New Report Design - 2009
Contents
Introduction
The new report design targets at;
- Remove XML processing during report generation
- Separate information to different layers for increasing re-usability
- Eliminate code duplication
- Move some calculation to diagram level instead of letting the CGScript engine do all the works
This page is written at the time of implementing VN2560REP - Implement single case of CDG, thus it focuses on Cross-Diagram and table chart only. And the design can be found here: \\catproc\Share\CatGlobe Teams\R & D\Documents\Designs\CatGlobe.Report.VN2560REP.eap.
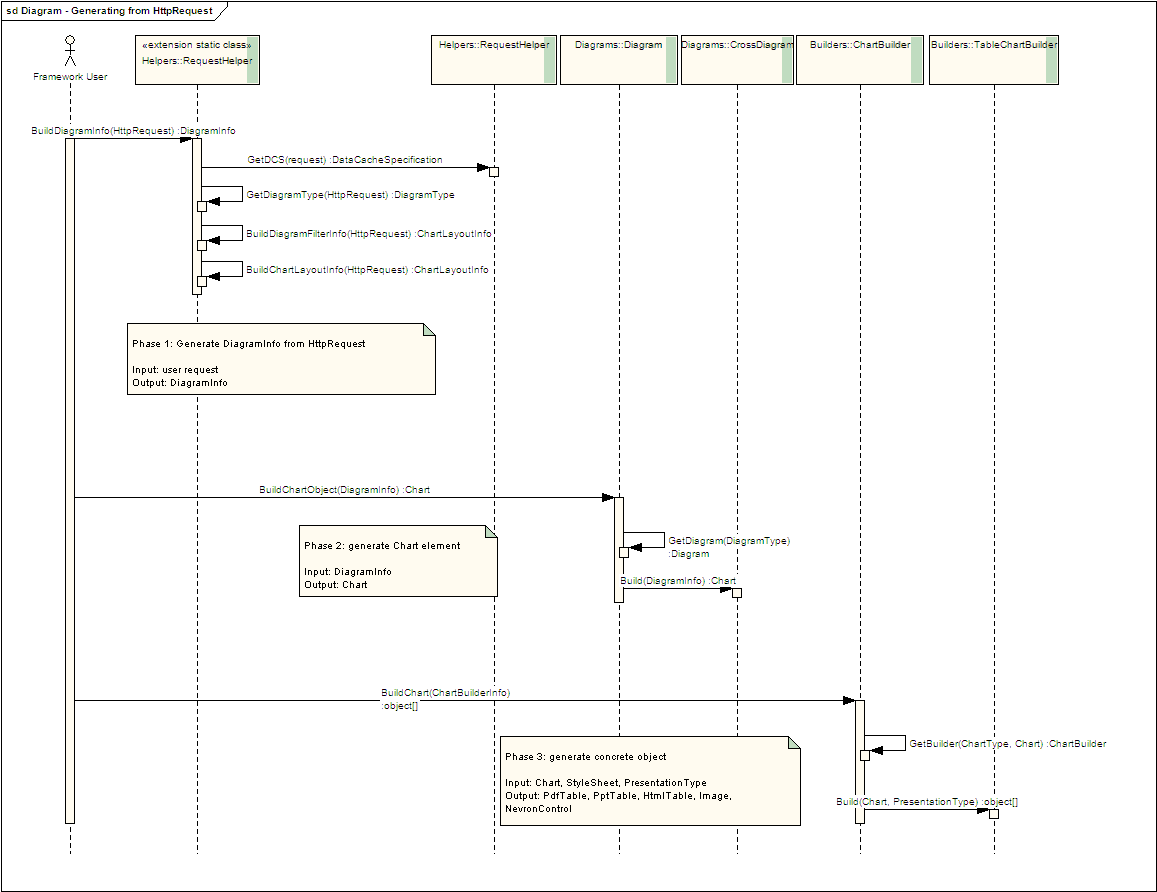
General Report Generation Process
- The input for the whole process is a DiagramInfo which contain all necessary information for generating a diagram
- From the DiagramInfo, through the Diagram class, the Chart object is built. Chart object contain physical data needed for generating a chart image/table
- As the last step, the Chart object become input to a ChartBuilder together with layout information (content width, stylesheet) the chart image/table is generated to different desired formats (pdf, ppt, html, excel)
We can consider the processing as a 3 phases processes in which the result of the first 2 phases can be stored as XML format for later use. More precisely, the classes DiagramInfo and Chart are SERIALIABLE.
