Difference between revisions of "TrackingDiagram"
| Line 30: | Line 30: | ||
'''Diagram:'''<br> | '''Diagram:'''<br> | ||
| − | New virtual method DataSeries[][] BuildData(DiagramInfo diagramInfo) (moved onto from CrossDiagram originally)<br> | + | New virtual method T ConvertTypeDiagramInfo<T>(DiagramInfo diagramInfo) where T : DiagramInfo<br> |
| + | |||
| + | New virtual method Chart Build<T>(T diagramInfo) where T : DiagramInfo<br> | ||
| + | |||
| + | New virtual method void InitializeCalculator<T>(T diagramInfo) where T : DiagramInfo<br> | ||
| + | |||
| + | New abstract method DataSeries[][] BuildData(DiagramInfo diagramInfo) (moved onto from CrossDiagram originally)<br> | ||
New property called Calculator (type ICalculator) will be initialized whenever method BuildData is called<br> | New property called Calculator (type ICalculator) will be initialized whenever method BuildData is called<br> | ||
| − | < | + | <u>'''''Note:'''''</u> |
| + | |||
| + | ''From now on just implement abstract method BuildData in any chart info inherited from DiagraramInfo'', ''any diagram will be built by a flow template: Validate and convert general diagram info object into needed info object -> initialize calculator -> freeze -> check validity of info object after freezed -> create and return Chart object with data got from self defined BuildData process, layout info is the very ChartLayoutInfo of info object.'' | ||
| + | |||
| + | |||
| + | |||
| + | '''CrossDiagram:''' | ||
| + | |||
| + | New private methods for Expression builders (moved onto from Diagram as it's especially for Cross) | ||
| + | |||
| + | |||
'''DiagramInfo:'''<br> | '''DiagramInfo:'''<br> | ||
| Line 56: | Line 72: | ||
<br> | <br> | ||
| − | '''AbstractCrossDiagramTester:''' | + | '''AbstractCrossDiagramTester:''' |
| − | Common methods have been moved out to general AbstractDiagramTester, but not erased yet to assure its stability | + | Common methods have been moved out to general AbstractDiagramTester, but not erased yet to assure its stability |
<span style="color: rgb(0, 0, 255);"> | <span style="color: rgb(0, 0, 255);"> | ||
| − | </span> | + | </span> |
<span style="color: rgb(0, 0, 255);">'''2. '''<u>'''Create new TrackingDiagramInfo:'''</u></span><u></u><br> | <span style="color: rgb(0, 0, 255);">'''2. '''<u>'''Create new TrackingDiagramInfo:'''</u></span><u></u><br> | ||
| Line 69: | Line 85: | ||
<br> | <br> | ||
| − | '''TrackingDiagramInfo''' contains a DynamicExpressionResolver 2-D array (which each element is a brand item value | + | '''TrackingDiagramInfo''' contains a DynamicExpressionResolver 2-D array (which each element is a brand item value) |
| − | |||
| + | <br> | ||
'''DynamicExpressionResolver :''' | '''DynamicExpressionResolver :''' | ||
| Line 77: | Line 93: | ||
<u>''Purpose to exist:''</u> | <u>''Purpose to exist:''</u> | ||
| − | *Not alike Cross diagram, Tracking diagram has expressions of branches exists independently from each other and might be set more complicated than short math-base axis set expressions of Cross diagram. Also for its filters (common filters of Filters node inside Tracking diagram editor). | + | *Not alike Cross diagram, Tracking diagram has expressions of branches exists independently from each other and might be set more complicated than short math-base axis set expressions of Cross diagram. Also for its filters (common filters of Filters node inside Tracking diagram editor). |
*Assure the flexibility of brand item value. Tracking diagram hasn't got concrete Axis object like Cross, just values of brand item as expressions. Expression might be realized as DynamicExpressionResolver in short format (filter format) like : Q1 == [1] or, in full format like : count() where Q1 == [1] | *Assure the flexibility of brand item value. Tracking diagram hasn't got concrete Axis object like Cross, just values of brand item as expressions. Expression might be realized as DynamicExpressionResolver in short format (filter format) like : Q1 == [1] or, in full format like : count() where Q1 == [1] | ||
