Showing Answer Option in tab
Contents
Showing answer option in tab
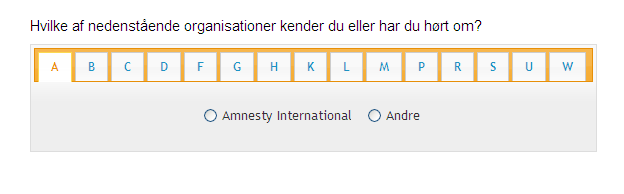
We have a single question which has a lot of answer options. We want to show answer options in Alphabetical tab
Solution
Using Java Script property of question.
There are 2 type of alphabetical tabs.
- No tab is selected as default
- An extra tab showing all answer options which is selected as default
Code 1: No tab is selected by default
/// Maximum number of column in tab.
var columnPerRow = 3;
//answer option list to display outside of the tabs
var excludeAOs = [998,999];
Array.prototype.contains = function(item)
{
var i;
for(i=0; i<this.length; i++)
{
if (this[i] == item)
return true;
}
return false;
}
//Overrider Array to find an item easier
Array.prototype.indexOf = function(character)
{
for (var i = 0; i < this.length; i++)
if (this[i] == character)
return i;
return -1;
}
quest.getHTML = function()
{
if (this.type != 1 && this.type != 2)
return;
//This code used to set data to question.options
ans = this.answer.split("_|_");
for (i = 0; i < ans.length; i++)
{
ans[i] = ans[i].split("_:_");
}
for (i = 0; i < ans[0].length; i++)
{
if (ans[0][i].length > 0)
{
for (j = 0; j < this.options.length; j++)
{
if (this.options[j].value == ans[0][i])
{
this.options[j].checked = true;
if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined")
this.options[j].open = ans[1][i];
}
}
}
}
var optionType = this.type == 1 ? 1 : 3;
var sres = "";
sres += "<table border=" + this.bordersize + " class=\"question_outer\" cellpadding=\"0\" cellspacing=\"0\">";
if (this.countdown > 0 && this.showcountdowndisplay)
{
sres += "<tr><td><div id=\"countdowndisplay\"></div></td></tr>";
}
sres += "<tr><td id=\"question_text\">" + this.text + "</td></tr>";
sres += "<tr><td align=\"center\">";
//Generate list of tabs
var tabList = new Array();
tabList.push(" #");
for (var i = 0; i < this.options.length; i++) {
if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1)
tabList.push(this.options[i].text.trim().substr(0, 1).toUpperCase());
}
//Sort Alphabetical
tabList.sort();
sres += "<div id='example_tab' class='ui-tabs ui-widget ui-widget-content ui-corner-all'>";
//Generate tab header UI
sres += "<ul class='ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all'>";
for (var i = 0; i < tabList.length; i++) {
var tabHeaderContent = document.createElement("li");
sres += "<li class='ui-state-default ui-corner-top'>";
sres += "<a href='#tab_" + i + "'><span>" + tabList[i] + "</span></a></li>";
}
sres += "</ul>";
sres += "<div id='tab_" + 0 + "' class='ui-tabs-panel ui-widget-content ui-corner-bottom'></div>";
var answerOptionNotToIncluded = new Array();
for (var i = 1; i < tabList.length; i++) {
var tabContent = "";
tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel ui-widget-content ui-corner-bottom'>";
//generate content for tab
tabContent += "<table><tbody><tr>";
var indexOfItemInTab = 1;
var currentRow = 1;
for (var j = 0; j < this.options.length; j++) {
if (this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i])
continue;
if (excludeAOs.contains(this.options[j].value)) {
answerOptionNotToIncluded.push(this.options[j]);
continue;
}
tabContent += this.options[j].getHTML(optionType);
indexOfItemInTab++;
if (indexOfItemInTab > columnPerRow * currentRow) {
tabContent += "</tr><tr>";
currentRow++;
}
}
if (this.options.lenght == 0)
tabContent = "<td> </td>";
tabContent += "</tr></tbody></table></div>";
if ($(tabContent).find("input").length <= 0)
