Difference between revisions of "Hover on question text"
(Tag: visualeditor) |
|||
| Line 7: | Line 7: | ||
=== 1. Create your hiding text and put it on html element with an id === | === 1. Create your hiding text and put it on html element with an id === | ||
''please remember that you must have an id.'' | ''please remember that you must have an id.'' | ||
| + | |||
| + | eg: <syntaxhighlight lang="html"> | ||
| + | <p id="myid"><span style="color:#FF0000;"><strong>this will be shown when you hover on question text</strong></span></p> | ||
| + | </syntaxhighlight> | ||
see below shotscreen: | see below shotscreen: | ||
Revision as of 05:34, 22 June 2017
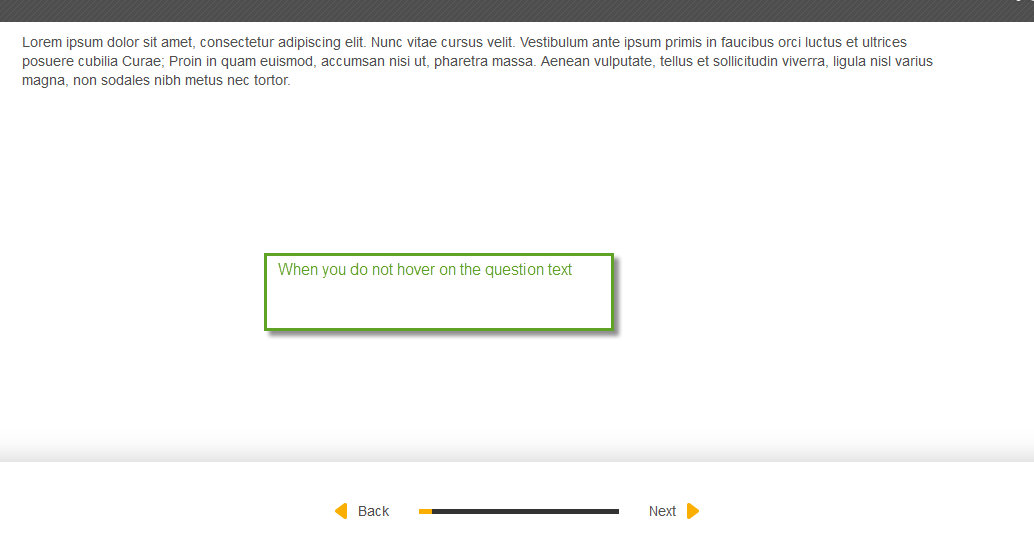
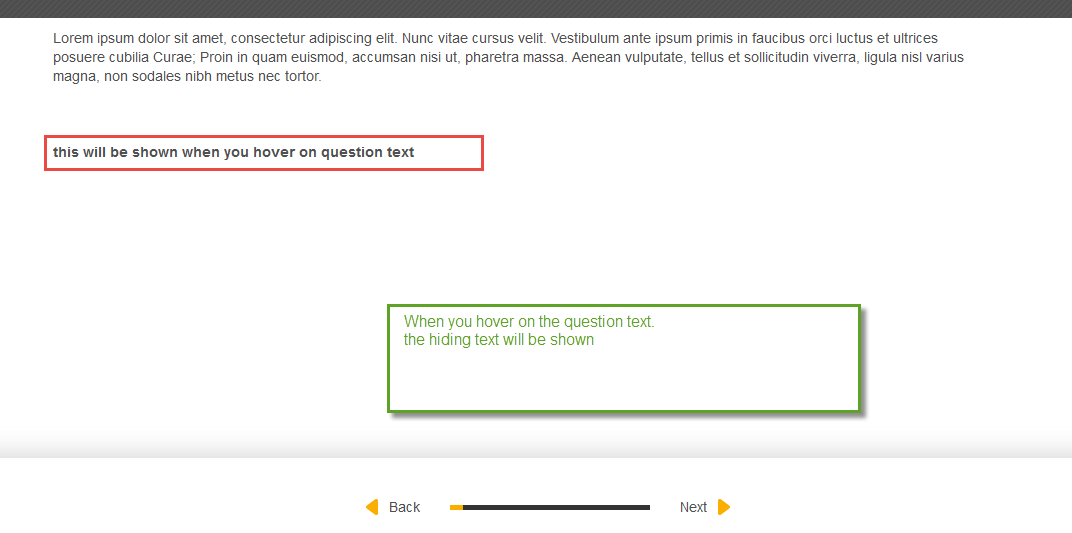
If you want to show a hiding text of a question text's part with mouseover like below:
It is easy with following solution.
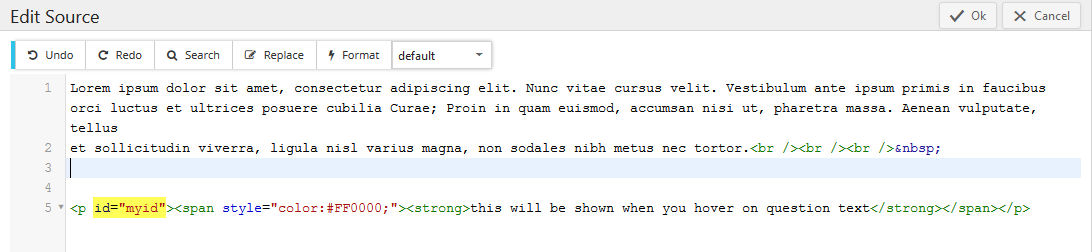
1. Create your hiding text and put it on html element with an id
please remember that you must have an id.
eg:
<p id="myid"><span style="color:#FF0000;"><strong>this will be shown when you hover on question text</strong></span></p>
see below shotscreen:
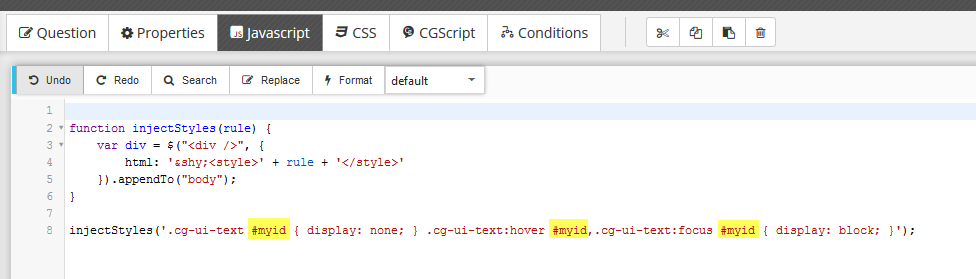
2. Copy following code and paste it into javascript tab on your question with changing the id on it
1 function injectStyles(rule) {
2 var div = $("<div />", {
3 html: '­<style>' + rule + '</style>'
4 }).appendTo("body");
5 }
6
7 injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }');
please see shotscreen to get more:
3. Save, test and get a nice result.
The end of documentation.