Detail Design
In detail there are 2 different kinds of diagram: table and image. However, for the sake of using, the detail must be hind from developers. However, always keep in mind that there are 2 kinds of diagrams which have different processing.
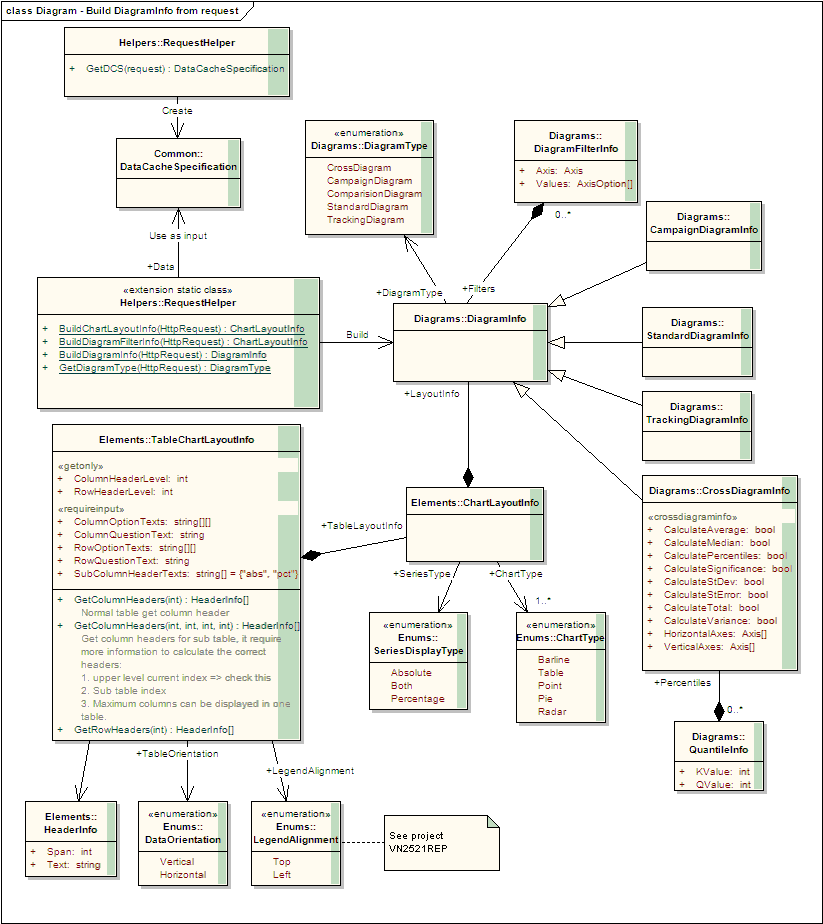
Phase 1: Generate DiagramInfo
For each kind of diagram (Cross, Campaign, Standard, Tracking), there is a correspondence info class. But all of them inherit from the parent DiagramInfo class which contains common information like DiagramType and DiagramFilterInfo.
DiagramInfo also contains information about layout of a diagram. For example: which series should be displayed - SeriesDisplayType, or what kind of chart to be layout (Table, Point, BarLine). For table layout, it needs more specific information which is provided by class TableChartLayoutInfo.
