Hover on question text: Difference between revisions
From Catglobe Wiki
More actions
Created page with "If you want to show a hiding text of a question text's part with mouseover It is easy with following solution. === 1. Create your hiding text and put it on html element with..." |
No edit summary |
||
| Line 1: | Line 1: | ||
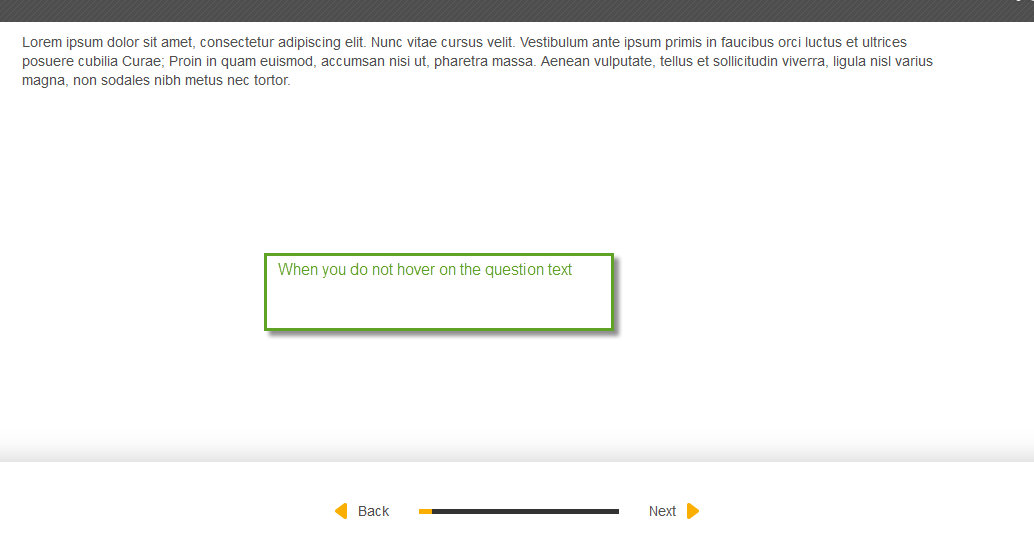
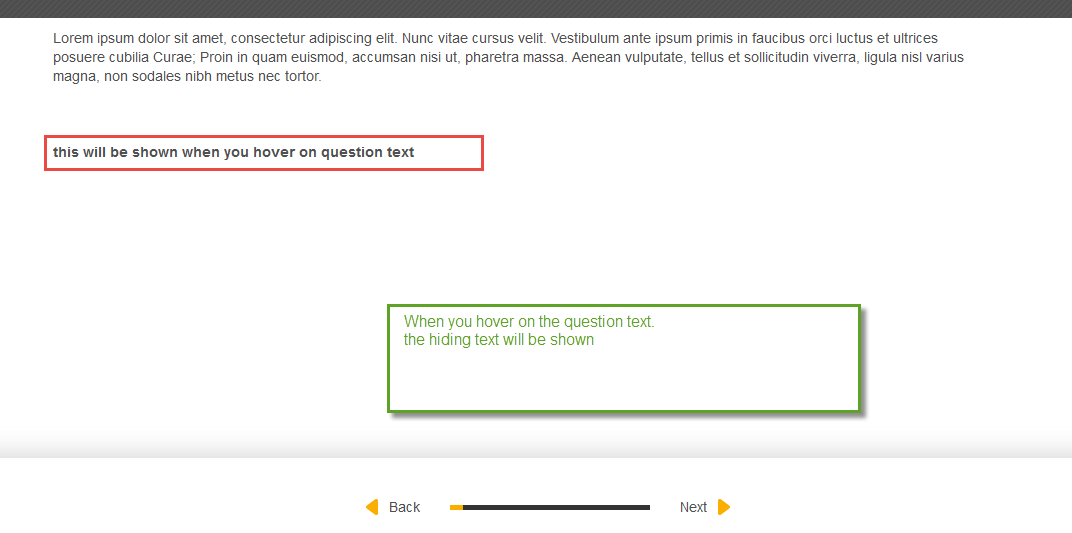
If you want to show a hiding text of a question text's part with mouseover | If you want to show a hiding text of a question text's part with mouseover like below: | ||
[[File:Result 1.png|none|thumb|1034x1034px]] | |||
[[File:Result 2.png|none|thumb|1072x1072px]] | |||
It is easy with following solution. | It is easy with following solution. | ||
| Line 7: | Line 9: | ||
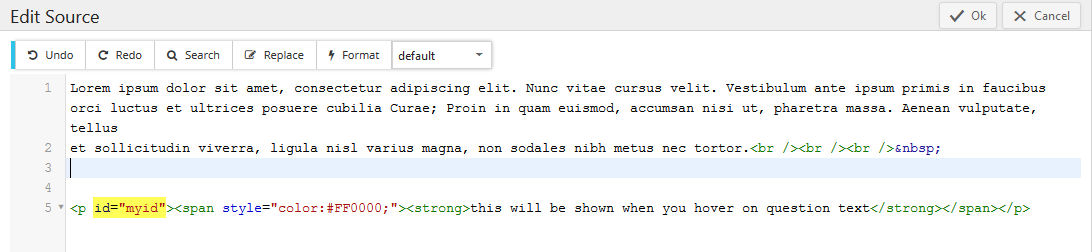
see below shotscreen: | see below shotscreen: | ||
[[File:Hover text .png|none|thumb|1092x1092px]] | |||
=== 2. Copy following code and paste it into javascript tab on your question with changing the id on it === | === 2. Copy following code and paste it into javascript tab on your question with changing the id on it === | ||
<syntaxhighlight lang="js" line="1"> | |||
function injectStyles(rule) { | |||
var div = $("<div />", { | |||
html: '­<style>' + rule + '</style>' | |||
}).appendTo("body"); | |||
} | |||
injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }'); | |||
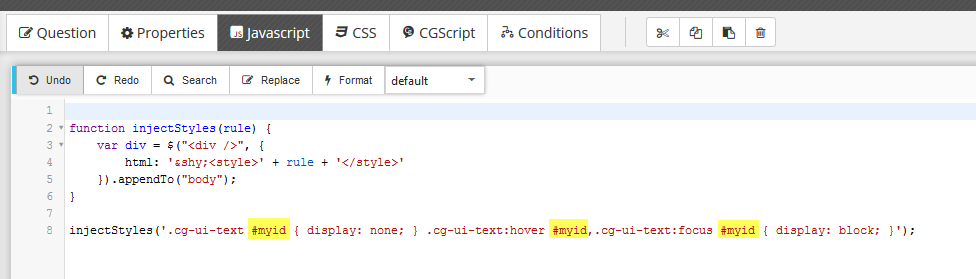
</syntaxhighlight>please see shotscreen to get more: | |||
[[File:Hover js.png|none|thumb|976x976px]] | |||
=== 3. Save, test and get a nice result. === | === 3. Save, test and get a nice result. === | ||
The end of documentation. | |||
Revision as of 13:55, 21 June 2017
If you want to show a hiding text of a question text's part with mouseover like below:


It is easy with following solution.
1. Create your hiding text and put it on html element with an id
please remember that you must have an id.
see below shotscreen:

2. Copy following code and paste it into javascript tab on your question with changing the id on it
function injectStyles(rule) {
var div = $("<div />", {
html: '­<style>' + rule + '</style>'
}).appendTo("body");
}
injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }');
please see shotscreen to get more:

3. Save, test and get a nice result.
The end of documentation.