*Handle validity of brand item value better (might be used in further Tracking/Campaign editor rebuilding) | *Handle validity of brand item value better (might be used in further Tracking/Campaign editor rebuilding) | ||
| Line 98: | Line 114: | ||
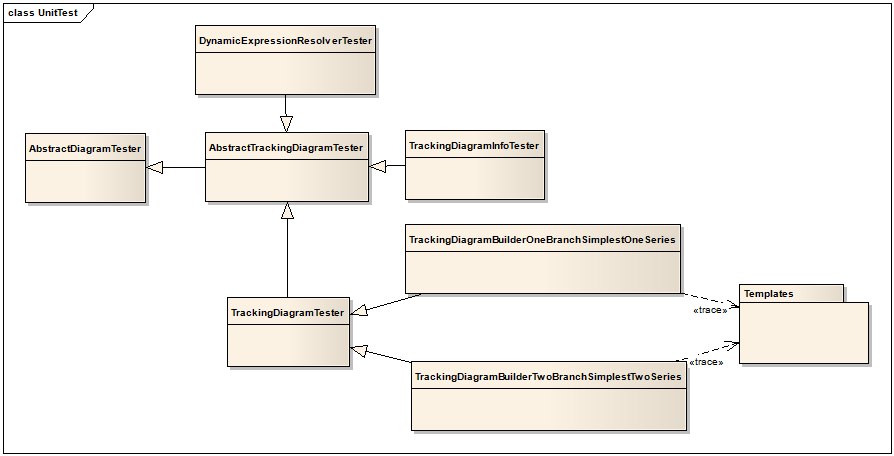
<span style="color: rgb(0, 0, 255);">'''3. '''<u>'''Unit test'''</u></span><u></u><br> | <span style="color: rgb(0, 0, 255);">'''3. '''<u>'''Unit test'''</u></span><u></u><br> | ||
| − | [[Image: | + | [[Image:UnitTest.png]]<br> |
*Templates contains svgs of 2 simplest cases generated: | *Templates contains svgs of 2 simplest cases generated: | ||
| − | #From an one-levelled branch to one series | + | #From an one-levelled branch to one series |
#From 2 one-levelled branches to 2 series<br> | #From 2 one-levelled branches to 2 series<br> | ||
| − | *AbstractDiagramTester : Also ready to be used for AbstractCrossDiagramTester<br> | + | *AbstractDiagramTester : Also ready to be used for AbstractCrossDiagramTester<br> |
*AbstractTrackingDiagramTester has virtual initializing function contains data cache data for case "from an one-levelled branch to one series" which may be overriden in other & further cases<br> | *AbstractTrackingDiagramTester has virtual initializing function contains data cache data for case "from an one-levelled branch to one series" which may be overriden in other & further cases<br> | ||
Revision as of 11:10, 2 February 2010
New Report Design - 2009 => TrackingDiagram
Introduction
This page is detail design for detail implementation of tracking diagram, both on GUI and Business layers.
First feeling:
- There are lots of setting on GUI makes us feel that this diagram is not close to cross diagram, however basically the only different is in phase 1 (DataSeries generation), the remaining are nearly the same.
- Data cache must have StartDate and EndDate column to be used with tracking diagram
- Diagram's XML must be used (it is optional in CrossDiagram)
- There are 2 parts: static part (defined in XML - list of branches, list of target group, timeset, etc.), dynamic part (defined on GUI - which brand to draw on, values of target group, trend line, time period, etc.) => dynamic part MUST be saved for future requests
- Formulas are PRE-DEFINED by end user
- Time periods and target groups in fact are additional filters
- Trend line is just another data series to draw
Design decisions
GUI:
- Split into user controls with MVP implementation => must have some unit test for this
- Support skin => default skin is just like the default one of CrossDiagram
XML:
- We focus on the viewer part instead of editing part => reuse the old XML format, however there must be an FORMAT ADAPTOR that is capable of parsing both old and new (might be defined later) format
Business:
- TrackingDiagramInfo has the same role as CrossDiagramInfo for cross diagram
Detail design
1. Refactor the generalization:
Diagram:
New virtual method T ConvertTypeDiagramInfo<T>(DiagramInfo diagramInfo) where T : DiagramInfo
New virtual method Chart Build<T>(T diagramInfo) where T : DiagramInfo
New virtual method void InitializeCalculator<T>(T diagramInfo) where T : DiagramInfo
New abstract method DataSeries[][] BuildData(DiagramInfo diagramInfo) (moved onto from CrossDiagram originally)
New property called Calculator (type ICalculator) will be initialized whenever method BuildData is called
Note:
From now on just implement abstract method BuildData in any chart info inherited from DiagraramInfo, any diagram will be built by a flow template: Validate and convert general diagram info object into needed info object -> initialize calculator -> freeze -> check validity of info object after freezed -> create and return Chart object with data got from self defined BuildData process, layout info is the very ChartLayoutInfo of info object.
