Difference between revisions of "Show a single question as a dropdown list inside another text grid question"
Cg huyphong (talk | contribs) |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | == Challenge | + | == Challenge == |
| − | In order to restrict the value entered in a text grid question <br/> | + | |
| − | As a questionnaire creator<br/> | + | In order to restrict the value entered in a text grid question<br/>As a questionnaire creator<br/>I want to show a dropdown list inside the text grid |
| − | I want to show a dropdown list inside the text grid | + | |
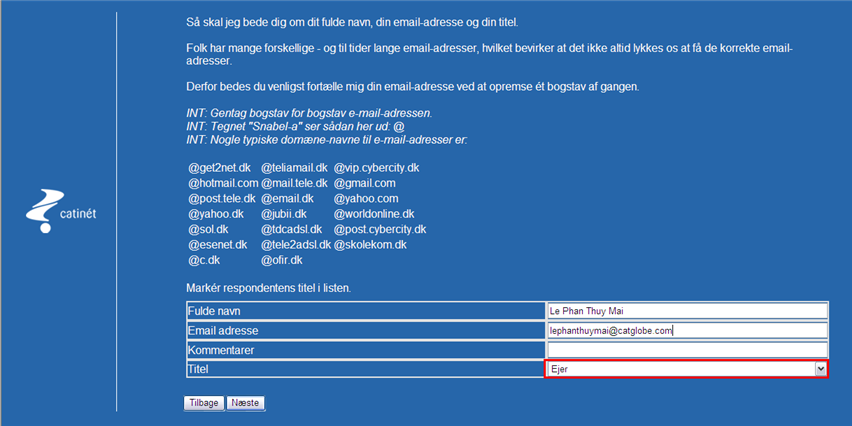
| − | <br/> | + | http://wiki.catglobe.com/images/1/1c/QuestionnaireTips_SingleQuestionAsDropdownList.png |
| − | + | ||
| + | == Solution<br/> == | ||
| − | |||
*Create a text grid question (Q3) | *Create a text grid question (Q3) | ||
*Create a dummy single question with the same answer options as we want to show inside the text grid question (Q3x) | *Create a dummy single question with the same answer options as we want to show inside the text grid question (Q3x) | ||
*Add javascript code to the text grid question to include the single question inside | *Add javascript code to the text grid question to include the single question inside | ||
| − | ==Code== | + | |
| + | == Code == | ||
| + | |||
<source lang="javascript"> | <source lang="javascript"> | ||
function SingleQuestion(q, selectedValue, even) | function SingleQuestion(q, selectedValue, even) | ||
{ | { | ||
| − | + | this.label = "QUESTION." + q.label; | |
| − | + | this.text = q.text; | |
| − | + | this.aoValues = q.aoValues; | |
| − | + | this.aoTexts = q.aoTexts; | |
| − | + | this.selectedValue = selectedValue; | |
| − | + | this.even = even; | |
} | } | ||
SingleQuestion.prototype.getHTML =function() | SingleQuestion.prototype.getHTML =function() | ||
{ | { | ||
| − | + | var n = this.aoValues.length; | |
| − | + | var list = $("<select>").width("400px"); | |
| − | + | var selected=""; | |
| − | + | for(var i=0; i<n; i++) | |
| − | + | { | |
| − | + | if (this.aoValues[i] == this.selectedValue) | |
| − | + | selected = "true"; | |
| − | + | else | |
| − | + | selected = ""; | |
| − | + | list.append($("<option>") | |
| − | + | .val(this.aoValues[i]) | |
| − | + | .text(this.aoTexts[i]) | |
| − | + | .attr("selected", selected) | |
| − | + | ); | |
| − | + | } | |
| − | + | //handle change event to change the value of the single question | |
| − | + | var s_label = this.label; | |
| − | + | list.change( | |
| − | + | function() | |
| − | + | { | |
| − | + | $("input:hidden").each( | |
| − | + | function(i) | |
| − | + | { | |
| − | + | if ($(this).attr("name") == s_label) | |
| − | + | $(this).val(list.val()); | |
| − | + | ||
| − | + | } | |
| − | + | ); | |
| − | + | ||
| − | + | } | |
| − | + | ); | |
| − | + | var row = $("<tr>"); | |
| − | + | var s; | |
| − | + | ||
| − | + | if (this.even) | |
| − | + | s = "even"; | |
| − | + | else | |
| − | + | s = "odd"; | |
| − | + | row.append($("<td>").text(this.text).addClass("grid_subquestion_text grid_subquestion_"+s)); | |
| − | + | row.append( | |
