Styling textbox in Questionnaire
From Catglobe Wiki
More actions
<accesscontrol>Main:MyGroup</accesscontrol> Currently we don't have specified class for text box in all question types. Now we only use the parent class contain the text box you want to change and then add "input" or "textarea" after it to make a new class.
Example for Open answer in Single / Multi question:
.answer_option_cell input{ height:40px;}
This way is inconvenient a little bit because if we add this class to questionnaire layout stylesheet, it will take effect on all text boxes using the same class. So if you want to change style of text box in only that question, you can put new class in the stylesheet section in questionnaire editor or use jQuery.
Here some images for you to see relationship between class and text box so you can add more class to edit it.
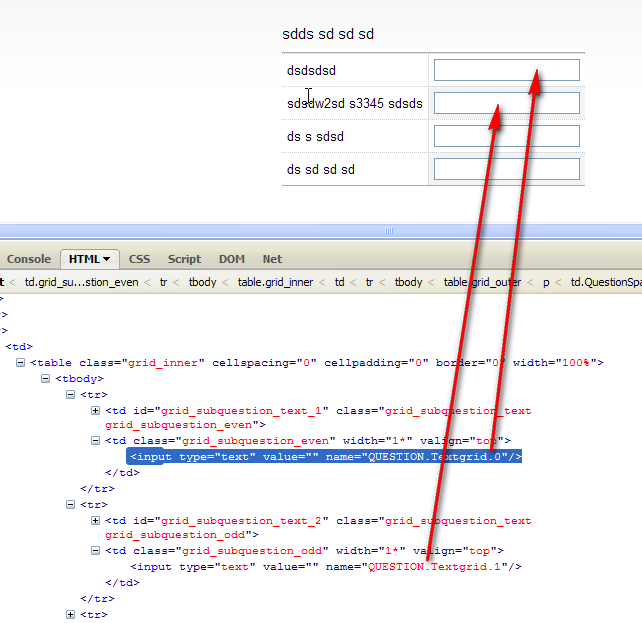
Textgrid
.grid_inner input { height:30px;}
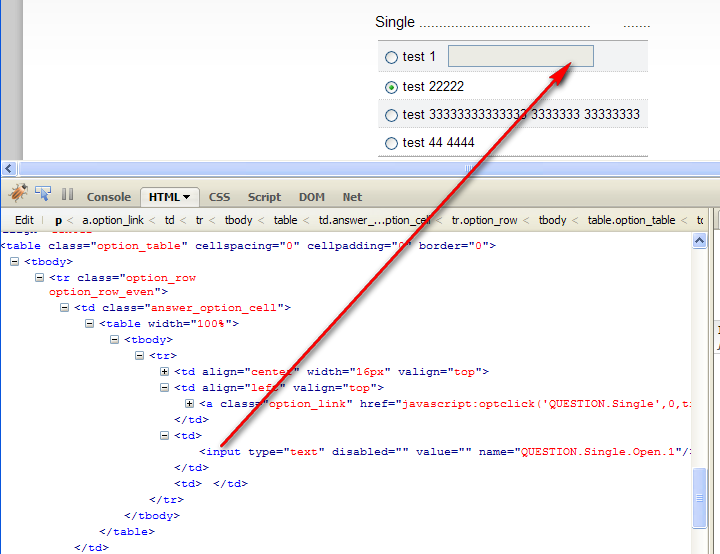
Single/Multi open answer
.answer_option_cell input { height:40px;}
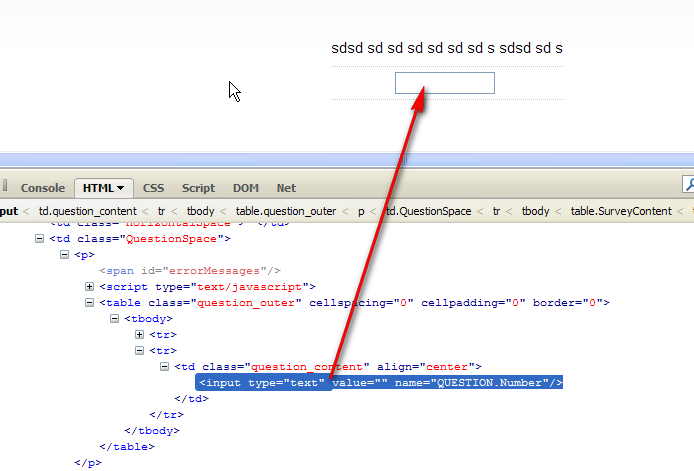
Number or text question
.question_content input { height:30px;}
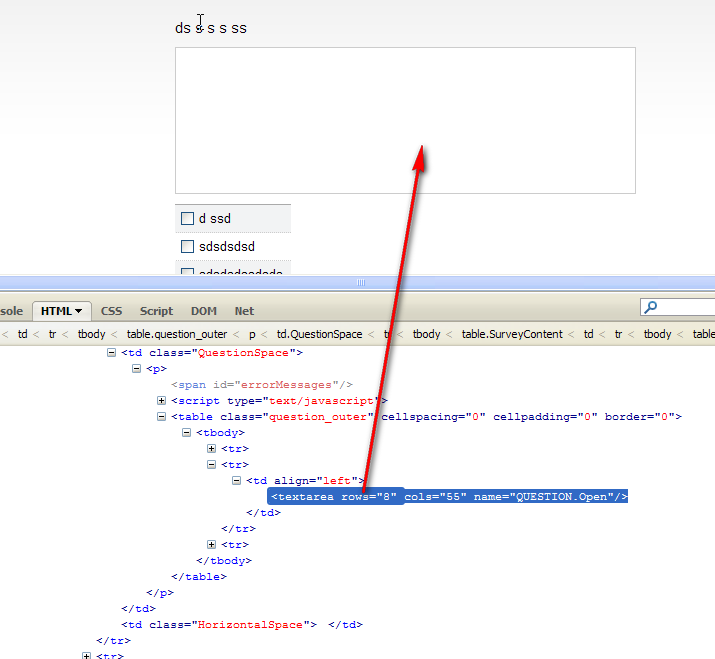
Open questions
.question_outer textarea { height:200px;}