Difference between revisions of "Validate email js"
| Line 4: | Line 4: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
Question.bind('afterValidateQuestion', function(ev, question, state) { | Question.bind('afterValidateQuestion', function(ev, question, state) { | ||
| − | |||
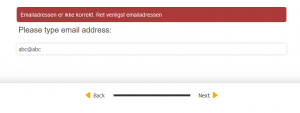
var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen"; | var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen"; | ||
| − | |||
var email = question.subQuestions[1].attr('answer'); | var email = question.subQuestions[1].attr('answer'); | ||
| − | |||
if (!validateEmail(email)) | if (!validateEmail(email)) | ||
| − | |||
{ | { | ||
| − | |||
question.attr('errorMessage', invalidemail); | question.attr('errorMessage', invalidemail); | ||
| − | |||
state.valid = false; | state.valid = false; | ||
| − | |||
} | } | ||
| − | |||
}); | }); | ||
| − | |||
window.validateEmail = function(emailAddress) { | window.validateEmail = function(emailAddress) { | ||
| − | |||
var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i); | var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i); | ||
| − | |||
return pattern.test(emailAddress); | return pattern.test(emailAddress); | ||
| − | |||
}; | }; | ||
</source> | </source> | ||
[[File:2018-06-05 15-03-25.png|thumb]] | [[File:2018-06-05 15-03-25.png|thumb]] | ||
Revision as of 10:12, 5 June 2018
This solution will help you validate email
Here is a way that we can use to make this solution easily:
Question.bind('afterValidateQuestion', function(ev, question, state) {
var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen";
var email = question.subQuestions[1].attr('answer');
if (!validateEmail(email))
{
question.attr('errorMessage', invalidemail);
state.valid = false;
}
});
window.validateEmail = function(emailAddress) {
var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i);
return pattern.test(emailAddress);
};