Reverse single grid between sub questions and answer options
From Catglobe Wiki
More actions
Challenge
Client would like to show Sub-Questions and Answer Options inversly on Single-Grid. Therefore, we have to reverse the columns and rows on Single-grid. By the way, we have to change the radio buttons accordingly.
Example
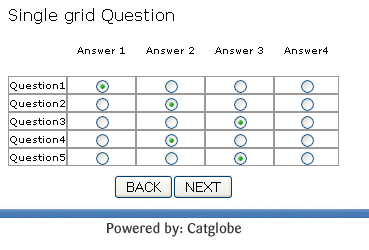
We have the original Single Grid like this:
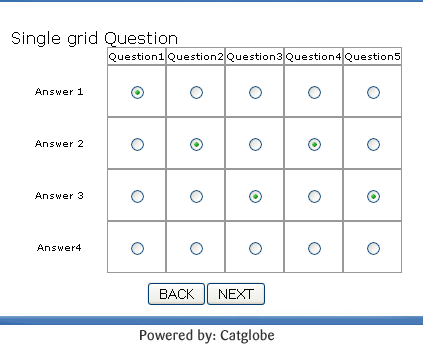
After reversing, we have a Single Grid like this:
Solution
1. Reverse Sub-Questions' names and Answer Options' names. 2. Rearrange the radio buttons accordingly.
Code
// CODE EXAMPLE: CHANGE COLUMN AND ROW
quest.onInit = function()
{
// declare variables
var mytable = $("table[class='grid_inner']");
var numberOfQuestions = this.questions.length;
var numberOfAnswers = quest.questions[1].options.length;
// get max number of Answer Option and Sub Question
var maxValue = numberOfQuestions;
if (numberOfAnswers > numberOfQuestions)
{
maxValue = numberOfAnswers;
}
// get all radio buttons in the Grid
var radioButtonsEven = $("td[class='grid_subquestion_even']");
var radioButtonsOdd = $("td[class='grid_subquestion_odd']");
// ~~~~~~`swap column to row and inversely~~~~~~
// Rearrange radio buttons
var myRow = mytable.find("tr:first").next();
var evenRunner = 0;
var oddRunner = 0;
for (var i=0; i<numberOfQuestions; i++)
{
myRow = mytable.find("tr:first");
for (var j=0; j< numberOfAnswers; j++)
{
myRow = myRow.next();
if (i%2==0)
{
if (myRow.length==0){
mytable.append($("<tr>").append(radioButtonsEven[evenRunner]));
}
else
{
myRow.append(radioButtonsEven[evenRunner]);
evenRunner = evenRunner + 1;
}
}
else
{
if (myRow.length==0){
mytable.append($("<tr>").append(radioButtonsOdd[oddRunner]));
}
else
{
myRow.append(radioButtonsOdd[oddRunner]);
oddRunner = oddRunner + 1;
}
}
}
}
// Swap AnswerOption names and Sub Question names
for(var i=1; i <= maxValue; i++ )
{
var aoIndex =i;
var sqIndex =i;
var aoName = "td[id='grid_answeroption_text_" + aoIndex +"']";
var sqName = "td[id='grid_subquestion_text_" + sqIndex +"']";
var ao=$(aoName);
var sb=$(sqName);
var checkLenghtCondition = ((ao.length>0) && (sb.length>0));
if (checkLenghtCondition)
{
sb.parent().prepend(ao);
mytable.find("tr:first").append(sb);
}
else{
// insert new row
if ((sb.length==0))
{
mytable.append($("<tr>").append(ao).remove());
}
else
{
mytable.find("tr:first").append(sb);
}
}
}
}