| − | + | $("<td>").addClass("grid_subquestion_"+ s) | |
| − | + | .append(list) | |
| − | + | ) | |
| − | + | if (this.selectedValue == "") | |
| − | + | this.selectedValue = this.aoValues[0]; | |
| − | + | row.append($("<input type = \"hidden\">").attr("name", this.label).val(this.selectedValue)); | |
| − | + | return row; | |
} | } | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
| − | + | //question in JSON format | |
| − | + | var q3x = {"label":"Q3x","text":"Titel","aoValues":[1,2,3],"aoTexts":["Ejer","Adm. direktør","Økonomichef"]}; | |
| − | + | //get the previous selected value | |
| − | + | var selectedValue = "{{Q3x.Value}}"; | |
| − | + | var q = new SingleQuestion(q3x, selectedValue, true); | |
| − | + | //append the single question inside the grid | |
| − | + | $(".grid_inner").append(q.getHTML()); | |
| − | + | ||
| − | + | $("input:text").width("400px"); | |
} | } | ||
</source> | </source> | ||
Latest revision as of 05:25, 17 October 2013
Contents
Challenge
In order to restrict the value entered in a text grid question
As a questionnaire creator
I want to show a dropdown list inside the text grid

Solution
- Create a text grid question (Q3)
- Create a dummy single question with the same answer options as we want to show inside the text grid question (Q3x)
- Add javascript code to the text grid question to include the single question inside
Code
function SingleQuestion(q, selectedValue, even)
{
this.label = "QUESTION." + q.label;
this.text = q.text;
this.aoValues = q.aoValues;
this.aoTexts = q.aoTexts;
this.selectedValue = selectedValue;
this.even = even;
}
SingleQuestion.prototype.getHTML =function()
{
var n = this.aoValues.length;
var list = $("<select>").width("400px");
var selected="";
for(var i=0; i<n; i++)
{
if (this.aoValues[i] == this.selectedValue)
selected = "true";
else
selected = "";
list.append($("<option>")
.val(this.aoValues[i])
.text(this.aoTexts[i])
.attr("selected", selected)
);
}
//handle change event to change the value of the single question
var s_label = this.label;
list.change(
function()
{
$("input:hidden").each(
function(i)
{
if ($(this).attr("name") == s_label)
$(this).val(list.val());
}
);
}
);
var row = $("<tr>");
var s;
if (this.even)
s = "even";
else
s = "odd";
row.append($("<td>").text(this.text).addClass("grid_subquestion_text grid_subquestion_"+s));
row.append(
$("<td>").addClass("grid_subquestion_"+ s)
.append(list)
)
if (this.selectedValue == "")
this.selectedValue = this.aoValues[0];
row.append($("<input type = \"hidden\">").attr("name", this.label).val(this.selectedValue));
return row;
}
quest.onInit = function()
{
//question in JSON format
var q3x = {"label":"Q3x","text":"Titel","aoValues":[1,2,3],"aoTexts":["Ejer","Adm. direktør","Økonomichef"]};
//get the previous selected value
var selectedValue = "{{Q3x.Value}}";
var q = new SingleQuestion(q3x, selectedValue, true);
//append the single question inside the grid
$(".grid_inner").append(q.getHTML());
$("input:text").width("400px");
}
Code sample
Open the qnaire "Js demo - some js samples" (Resource Id: 159684). View the sub question "Q1[0]" on the text grid "Q1"