Add an extra column before an answer option column in single grid question
From Catglobe Wiki
More actions
Add an extra column before an answer option column in Single Grid question
In order to have extra space between an answer option column and others in single grid question
As a questionnaire creator
I want to add an extra empty column before a specific answer option column
Example
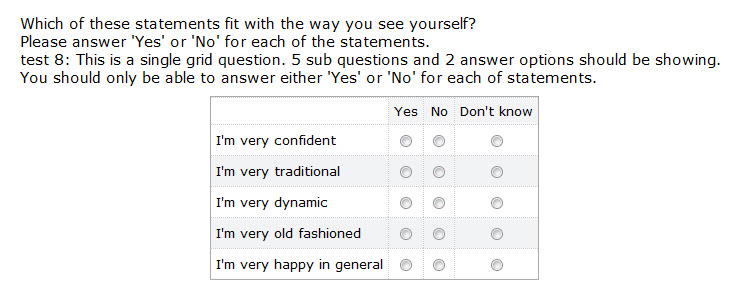
- I have a single grid question like below.
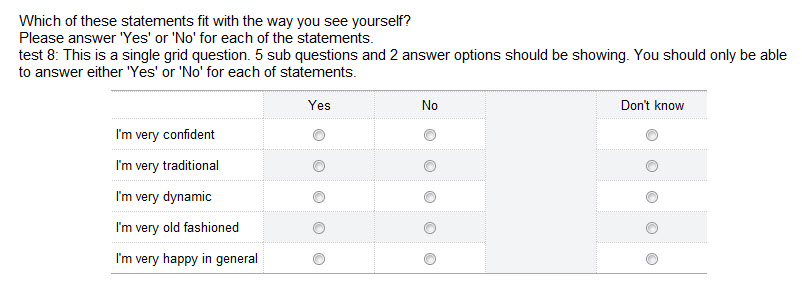
- I want to separate Don't know column from others.
Solution
Search for the cell containing Don't know - answer option text, and add a cell right before that cell with rowspan equal to the number of rows in the grid.
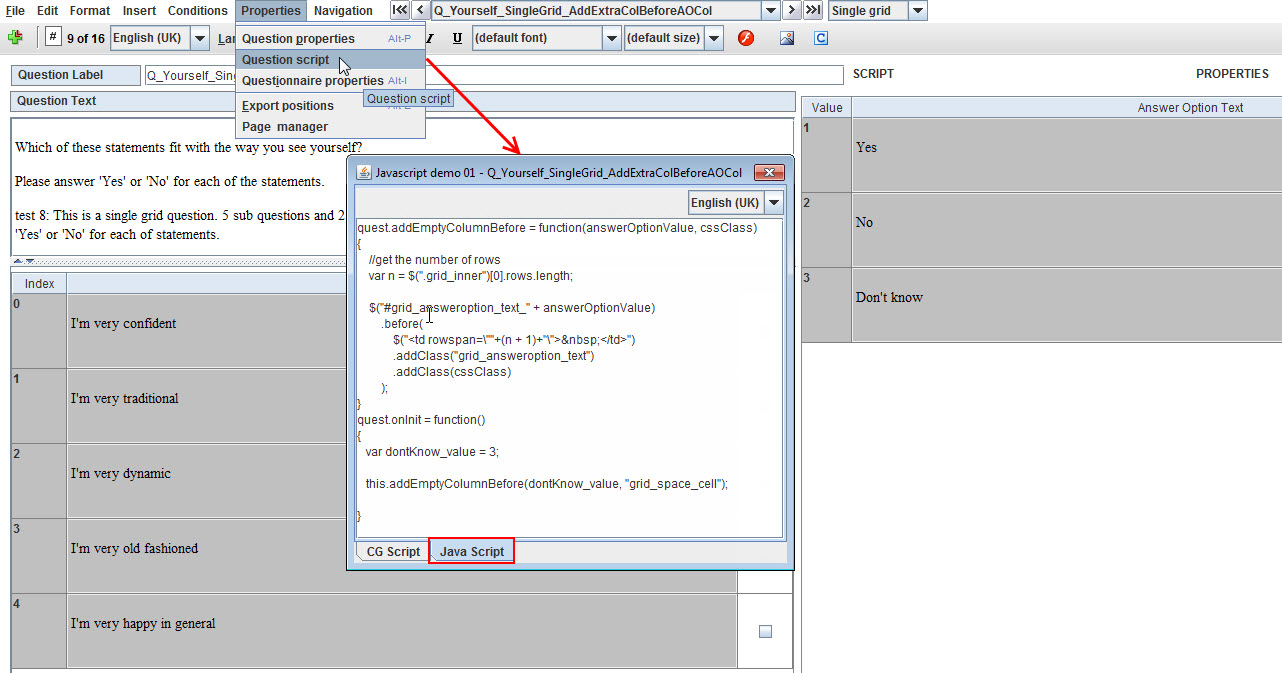
- Add a Single grid question to Questionnaire editor like below
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
quest.addEmptyColumnBefore = function(answerOptionValue, cssClass)
{
//get the number of rows
var n = $(".grid_inner")[0].rows.length;
$("#grid_answeroption_text_" + answerOptionValue)
.before(
$("<td rowspan=\""+(n + 1)+"\"> </td>")
.addClass("grid_answeroption_text")
.addClass(cssClass)
);
}
quest.onInit = function()
{
var dontKnow_value = 3;
this.addEmptyColumnBefore(dontKnow_value, "grid_space_cell");
}
Source
Questionnaire Resource Id on cg site: 159730