Difference between revisions of "Selecting language page solution"
(Tag: visualeditor-switched) |
(Tag: visualeditor) |
||
| Line 1: | Line 1: | ||
| − | If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.<br/> | + | If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.<br /> |
| − | This solution will help you do that.<br/> | + | This solution will help you do that.<br /> |
| − | Note: In this guide, I create for 4 languages.< | + | Note: In this guide, I create for 4 languages. |
| + | |||
| + | ==== 1. Preparing: ==== | ||
| + | You need to have the flag of their countries (optional), the iso-code of their languages | ||
| + | |||
| + | Examples: | ||
| + | |||
| + | English(UK) has iso-code “en-GB” | ||
| + | |||
| + | Danish has iso-code “da-DK” | ||
| + | |||
| + | etc. | ||
| + | |||
| + | ==== 2. Creating single question for this: ==== | ||
| + | Let’s create a single question with options that has value, flag image and text. | ||
| + | |||
| + | The value what you need to use for JS code. | ||
| + | |||
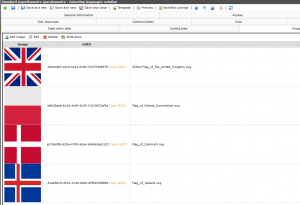
| + | With the flag image, you must upload to image tab of questionnaire, then you get it’s link and insert to option text. | ||
| + | [[File:Adding-image.png|thumb]] | ||
| + | |||
| + | ==== 3. Creating the JS code: ==== | ||
| + | When you finished completely the single question, you should prepare a code like below:<syntaxhighlight lang="js" line="1"> | ||
| + | Question.bind('afterShowQuestion', function(ev, question, jqe) { | ||
| + | $('.cg-ui-answer-option').addClass('multilang'); | ||
| + | $('.multilang').click(function(){ | ||
| + | var t= $(this).find('.cg-ui-text')[0]; | ||
| + | var lang = $(t).text().trim(); | ||
| + | var isoCode; | ||
| + | var va; | ||
| + | switch(lang) | ||
| + | { | ||
| + | case 'United Kingdom': | ||
| + | isoCode = "en-GB"; | ||
| + | va = 1; | ||
| + | break; | ||
| + | case 'Danish': | ||
| + | isoCode = "da-DK"; | ||
| + | va = 2; | ||
| + | break; | ||
| + | case 'Icelandic': | ||
| + | isoCode = "is-IS"; | ||
| + | va = 3; | ||
| + | break; | ||
| + | case 'Polish': | ||
| + | isoCode = "pl-PL"; | ||
| + | va = 4; | ||
| + | break; | ||
| + | /* | ||
| + | // there are codes that you should copy them for each languages | ||
| + | case 'New language name': | ||
| + | isoCode = "New language iso code"; | ||
| + | va = <value of new language's answer option>; | ||
| + | break; | ||
| + | |||
| + | */ | ||
| + | default: | ||
| + | break; | ||
| + | } | ||
| + | $('#questionnaire-viewer').controller().changeLanguage(isoCode); | ||
| + | question.attr('answer',va); | ||
| + | }); | ||
| + | }); | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==== 4. Adding more languages for questionnaire: ==== | ||
| + | |||
| + | ==== 5. Testing ==== | ||
| + | |||
| + | ==== End of document. ==== | ||
Revision as of 06:04, 5 June 2017
If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.
This solution will help you do that.
Note: In this guide, I create for 4 languages.
Contents
1. Preparing:
You need to have the flag of their countries (optional), the iso-code of their languages
Examples:
English(UK) has iso-code “en-GB”
Danish has iso-code “da-DK”
etc.
2. Creating single question for this:
Let’s create a single question with options that has value, flag image and text.
The value what you need to use for JS code.
With the flag image, you must upload to image tab of questionnaire, then you get it’s link and insert to option text.
3. Creating the JS code:
When you finished completely the single question, you should prepare a code like below:
1 Question.bind('afterShowQuestion', function(ev, question, jqe) {
2 $('.cg-ui-answer-option').addClass('multilang');
3 $('.multilang').click(function(){
4 var t= $(this).find('.cg-ui-text')[0];
5 var lang = $(t).text().trim();
6 var isoCode;
7 var va;
8 switch(lang)
9 {
10 case 'United Kingdom':
11 isoCode = "en-GB";
12 va = 1;
13 break;
14 case 'Danish':
15 isoCode = "da-DK";
16 va = 2;
17 break;
18 case 'Icelandic':
19 isoCode = "is-IS";
20 va = 3;
21 break;
22 case 'Polish':
23 isoCode = "pl-PL";
24 va = 4;
25 break;
26 /*
27 // there are codes that you should copy them for each languages
28 case 'New language name':
29 isoCode = "New language iso code";
30 va = <value of new language's answer option>;
31 break;
32
33 */
34 default:
35 break;
36 }
37 $('#questionnaire-viewer').controller().changeLanguage(isoCode);
38 question.attr('answer',va);
39 });
40 });