Hover on question text
From Catglobe Wiki
More actions
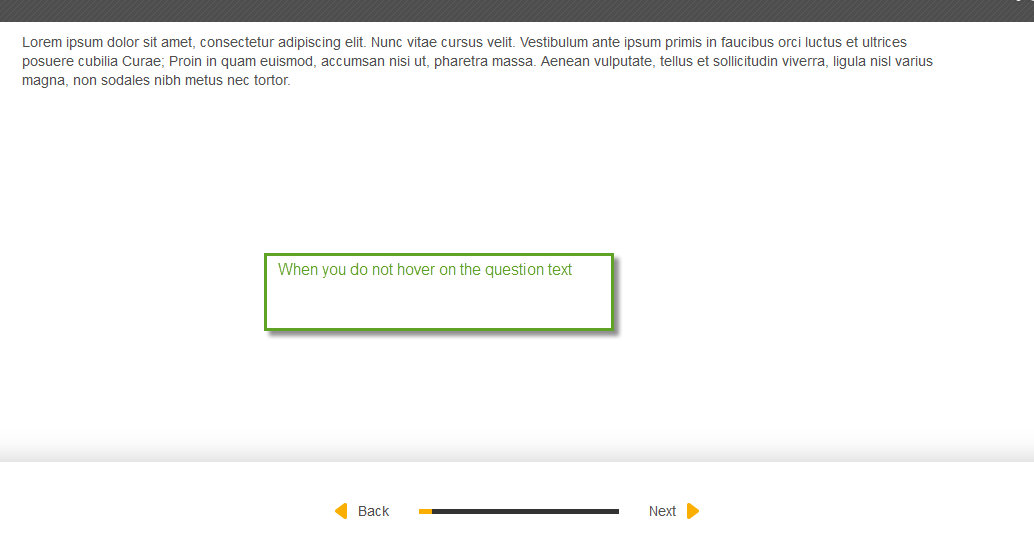
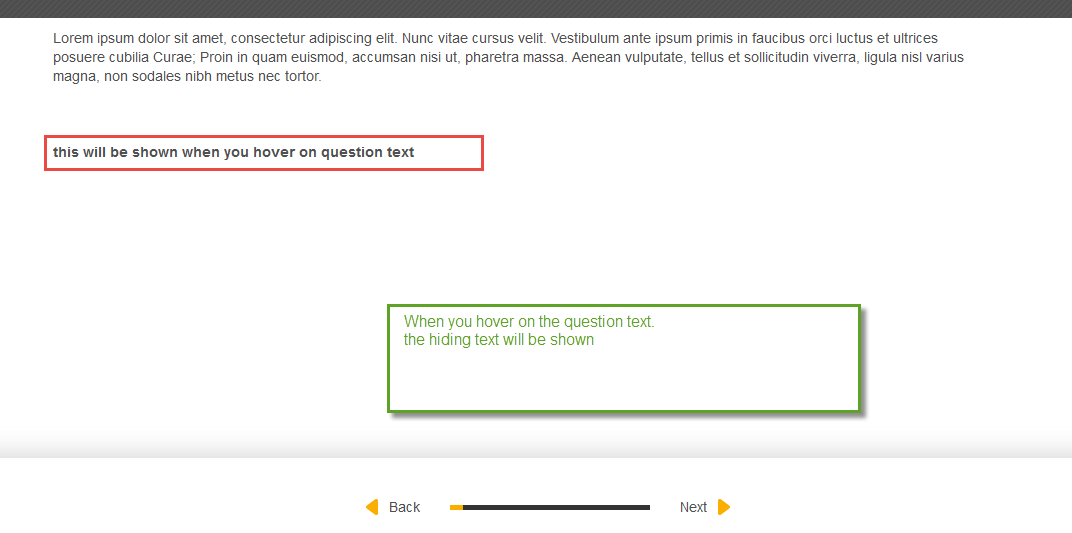
If you want to show a hiding text of a question text's part with mouseover like below:


It is easy with following solution.
1. Create your hiding text and put it on html element with an id
please remember that you must have an id.
eg:
<p id="myid"><span style="color:#FF0000;"><strong>this will be shown when you hover on question text</strong></span></p>
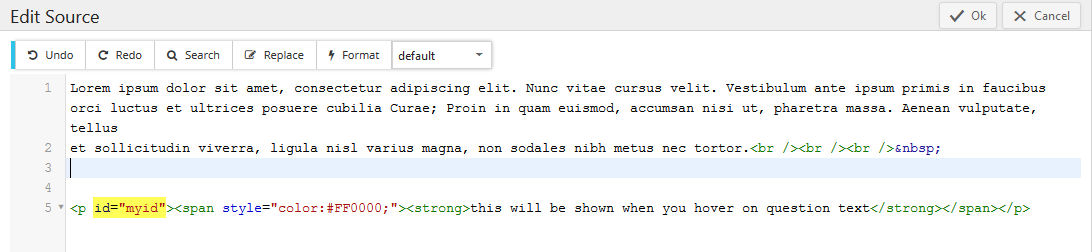
see below screenshot:

2. Copy following code and paste it into javascript tab on your question with changing the id on it
function injectStyles(rule) {
var div = $("<div />", {
html: '­<style>' + rule + '</style>'
}).appendTo("body");
}
injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }');
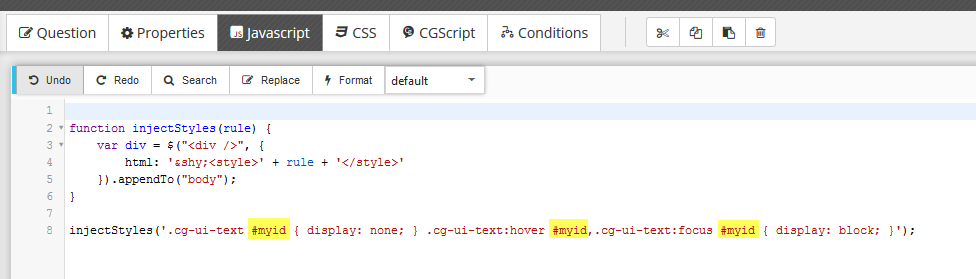
please see screenshot to get more:

3. Save, test and get a nice result.
The end of documentation.