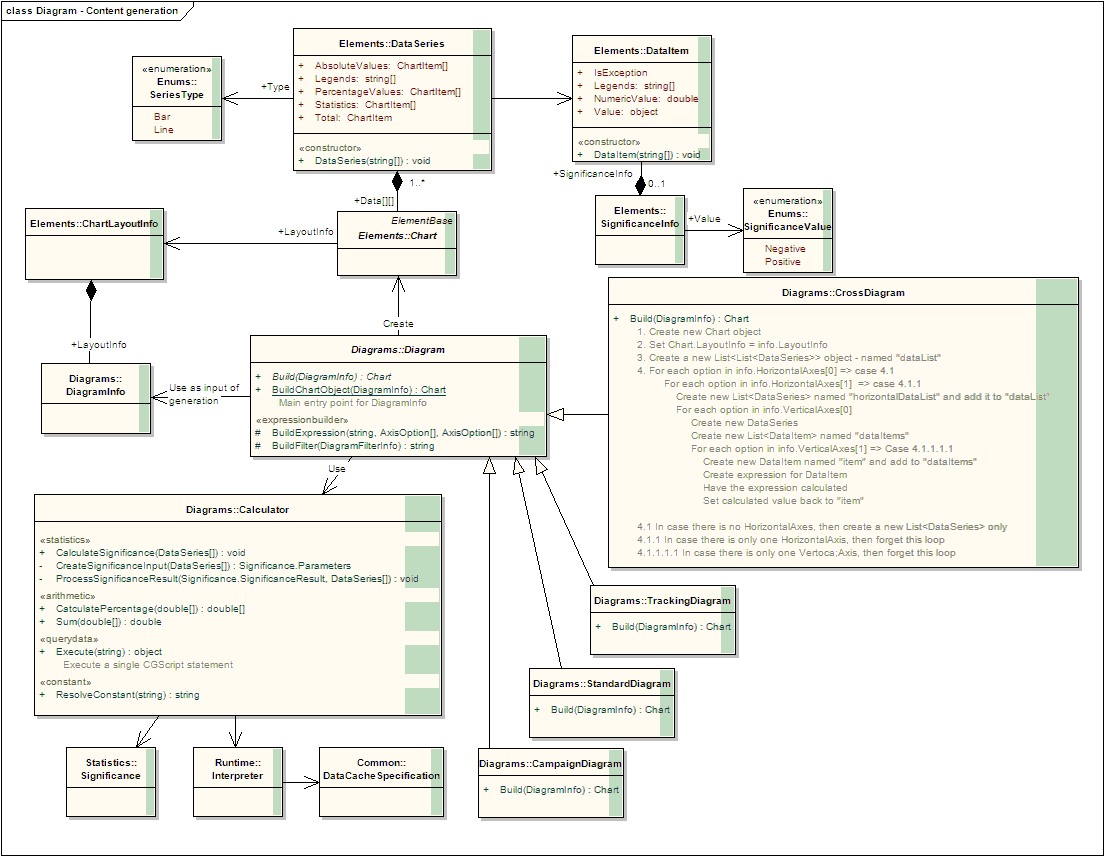
Phase 2: Generate Chart
At the center of Chart generation is the abstract Diagram class. It receives DiagramInfo as input and generates expression for specific kind of Diagram (Cross, Campaign, Tracking, Standard). Then it passes the expressions to the Calculator for evaluating. The Calculator class has CGScript expression calculated by the Interpreter, so does the Significance calculation but with the Significance class from Data. The Calculator itself handles simple calculation like sum, percentage, constant.