__emptyTabSearchString = "a[href*='tab_" + i + "']";
else
sres += tabContent;
}
if (answerOptionNotToIncluded.length > 0)
{
sres += "</div></td></tr><tr><td><table id='extra_options'>";
for(var i=0; i<answerOptionNotToIncluded.length; i++)
{
sres += "<tr>" + answerOptionNotToIncluded[i].getHTML(optionType) + "</tr>";
}
sres += "</table></td></tr></table>";
}
else
sres += "</div></td></tr></table>";
return sres;
};
var normaloptClick = optclick;
this.optclick = function(slbl, lidx, blnk)
{
var currentAOValue = quest.options[lidx].value;
var inputType = quest.type == 1 ? "radio" : "checkbox";
var openInput, currentAOInput;
currentAOInput = $("input[type='" + inputType + "'][value='" + currentAOValue + "']")[0];
if (excludeAOs.contains(currentAOValue))
return normaloptClick(slbl, lidx, blnk);
//If user click on the link instead of the radiobutton/checkbox then check/uncheck the radio/checkbox
if (blnk && currentAOInput.type == "checkbox")
currentAOInput.checked = !currentAOInput.checked;
else if (blnk)
currentAOInput.checked = true;
openInput = document["query"][slbl + ".Open." + currentAOValue];
if ((typeof openInput) != "undefined")
{
if (currentAOInput.checked)
{
openInput.disabled = false;
openInput.focus();
}
else
{
openInput.value = "";
openInput.disabled = true;
}
}
var o;
for(var i=0; i<quest.options.length; i++)
{
o = quest.options[i];
if (o.single && currentAOValue != o.value)
{
$("input[type='" + inputType + "'][value='" + o.value + "']").attr("checked", false);
}
}
}
quest.onInit = function()
{
if (typeof(__emptyTabSearchString) != "undefined")
$(__emptyTabSearchString).parent().remove();
$("#example_tab").tabs();
$("a[href='#tab_0']").parent().css("display", "none");
// set Next invisible onload
//setVisibility(false);
$("#extra_options").hide();
};
Code 2: Extra tab showing all answer options
/// Maximum number of column in tab.
var columnPerRow = 3;
//answer option list to display outside of the tabs
var excludeAOs = [998,999];
Array.prototype.contains = function(item)
{
var i;
for(i=0; i<this.length; i++)
{
if (this[i] == item)
return true;
}
return false;
}
//Overrider Array to find an item easier
Array.prototype.indexOf = function(character)
{
for (var i = 0; i < this.length; i++)
if (this[i] == character)
return i;
return -1;
}
quest.getHTML = function()
{
if (this.type != 1 && this.type != 2)
return;
//This code used to set data to question.options
ans = this.answer.split("_|_");
for (i = 0; i < ans.length; i++)
{
ans[i] = ans[i].split("_:_");
}
for (i = 0; i < ans[0].length; i++)
{
if (ans[0][i].length > 0)
{
for (j = 0; j < this.options.length; j++)
{
if (this.options[j].value == ans[0][i])
{
this.options[j].checked = true;
if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined")
this.options[j].open = ans[1][i];
}
}
}
}
var optionType = this.type == 1 ? 1 : 3;
var sres = "";
sres += "<table border=" + this.bordersize + " class=\"question_outer\" cellpadding=\"0\" cellspacing=\"0\">";
if (this.countdown > 0 && this.showcountdowndisplay)
{
sres += "<tr><td><div id=\"countdowndisplay\"></div></td></tr>";
}
sres += "<tr><td id=\"question_text\">" + this.text + "</td></tr>";
sres += "<tr><td align=\"center\">";
//Generate list of tabs
var tabList = new Array();
tabList.push(" All");
for (var i = 0; i < this.options.length; i++) {
if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1)
tabList.push(this.options[i].text.trim().substr(0, 1).toUpperCase());
}
//Sort Alphabetical
tabList.sort();