CrossDiagram:
New private methods for Expression builders (moved onto from Diagram as it's especially for Cross)
DiagramInfo:
New properties called SelfDefinedCriterias, containing the self-defined criterias (this assures other own criteria of further chart like : Cross, Campaign etc.). The properties should be initialized inside constructors of each chart whenever it needs to be used. In current scenario, it has just supported for Tracking with:
- Chart is auto-generate initialized or not
- Chart is initialized with criteria hidden or not
- Others
ChartLayoutInfo:
New properties called SelfDefinedLayouts, containing the self-defined layouts (this assures other own layout of further chart like : Cross, Campaign etc.). The properties should be initialized inside constructors of each chart whenever it needs to be used. In current scenario, it has just supported for Tracking with:
- Chart is generated with one more Trend-line or not
- Chart is generated with style of each series (brand) applied by their order or not
- Others
AbstractCrossDiagramTester:
Common methods have been moved out to general AbstractDiagramTester, but not erased yet to assure its stability
2. Create new TrackingDiagramInfo:
TrackingDiagramInfo contains a DynamicExpressionResolver 2-D array (which each element is a brand item value)
DynamicExpressionResolver :
Purpose to exist:
- Not alike Cross diagram, Tracking diagram has expressions of branches exists independently from each other and might be set more complicated than short math-base axis set expressions of Cross diagram. Also for its filters (common filters of Filters node inside Tracking diagram editor).
- Assure the flexibility of brand item value. Tracking diagram hasn't got concrete Axis object like Cross, just values of brand item as expressions. Expression might be realized as DynamicExpressionResolver in short format (filter format) like : Q1 == [1] or, in full format like : count() where Q1 == [1]
- Handle validity of brand item value better (might be used in further Tracking/Campaign editor rebuilding)
Support:
- Short format (Q1==1)
- Not full format (count() where Q1==1)
- Full format (=count() where Q1==1;)
- Complex expression (={ var x=1; var y=1; ...; return (x+y);}) (Not full yet)
Limitation:
DynamicExpressionResolver hasn't support fully for CGScript (refer older engine's and FilterInfo's also). For example, user don't input as usual, but a cgscript function (like in Spreadsheet : = { var sht... ; return sht; }, then our current filter-appending-in-last bussiness can dive into a rock when generated expression will be : = { var sht... ; return sht } && Q1==[1].
Solution might be use functions alike in Interpreter (where expression is parsed, get condition, math enumarator from AST etc.), or these existing Interpreter's functions would be set public.
3. Unit test
- Templates contains svgs of 2 simplest cases generated:
- From an one-levelled branch to one series
- From 2 one-levelled branches to 2 series
- AbstractDiagramTester : Also ready to be used for AbstractCrossDiagramTester
- AbstractTrackingDiagramTester has virtual initializing function contains data cache data for case "from an one-levelled branch to one series" which may be overriden in other & further cases
Document revisions
| Version No. | Date | Changed By | Description | Svn revision |
| 0.1 | 31.12.2009 | Nguyen Trung Chinh | Create the first version | 59167 |
| 0.1.1 | 15.01.2009 | Nguyễn Điển Nghĩa | Initialize basic class | |
| 0.1.2 | 01.02.2009 | Nguyễn Điển Nghĩa | Finished TD, coding and wiki report | 59899 |