Difference between revisions of "Show more than one singe grid in the same page"
m (→Code) |
m (→Code) |
||
| Line 17: | Line 17: | ||
== Code == | == Code == | ||
There are 2 parts of script: | There are 2 parts of script: | ||
| − | *Common script for creating an HTML table for each single grid question: this part should be left unchanged, and could be added to either questionnaire's script property or the page question's script property. It is recommended to put in questionnaire's property so that it can be shared among different questions. | + | *Common script for creating an HTML table for each single grid question: this part should be left <b>unchanged</b>, and could be added to either questionnaire's script property or the page question's script property. It is recommended to put in questionnaire's property so that it can be shared among different questions. |
| − | + | <br/> | |
| + | <br/> | ||
<source lang="javascript"> | <source lang="javascript"> | ||
function SingleGrid(q) | function SingleGrid(q) | ||
| Line 142: | Line 143: | ||
</source> | </source> | ||
| − | *The second script part needs to be modified by the questionnaire creator to fit the real questionnaire. It must be added to the page question's javascript. | + | <br/> |
| − | + | *The second script part needs to be <b>modified</b> by the questionnaire creator to fit the real questionnaire. It must be added to the page question's javascript. | |
| + | <br/> | ||
<source lang="javascript"> | <source lang="javascript"> | ||
var qH1; | var qH1; | ||
Revision as of 05:44, 30 November 2009
Challenge
In order to save time clicking Next
As a questionnaire creator
I want to show more than one single grid questions in the same page
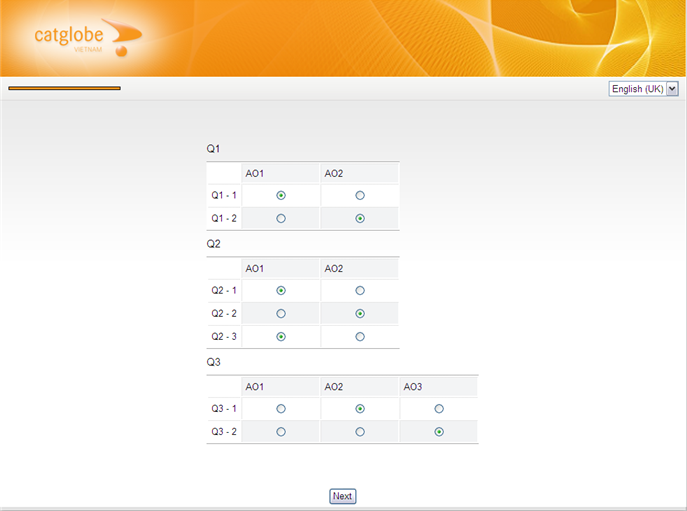
Example
Solution
Create a page question to put the grid questions on
Set grid questions to dummy question
Add javascript to page question
Code
There are 2 parts of script:
- Common script for creating an HTML table for each single grid question: this part should be left unchanged, and could be added to either questionnaire's script property or the page question's script property. It is recommended to put in questionnaire's property so that it can be shared among different questions.
