Show language selector page
From Catglobe Wiki
More actions
Introduction
In order to let the respondents choose a language to view the questionnaire
As a questionnaire creator
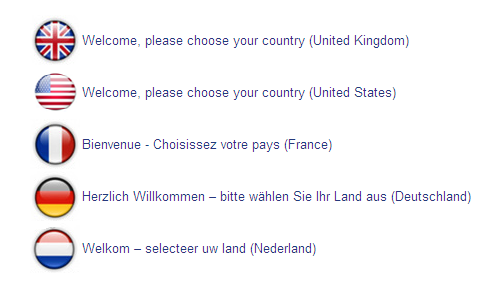
I want to show a language selection page as below

Solution
- Add a page question to show the flags, hide Next and Back button
- In order to use store the selected language for future reference, we need to create a single question D_CurrentLanguage with languages as options
- In order to change the language, we need to make a post request to server with parameters:
- dir = changelanguage
- languageselector = the selected language's ISO code
- In order to go Next after setting the language, we need to submit the form again with "next" as parameter "dir"'s value
- Questionnaire on cg.catglobe.com site: Javascript demo 04 (172339)
HTML Code
<div align="center">
<table>
<tr>
<td>
<img style="border: 0" height="50" width="50" src="../../Images/GetImage.aspx?rid=9e152350-ae1e-47c7-bf0d-0a6f07df3679" onclick="Question.onLanguageSelect(1);">
</td>
<td>
Welcome, please choose your language (United Kingdom)
</td>
</tr>
<tr>
<td>
<img style="border: 0" height="50" width="50" src="../../Images/GetImage.aspx?rid=06ac1811-1aa5-4b19-9186-b46153d91106" onclick="Question.onLanguageSelect(2);">
</td>
<td>
Welcome, please choose your language (United States)
</td>
</tr>
<tr>
<td>
<img style="border: 0" height="50" width="50" src="../../Images/GetImage.aspx?rid=a3dd8263-817b-4f11-bd87-defb13b7cf68" onclick="Question.onLanguageSelect(3);">
</td>
<td>
Bienvenue - Choisissez votre pays (France)
</td>
</tr>
<tr>
<td>
<img style="border: 0" height="50" width="50" src="../../Images/GetImage.aspx?rid=e9e6fa0f-af1b-401b-89a1-5d5a9535e13c" onclick="Question.onLanguageSelect(4);">
</td>
<td>
Welcome, please choose your language (Deutschland)
</td>
</tr>
<tr>
<td>
<img style="border: 0" height="50" width="50" src="../../Images/GetImage.aspx?rid=4057e800-0de6-43a1-b737-dbe0642cd414" onclick="Question.onLanguageSelect(5);">
</td>
<td>
Welcome, please choose your language (Nederland)
</td>
</tr>
</table>
</div>
Javascript
quest.myOnInit = function()
{
$('img').css("cursor","pointer");
$('<input type="hidden">')
.attr('id', 'languageSelector')
.attr('name', 'languageselector')
.appendTo($('#page_question_text'));
$('#page_question_text').append($("<input type='hidden'>").attr('name','QUESTION.D_CurrentLanguage'));
}
Question =
{
onLanguageSelect: function(option)
{
$("input[name='QUESTION.D_CurrentLanguage']").val(option);
var isoCode;
switch(option)
{
case 1:
isoCode = "en-UK";
break;
case 2:
isoCode = "en-US";
break;
case 3:
isoCode = "fr-FR";
break;
case 4:
isoCode = "de-DE";
break;
case 5:
isoCode = "nl-NL";
break;
default:
break;
}
$('#languageSelector').val(isoCode);
var myurl = $("form").attr("action");
var mydata = "dir=changelanguage&languageselector="+isoCode;
$.ajax({
type: "POST",
url: myurl,
data: mydata,
success: function(msg)
{
document.query.dir.value = "next";
document.query.submit();
},
error:function(msg)
{
}
});
}
}
Code sample
Open the qnaire "Js demo - some js samples" (Resource Id: 159684). View the setup of the Question "LanguageSelector"