sres += "<div id='example_tab' class='ui-tabs ui-widget ui-widget-content ui-corner-all'>";
//Generate tab header UI
sres += "<ul class='ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all'>";
for (var i = 0; i < tabList.length; i++) {
var tabHeaderContent = document.createElement("li");
sres += "<li class='ui-state-default ui-corner-top'>";
sres += "<a href='#tab_" + i + "'><span>" + tabList[i] + "</span></a></li>";
}
sres += "</ul>";
var answerOptionNotToIncluded = new Array();
for (var i = 0; i < tabList.length; i++) {
var tabContent = "";
if(i==0)tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel ui-widget-content ui-corner-bottom'>";
else tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel ui-tabs-hide'>";
//generate content for tab
tabContent += "<table><tbody><tr>";
var indexOfItemInTab = 1;
var currentRow = 1;
for (var j = 0; j < this.options.length; j++) {
if (i != 0 && this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i])
continue;
var optionInput = this.options[j].getHTML(optionType);
if (i == 0) {
while (optionInput.indexOf(this.label) != -1) {
optionInput = optionInput.replace(this.label, "TabAllAnswer");
}
}
if (i!=0 && excludeAOs.contains(this.options[j].value)) {
answerOptionNotToIncluded.push(this.options[j]);
continue;
}
tabContent += this.options[j].getHTML(optionType);
indexOfItemInTab++;
if (indexOfItemInTab > columnPerRow * currentRow) {
tabContent += "</tr><tr>";
currentRow++;
}
}
if (this.options.lenght == 0)
tabContent = "<td> </td>";
tabContent += "</tr></tbody></table></div>";
if ($(tabContent).find("input").length <= 0)
__emptyTabSearchString = "a[href*='tab_" + i + "']";
else
sres += tabContent;
}
if (answerOptionNotToIncluded.length > 0)
{
sres += "</div></td></tr><tr><td><table id='extra_options'>";
for(var i=0; i<answerOptionNotToIncluded.length; i++)
{
sres += "<tr>" + answerOptionNotToIncluded[i].getHTML(optionType) + "</tr>";
}
sres += "</table></td></tr></table>";
}
else
sres += "</div></td></tr></table>";
return sres;
};
var normaloptClick = optclick;
this.optclick = function(slbl, lidx, blnk)
{
var currentAOValue = quest.options[lidx].value;
var inputType = quest.type == 1 ? "radio" : "checkbox";
var openInput, currentAOInput;
currentAOInput = $("input[type='" + inputType + "'][value='" + currentAOValue + "']")[0];
if (excludeAOs.contains(currentAOValue))
return normaloptClick(slbl, lidx, blnk);
//If user click on the link instead of the radiobutton/checkbox then check/uncheck the radio/checkbox
if (blnk && currentAOInput.type == "checkbox")
currentAOInput.checked = !currentAOInput.checked;
else if (blnk)
currentAOInput.checked = true;
openInput = document["query"][slbl + ".Open." + currentAOValue];
if ((typeof openInput) != "undefined")
{
if (currentAOInput.checked)
{
openInput.disabled = false;
openInput.focus();
}
else
{
openInput.value = "";
openInput.disabled = true;
}
}
var o;
for(var i=0; i<quest.options.length; i++)
{
o = quest.options[i];
if (o.single && currentAOValue != o.value)
{
$("input[type='" + inputType + "'][value='" + o.value + "']").attr("checked", false);
}
}
}
quest.onInit = function()
{
if (typeof(__emptyTabSearchString) != "undefined")
$(__emptyTabSearchString).parent().remove();
$("#example_tab").tabs();
//$("a[href='#tab_0']").parent().css("display", "none");
// set Next invisible onload
//setVisibility(false);
$("#extra_options").hide();
};
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Questions: Q_1_No_tab_is_selected_by_default & Q_2_Extra_tab_showing_all_answer_options)