function SingleGrid(q)
{
this.text = q.text;
this.label = "QUESTION." + q.label;
this.shortLabel = q.label;
this.subQuestions = q.subQuestions;
this.aoValues = q.aoValues;
this.aoTexts = q.aoTexts;
this.selectedValues = q.selectedValues;
}
SingleGrid.prototype.getHTML = function()
{
var outerTable = $("<table>").addClass("grid_outer");
//question text
outerTable.append($("<tr>")
.append($("<td id='grid_question_text'>").append($("<p>").text(this.text)))
);
//inner table
var innerTable = $("<table>").addClass("grid_inner");
outerTable.append($("<tr>").append($("<td>").append(innerTable)));
//answer option header
var aoheader = $("<tr>");
aoheader.append($("<td>").addClass("grid_empty_cell"));
var i;
var n = this.aoTexts.length;
for(i=0;i<n;i++)
{
aoheader.append($("<td id='grid_answeroption_text_"+ (i+1) +"'>").addClass("grid_answeroption_text").text(this.aoTexts[i]));
}
innerTable.append(aoheader);
//sub questions
n = this.subQuestions.length;
var tr;
for(i=0; i<n; i++)
{
tr = this.createRow(i);
innerTable.append(tr);
outerTable.append($("<input type='hidden'>").attr("name", this.label + "." + i).val(this.selectedValues[i]));
}
return outerTable;
}
SingleGrid.prototype.createRow = function(i)
{
var even;
if (i %2 == 0)
even = "even";
else
even = "odd";
var tr = $("<tr>");
tr.append($("<td id='grid_subquestion_text_"+(i+1) + "'>").addClass("grid_subquestion_text grid_subquestion_"+even).text(this.subQuestions[i]));
for(j=0; j<this.aoValues.length;j++)
{
tr.append(this.createCell(i,j));
}
return tr;
}
SingleGrid.prototype.createCell = function(sIndex, aoIndex)
{
var even;
if (sIndex %2==0)
even = "even";
else
even = "odd";
var ao = this.aoValues[aoIndex];
var name = this.label + "." + sIndex;
var checked = "";
if (ao == this.selectedValues[sIndex])
checked = "checked";
var result = $("<td>")
.addClass("grid_subquestion_" + even)
.attr("align", "center").attr("valign", "center")
.append(
$("<input type='radio' name='"+this.shortLabel + "." + sIndex + "' value='"+ ao +"' onclick='javascript:optClick(\""+name +"\", "+ ao +");'"+checked +">")
);
return result;
}
SingleGrid.prototype.validate = function()
{
var i,n;
n = this.subQuestions.length;
var b = true;
for(i=0; i<n; i++)
{
if ($("input[name='"+this.label+"." + i + "']").val() == "")
{
b = false;
showError(quest.requiredtext.replace(".", ": ") + this.subQuestions[i]);
}
}
return b;
}
function showError(e)
{
ErrorMessages.getInstance().showErrorMessage(e);
}
function optClick(name, value)
{
$("input:hidden[name='"+name +"']").val(value);
}
- The second script part needs to be modified by the questionnaire creator to fit the real questionnaire. It must be added to the page question's javascript.
var qH1;
var qH2;
var qH3;
quest.onInit = function()
{
//------CONFIGURATION PART---------------
var q1 = {
'label': 'Q1',//question's label
'text':'Q1',//question's text
'subQuestions': ['Q1 - 1', 'Q1 - 2'],//sub questions' texts
'aoTexts': ['AO1', 'AO2'],//answer options' texts
'aoValues': [1,2],//answer options' values
'selectedValues':["{{Q1[0].Value}}", "{{Q1[1].Value}}"]//previously selected value, please remember to use EXACT texts, do not use loops to generate values
};
var q2 = {
'label': 'Q2',
'text':'Q2',
'subQuestions': ['Q2 - 1', 'Q2 - 2', 'Q2 - 3'],
'aoTexts': ['AO1', 'AO2'],
'aoValues': [1,2],
'selectedValues':["{{Q2[0].Value}}", "{{Q2[1].Value}}", "{{Q2[2].Value}}"]
};
var q3 = {
'label': 'Q3',
'text':'Q3',
'subQuestions': ['Q3 - 1', 'Q3 - 2'],
'aoTexts': ['AO1', 'AO2', 'AO3'],
'aoValues': [1,2,3],
'selectedValues':["{{Q3[0].Value}}", "{{Q3[1].Value}}"]
};
//---------------------------------------------
//create wrapper object for grid questions so that we can get HTML out
qH1 = new SingleGrid(q1);
qH2 = new SingleGrid(q2);
qH3 = new SingleGrid(q3);
var table = $("<table cellspacing='10'>");
var tr = $("<tr>");
tr.append($("<td>").append(qH1.getHTML()));
table.append(tr);
tr = $("<tr>");
tr.append($("<td>").append(qH2.getHTML()));
table.append(tr);
tr = $("<tr>");
tr.append($("<td>").append(qH3.getHTML()));
table.append(tr);
$("#page_question_text").append(table);
$(".grid_outer").width("100%");
}
//Check if all questions have values
questioncheck = function()
{
ErrorMessages.getInstance().clearErrorMessages();
return qH1.validate() && qH2.validate() && qH3.validate();
}