Reverse single grid between sub questions and answer options
From Catglobe Wiki
More actions
Challenge
Client would like to show Sub-Questions and Answer Options inversly on Single-Grid. Therefore, we have to reverse the columns and rows on Single-grid. By the way, we have to change the radio buttons accordingly.
Example
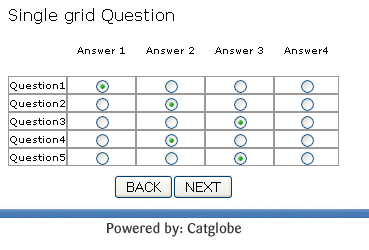
We have the original Single Grid like this:
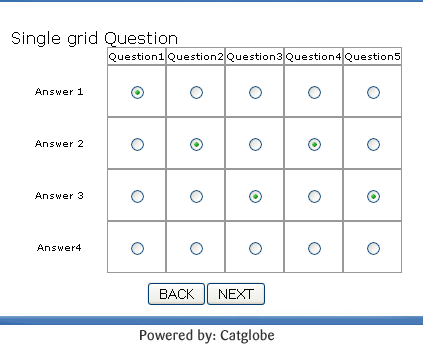
After reversing, we have a Single Grid like this:
Solution
1. Reverse Sub-Questions' names and Answer Options' names.
2. Rearrange the radio buttons accordingly.
Code
var normaloptClick = optclick;
this.optclick = function(slbl, lidx, blnk)
{
return normaloptClick(slbl, lidx, blnk);
}
quest.onInit = function()
{
var i,j;
// declare variables
var mytable = $("table[class='grid_inner']");
var numberOfQuestions = this.questions.length;
var numberOfAnswers = quest.questions[0].options.length;
// get all radio buttons in the Grid
var radioButtonsEven = $("td[class='grid_subquestion_even']");
var radioButtonsOdd = $("td[class='grid_subquestion_odd']");
// ~~~~~~swap column to row and inversely~~~~~~
// swap radio buttons
var newTable = $("<table>");
var ao;
var sq;
var aoName;
var sqName;
var firstRow = $("<tr>");
var posAo;
var posSq;
firstRow.append($(".grid_empty_cell"));
for(i=0;i<numberOfQuestions;i++)
{
posAo = i + 1;
sqName = "td[id='grid_subquestion_text_" + posAo +"']";
sq =$(sqName);
firstRow.append(sq);
}
newTable.append(firstRow);
var newTr;
for(i=0;i<numberOfAnswers;i++)
{
posSq = i + 1;
aoName = "td[id='grid_answeroption_text_" + posSq +"']";
ao =$(aoName);
newTr = $('<tr>');
newTr.append(ao);
for(j=0;j<numberOfQuestions;j++)
{
if (j%2==0)
{
newTr.append(radioButtonsEven[Math.round(j/2)*numberOfAnswers+i]);
}
else
newTr.append(radioButtonsOdd[(Math.round(j/2)-1)*numberOfAnswers+i]);
}
newTable.append(newTr);
}
newTable.append($("input[value='']"));
mytable.empty();
mytable.append(newTable.children()[0]);
// Fix the input[type=hidden][name=dir] problem -> Cause bug on IE (can not go to next question)
if($('input[type=hidden][name=dir]').length == 0)
$("#query").append("<input id='dir' type='hidden' name='dir'>");
/*
var ua = navigator.userAgent.toLowerCase();
if ( ua.indexOf( "firefox" ) == -1 && ua.indexOf( "safari" ) == -1)
{
$("#query").append("<INPUT id='dir' type=hidden name='dir'>");
}
*/
}
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q13_Reverse_single_grid_between_sub_questions_and_)