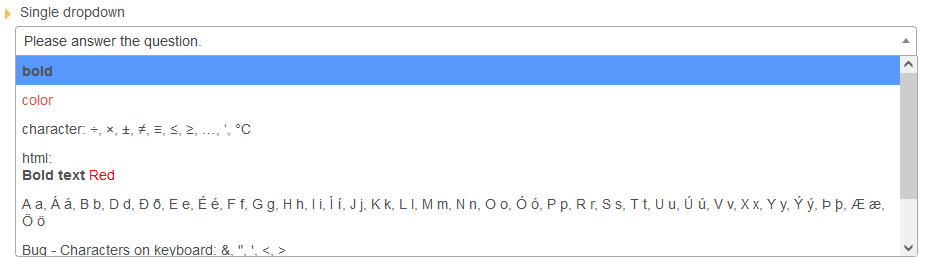
| − | [Before-replace.png] | + | Before: |
| + | [[File: Before-replace.png]] | ||
| + | |||
| + | |||
| + | After: | ||
| + | [[File: After-replace.png]] | ||
| + | |||
== Solution == | == Solution == | ||
| − | Replace select | + | Replace the default HTML <select> tag by using 'select2' plugin.<br>URL: [https://select2.org/ https://select2.org/] |
| + | |||
== Code == | == Code == | ||
| − | Add this code to | + | Add this code to Javascript editor in single or single grid dropdown layout. |
| − | + | ||
| − | + | <source lang="javascript"> | |
| − | + | Question.bind('afterShowQuestion', function(ev, question, $el) { | |
| − | + | $.when( | |
| − | + | $.fn.select2 || $.ajax({ | |
| − | + | type: 'GET', | |
| − | + | dataType: 'script', | |
| − | + | cache: true, | |
| − | + | url: 'https://cdn.catglobe.com/select2-4.1.0/js/select2.min.js' | |
| − | + | }), | |
| − | + | $.fn.select2 || $('<link/>', {rel: 'stylesheet', href: 'https://cdn.catglobe.com/select2-4.1.0/css/select2.min.css'}).appendTo('head') | |
| − | + | ).done(function() { | |
| − | + | $('select', $el).select2({ | |
| − | + | minimumResultsForSearch: Infinity, | |
| − | + | width: '100%', | |
| − | + | templateResult: function(state) { | |
| − | + | //custom option template in dropdown | |
| − | + | if (!$(state.element).instance()) return null; | |
| − | + | return $('<div/>').html(state.text).css({'text-align': 'left'}); | |
| − | + | }, | |
| − | + | templateSelection: function(state) { | |
| − | + | //custom selected value | |
| − | + | if (!$(state.element).instance()) return question.selectText; | |
| − | + | return $('<div/>').html(state.text).css({'text-align': 'left'}); | |
| − | + | } | |
| − | + | }); | |
| − | + | $('.select2-selection', $el).css({height: 'auto', 'min-height': '28px'}); | |
| − | + | }); | |
| − | + | }); | |
| − | + | </source> | |
Latest revision as of 04:13, 27 October 2022
Contents
Description
When viewing in both Single and Single grid dropdown layout. There are 3 problems because using the default HTML <select> tag:
• Decode/encode problem with some characters on keyboard. Such as: Ampersand ( & ), single quotation ( ' ), double quotation marks ( " ), is more than ( > ), is less than ( < ).
• Same problem with characters not on keyboard. For example: ÷, ×, ±, ≠, ≡, ≤, ≥, …, ‘, °C and maybe more than that.
• Problem with display HTML format in dropdown list when using it to design UI.
Expectation
These problems will be fix and display normally like other question type and layout.
Example
Solution
Replace the default HTML <select> tag by using 'select2' plugin.
URL: https://select2.org/
Code
Add this code to Javascript editor in single or single grid dropdown layout.
Question.bind('afterShowQuestion', function(ev, question, $el) {
$.when(
$.fn.select2 || $.ajax({
type: 'GET',
dataType: 'script',
cache: true,
url: 'https://cdn.catglobe.com/select2-4.1.0/js/select2.min.js'
}),
$.fn.select2 || $('<link/>', {rel: 'stylesheet', href: 'https://cdn.catglobe.com/select2-4.1.0/css/select2.min.css'}).appendTo('head')
).done(function() {
$('select', $el).select2({
minimumResultsForSearch: Infinity,
width: '100%',
templateResult: function(state) {
//custom option template in dropdown
if (!$(state.element).instance()) return null;
return $('<div/>').html(state.text).css({'text-align': 'left'});
},
templateSelection: function(state) {
//custom selected value
if (!$(state.element).instance()) return question.selectText;
return $('<div/>').html(state.text).css({'text-align': 'left'});
}
});
$('.select2-selection', $el).css({height: 'auto', 'min-height': '28px'});
});
});