The result of this phase is a Chart object which contains a 2-dimensions array of ChartSeries. In turn, ChartSeries contains a series of DataItem. Each data item contains a value (normally an double value or an Exception) and some metadata like legend and SignificanceInfo
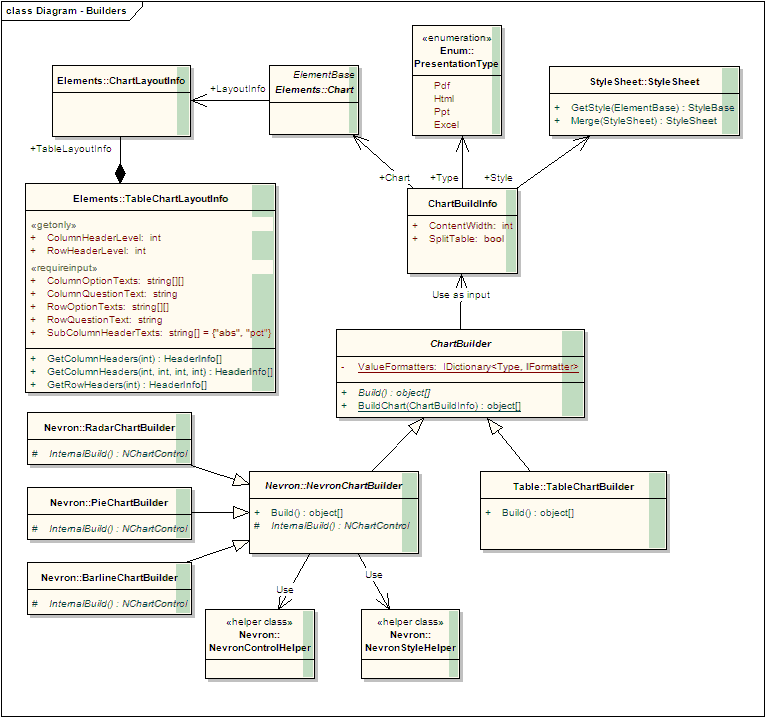
Phase 3: Generate concrete objects (TO BE CHANGED)
Concrete objects can be considered Aspose.Pdf.Table, Aspose.Ppt.Table, System.Web.UI.Control.HtmlTable or simple System.Drawing.Image. There concrete objects are useful in their own context. So we can consider this process as moving information from a generic context to a specific one.
At the center of the generation, is the abstract class ChartBuilder. As stated before, there are 2 kinds for chart table and image, thus there are 2 sub-classes of ChartBuilder: TableChartBuilder and NevronChartBuilder. This page will focus on TableChartBuilder only.
The ChartBuilder takes an ChartBuilderInfo object as an input and generate a concrete object base on that input. The input contains:
- A Chart object which contain data for generation
- A PresentationType which is used to determined what kind of concrete object to generate
- A StyleSheet which format the concrete object
The value of DataItem must be formatted before copying to concrete object. There a are currently 2 formatters corresponding to 2 types of values (double and exception).
TableChartBuilder also need another formatter to decorate the significance information.
The result of a TableChartBuilder is a Table object. The Table class is the abstraction of all kind of concrete table. Using this abstraction we can eliminate the code duplication copying to different kinds of table.
Table Class
Table as a normal table contains a 2-dimensions list of Cell. It also contains methods/properties for getting Cell, RowCount, ColumnCount. It is designed to be expanded as needed, means that at first no memory is allocated only when needed. The Cell class also contains common information of a cell like Value, RowSpan, ColumnSpan, RowIndex, ColumnIndex.
To avoid code duplication on a common scenario of data copying: loop through all cells and copy to concrete object we invent the ITableAdaptor interface. Each kind of concrete object has an adaptor to our Table, through which data of Table can be cloned seamlessly.
Whenever, a row/cell is created/deleted or a cell is changed in value, index, span, the attached 'adaptors' would be signal. In turn, the adaptors change the concrete objects correspondingly. After filling data to Table we have the concrete object ready-to-use without no further copying.
Tabulation Script For generating Diagram
TODO
Tabulation Script for setting inline Stylesheet
TODO
Diagram Viewer Control
TODO
Document revisions
| Version No. | Date | Changed By | Description |
| 0.1 | 27.04.2009 | Nguyen Trung Chinh | Create the first version for working with a single case of CDG |