Difference between revisions of "Add an extra column before an answer option column in single grid question"
| Line 9: | Line 9: | ||
'''Example''' | '''Example''' | ||
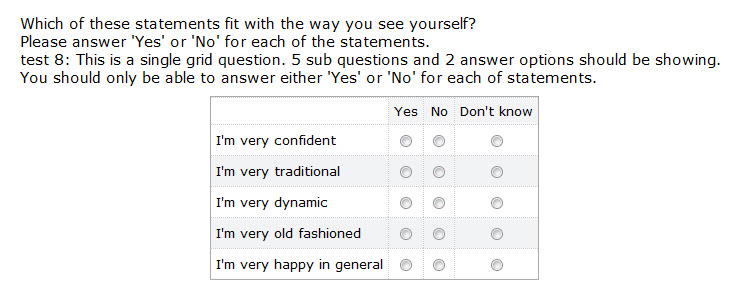
| − | I have a single grid question like below. | + | *I have a single grid question like below. |
| − | [[Image: | + | [[Image:ChangeStyleSheetAOText1.jpg]] |
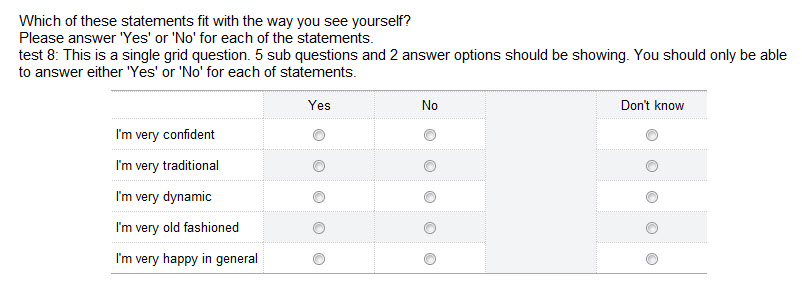
| − | I want to separate Don't know column from others. | + | *I want to separate Don't know column from others. |
| + | |||
| + | [[Image:AddAnExtraColBeforeAOCol2.jpg]] | ||
== Solution == | == Solution == | ||
Revision as of 10:13, 10 January 2012
Challenge
In order to have extra space between an answer option column and others in single grid question
As a questionnaire creator
I want to add an extra empty column before a specific answer option column
Example
- I have a single grid question like below.
- I want to separate Don't know column from others.
Solution
Search for the cell containing Don't know - answer option text, and add a cell right before that cell with rowspan equal to the number of rows in the grid.
Code
1 quest.addEmptyColumnBefore = function(answerOptionValue, cssClass)
2 {
3 //get the number of rows
4 var n = $(".grid_inner")[0].rows.length;
5
6 $("#grid_answeroption_text_" + answerOptionValue)
7 .before(
8 $("<td rowspan=\""+(n + 1)+"\"> </td>")
9 .addClass("grid_answeroption_text")
10 .addClass(cssClass)
11 );
12 }
13 quest.onInit = function()
14 {
15 var dontKnow_value = 3;
16
17 this.addEmptyColumnBefore(dontKnow_value, "grid_space_cell");
18 }