Show single questions as dropdown lists in their own pages
Revision as of 10:23, 9 February 2012 by Phamngocsonopenid (talk | contribs)
Contents
Challenge
As a questionnaire creator
In order not to have the answer option list taking much space when viewing the question
I want to show answer options as a drop down list
Example
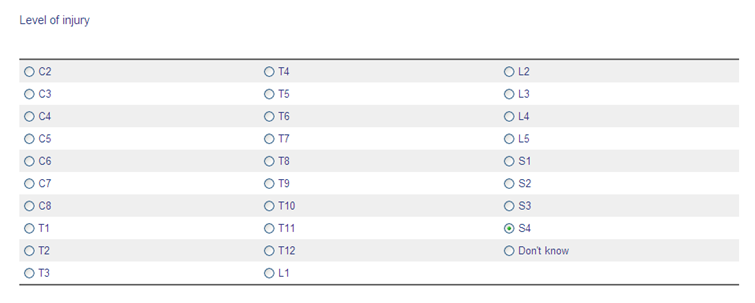
Before
After
Solution
- Hide answer option rows
- Create a drop down list containing all answer options, add it to the option table
Code
- Create SingleQuestion class
function SingleQuestion(q, selectedValue)
{
if (q.label.indexOf("QUESTION.") != -1)
this.label = q.label;
else
this.label = "QUESTION." + q.label;
this.aoValues = q.aoValues;
this.aoTexts = q.aoTexts;
this.selectedValue = selectedValue;
}
SingleQuestion.prototype.createDropDownList = function()
{
var n = this.aoValues.length;
var list = $("<select id='dropDownList'>");
list.append($("<option>")
.val("")
.text("Select...")
.attr("selected", "true"));
var selected="";
for(var i=0; i<n; i++)
{
if (this.aoValues[i] == this.selectedValue)
selected = "true";
else
selected = "";
list.append($("<option>")
.val(this.aoValues[i])
.text(this.aoTexts[i])
.attr("selected", selected)
);
}
//handle change event to change the value of the single question
var s_label = this.label;
list.change(
function()
{
$("input[name='" + s_label + "']").val($(this).val());
}
);
return list;
}
SingleQuestion.prototype.validate = function()
{
ErrorMessages.getInstance().clearErrorMessages();
if ($("input[name='" + this.label + "']").val() == "")
{
ErrorMessages.getInstance().showErrorMessage(quest.requiredtext);
return false;
}
return true;
}
- Add the drop down list to the option table
quest.onInit = function()
{
$(".option_row").remove();
var q = {'label':'Q3', 'aoTexts':['C2','C3','C4','C5','C6','C7','C8','T1','T2','T3','T4','T5','T6','T7','T8','T9','T10','T11','T12','L1','L2','L3','L4','L5','S1','S2','S3','S4',"Don't know"], 'aoValues':[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29
]};
var qS = new SingleQuestion(q, "{{Q3.Value}}");
var oldValue = "{{Q3.Value}}";
$("input[name='" + qS.label + "']").val(oldValue);
$(".option_table").append($("<tr>").append($("<td>").append(qS.createDropDownList())).addClass("option_row"));
$("#dropDownList").val(oldValue);
quest.qS = qS;
$(".QuestionSpace >p").attr("align", "center");
}
questioncheck = function()
{
return quest.qS.validate();
}
Source
Questionnaire resource id on cg site: 164079(Question: Q_Show_single_questions_as_dropdown_lists_in_their)